深入讲解Bootstrap中怎么使用Card卡片组件

1 bootstrap 卡片介绍
Bootstrap的卡提供了一个灵活的、可扩展的内容容器,其中包含多种变体和选项。卡片被设计成尽可能的少用一些标记和样式,它们可以更方便的对齐,并与其它的Bootstrap元件良好混合。预设中它并没有margin,所以可以依需求加入spacing通用类别。【相关推荐:《bootstrap教程》】
以下是一个具有混合内容和固定宽度的基本卡片示例。卡片如果没有固定的宽度,那么它们将自然填充其父元素的全部宽度。这可以透过我们的各种缩放选项轻松调整。下面是一个简单的例子。
<div class="card" style="width: 18rem;">
<img src="../pic/5.jpg" class="card-img-top" alt="卡片的图片宽度会自动设置">
<div class="card-body">
<h5 class="card-title">卡片标题</h5>
<p class="card-text">卡片的内容可以使用文本、列表、表格、表单、图片等各种html元素</p>
<a href="#" class="btn btn-primary">这是一个按钮</a>
</div>
</div>
2 卡片的结构
2.1 完整的卡片结构示例
一般情况下,我们无须完整的卡片结构就可以很好的使用一个卡片组件,如上例所示,一个完整的卡片包括页眉、页脚、图片(此处指的是页眉下面的图片,与卡片同宽度)、主体、列表群组五部分,其中主体可包含标题和文本。 下面是一个内容俱全的示例,事实上,一般情况下我们根据需要使用卡片的一两个元素就够用了,下面示例仅是演示,后面我们会逐一讲解各个部分功能。
<div class="card" style="width: 18rem;">
<div class="card-header">
卡片页眉
</div>
<img src="../pic/5.jpg" class="card-img-top" alt="卡片的图片宽度会自动设置">
<div class="card-body">
<h5 class="card-title">卡片标题</h5>
<p class="card-text">卡片的内容可以使用文本、列表、表格、表单、图片等各种html元素
<img src="../pic/7.jpg" class="card-img-top" alt="卡片主体内的图片">
</p>
<a href="#" class="btn btn-primary">这是一个按钮</a>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">列表元素</li>
<li class="list-group-item">列表元素</li>
<li class="list-group-item">列表元素</li>
</ul>
<div class="card-footer text-muted">
卡片页脚
</div>
</div>
2.1 卡片的页眉和页脚
页眉和页脚不是必要的,与其他内容相比,页眉和页脚文字颜色较浅,字体略小。另外还可以通过通用类来调整其对齐方式,灵活使用可以达到很多特殊的效果。
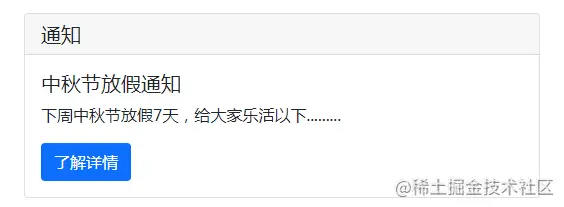
2.1.1 简单卡片
<div class="card">
<h5 class="card-header">通知</h5>
<div class="card-body">
<h5 class="card-title">中秋节放假通知</h5>
<p class="card-text">下周中秋节放假7天,给大家乐活以下.........</p>
<a href="#" class="btn btn-primary">了解详情</a>
</div>
</div>
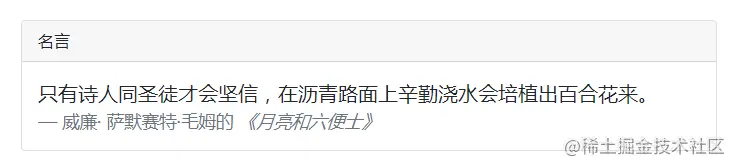
2.1.2 使用引用用于名人名言
<div class="card">
<div class="card-header">
名言
</div>
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>只有诗人同圣徒才会坚信,在沥青路面上辛勤浇水会培植出百合花来。</p>
<footer class="blockquote-footer">威廉· 萨默赛特·毛姆的 <cite title="Source Title">《月亮和六便士》</cite></footer>
</blockquote>
</div>
</div>
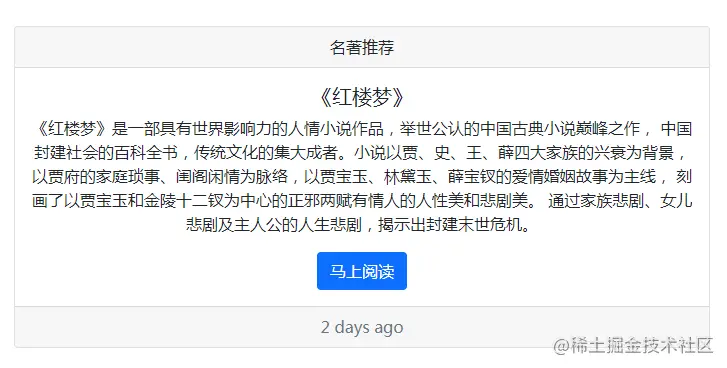
2.1.3 页眉页脚一起使用
<div class="card text-center">
<div class="card-header">
名著推荐
</div>
<div class="card-body">
<h5 class="card-title">《红楼梦》</h5>
<p class="card-text">
《红楼梦》是一部具有世界影响力的人情小说作品,举世公认的中国古典小说巅峰之作,
中国封建社会的百科全书,传统文化的集大成者。小说以贾、史、王、薛四大家族的兴衰为背景,
以贾府的家庭琐事、闺阁闲情为脉络,以贾宝玉、林黛玉、薛宝钗的爱情婚姻故事为主线,
刻画了以贾宝玉和金陵十二钗为中心的正邪两赋有情人的人性美和悲剧美。
通过家族悲剧、女儿悲剧及主人公的人生悲剧,揭示出封建末世危机。
</p>
<a href="#" class="btn btn-primary">马上阅读</a>
</div>
<div class="card-footer text-muted">
2 days ago
</div>
</div>
2.2 图像的使用
2.2.1 图像在顶部或在底部
图像通过类card-img-top或card-img-bottom,设置显示在卡片的顶部还是底部,下面是两个卡片,一个图片在上,一个图片在下。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>卡片</title>
</head>
<body>
<div>
<br><br><br>
<div class="card mb-2">
<img src="../pic/5.jpg" alt="...">
<div>
<h5>软发布 Win11 </h5>
<p>T
微软已宣布将于 6 月 24 日举行“What's next for Windows”活动,届时将发布下一代桌面操作系统 Win11 及其应用商店等内容。
</p>
<p><small>Last updated 3 mins ago</small></p>
</div>
</div>
<div>
<div>
<h5>飞利浦推出4K显示器</h5>
<p>飞利浦推出 Momentum 4K 电竞显示器:专为 Xbox 设计,售价过万
</p>
<p><small>Last updated 3 mins ago</small></p>
</div>
<img src="../pic/7.jpg" alt="...">
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>2.2.2 图像作为卡片背景
将图片转换为卡片背景,并叠加卡片的文字。根据图片,你可以选择是否需要额外的样式或通用类别。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>卡片</title>
</head>
<body>
<div>
<br><br><br>
<div class="card card bg-dark text-white">
<img src="../pic/7.jpg" alt="...">
<div class="card-body card-img-overlay">
<h5>微软发布 Win11 </h5>
<p>
微软已宣布将于 6 月 24 日举行“What's next for Windows”活动,届时将发布下一代桌面操作系统 Win11 及其应用商店等内容。
</p>
<p><small>Last updated 3 mins ago</small></p>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>注意,我们通过bg-dark给卡片添加了一个黑色背景,text-white设置字体为白色,在card-body中设置card-img-overlay为背景色。也可以不要card-body,直接用card-img-overlay"如上。
2.2.3 图像在左侧
结合使用网格以及通用类,可以让卡片以响应式的方法呈现水平状态。在下面的示例中,我们使用g-0移除网格的间隙,并使用col-md-*类别让卡片在md断点之后呈现水平。根据卡片内容,将可能会需要一些额外的调整。
<div class="card mb-3" style="max-width: 540px;">
<div class="row g-0">
<div class="col-md-4">
<img src="../pic/3.jpg" alt="..." class="w-100">
</div>
<div class="col-md-8">
<div class="card-body">
<h5 class="card-title">春夏秋冬皆自然</h5>
<p class="card-text">
春夏秋冬皆自然,明月清风共我闲,有春风拂面的温柔,也有美好故事的发生,又一个春天如约而至,温柔的朝阳里布谷鸟声声呼唤,愿普天同安康,迎接春天到来的简...
</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>
</div>当然,你最好设置一下图片宽度,否则容易发生溢出。
2.3 卡片的主体
2.3.1 标题和副标题
卡片的构造块是.card-body。当你需要卡片中的填充部分时就使用它。
- 在
<h*>标签中添加card-title以使用卡片标题。 - 在
<h*>标签中加入card-subtitle以使用副标题。
如果card-title以及card-subtitle元件被放在card-body里面,它们将会对齐良好。
2.3.2 文本内容和链接
文本内容可以放置任何html元素和bootstrap的组件,如按钮等,在a标签中加入card-link并使连接彼此相邻。
<div class="card" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title">微软发布 Win11</h5>
<h6 class="card-subtitle mb-2 text-muted">科技动态</h6>
<p class="card-text">
微软已宣布将于 6 月 24 日举行“What's next for Windows”活动,届时将发布下一代桌面操作系统 Win11 及其应用商店等内容。
</p>
<a href="#" class="card-link">了解详情</a>
<a href="#" class="card-link">下载试用</a>
</div>
</div>2.4 列表群組
列表群组使用非常简单
<div class="card" style="width: 18rem;">
<div class="card-header text-center">
晚会活动
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">歌舞</li>
<li class="list-group-item">男生独唱</li>
<li class="list-group-item">小品</li>
</ul>
</div>2.5 混合样式
混合并搭配多个内容形式,用来创建你所需要的卡片。以下示例将图片样式、块、文字样式以及列表群组全部包装在一个固定宽度的卡片中。
<div class="card" style="width: 18rem;"> <img src="../pic/cap.jpg" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> </div> <ul class="list-group list-group-flush"> <li class="list-group-item">An item</li> <li class="list-group-item">A second item</li> <li class="list-group-item">A third item</li> </ul> <div class="card-body"> <a href="#" class="card-link">Card link</a> <a href="#" class="card-link">Another link</a> </div> </div>
3 卡片的排版及宽度
卡片预设没有特定的起始width,除非另有声明,否则它们的宽度将是100%。
3.1 使用网格
使用网格,根据需要在列和行中包装卡片。需要注意的是卡片默认是每个卡片一行的,要想一行中显示多个卡片,必须把几个卡片放在一个div容器中且每行中的卡片总宽度不能超过屏幕宽度。网格中的row-cols-*同样适用卡片。另外卡片默认是宽度相同,高度根据内容自动调整的,但是如果卡片拥有页脚,则高度会自动调整到相同。
下面给出一个完整例子。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>卡片</title>
</head>
<body>
<div>
<br><br><br>
<div>
<div>
<div>
<div>
<h5>微软发布 Win11</h5>
<p>
软已宣布将于 6 月 24 日举行“What's next for Windows”活动,届时将发布下一代桌面操作系统 Win11 及其应用商店等内容。
</p>
<a href="#" class="btn btn-primary">了解详情</a>
</div>
</div>
</div>
<div>
<div>
<div>
<h5>飞利浦推出4K显示器</h5>
<p>
飞利浦推出 Momentum 4K 电竞显示器:专为 Xbox 设计,售价过万
</p>
<a href="#" class="btn btn-primary">了解详情</a>
</div>
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>3.2 使用通用类
使用可调整宽度大小的通用类来快速设置卡片的宽度。
使用网格
使用网格,根据需要在列和行中包装卡片。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>卡片</title>
</head>
<body>
<div>
<br><br><br>
<div class="card w-75">
<div>
<h5>微软发布 Win11</h5>
<p>
软已宣布将于 6 月 24 日举行“What's next for Windows”活动,届时将发布下一代桌面操作系统 Win11 及其应用商店等内容。
</p>
<a href="#" class="btn btn-primary">了解详情</a>
</div>
</div>
<div class="card w-50">
<div>
<h5>飞利浦推出4K显示器</h5>
<p>
飞利浦推出 Momentum 4K 电竞显示器:专为 Xbox 设计,售价过万
</p>
<a href="#" class="btn btn-primary">了解详情</a>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>需要注意的是,这里的宽度值必须是预定的,预设包含25%,50%,75%,100%和auto,而不是随意写的。 详情见 Bootstrap5中文手册 通用类 尺寸(Sizing)一节。
3.3 使用自定义CSS
在样式表中使用自定义的CSS或使用行内样式设置宽度,这种方式比较灵活,可以使用rem、px、百分比。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>卡片</title>
</head>
<body>
<div>
<br><br><br>
<div style="width: 30rem;">
<div>
<h5>微软发布 Win11</h5>
<p>
软已宣布将于 6 月 24 日举行“What's next for Windows”活动,届时将发布下一代桌面操作系统 Win11 及其应用商店等内容。
</p>
<a href="#" class="btn btn-primary">了解详情</a>
</div>
</div>
<div style="width: 20rem;">
<div>
<h5>飞利浦推出4K显示器</h5>
<p>
飞利浦推出 Momentum 4K 电竞显示器:专为 Xbox 设计,售价过万
</p>
<a href="#" class="btn btn-primary">了解详情</a>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>3.4 卡片中的文本对齐
可以透过文字对齐类别更改任何卡片的整体或特定部分的文本对齐方式。默认全部是局左(text-start)对齐的,可以用card-text、text-end通用类使之居中对齐或居右对齐。通用类可用在card容器,也可以单独以用在标题、页眉页脚、主体等任意部分,如果同时使用,则单独的覆盖整体的。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>卡片</title>
</head>
<body>
<div>
<br><br><br>
<div>
<div>
<div class="card text-center">
<div>
整体居中
</div>
<div>
<h5>微软发布 Win11</h5>
<p>
软已宣布将于 6 月 24 日举行“What's next for Windows”活动,届时将发布下一代桌面操作系统 Win11 及其应用商店等内容。
</p>
<a href="#" class="btn btn-primary">了解详情</a>
</div>
</div>
</div>
<div>
<div>
<div class="card-header text-center"">
页眉、标题居中
</div>
<div>
<h5 class="card-title text-center">微软发布 Win11</h5>
<p>
软已宣布将于 6 月 24 日举行“What's next for Windows”活动,届时将发布下一代桌面操作系统 Win11 及其应用商店等内容。
</p>
<a href="#" class="btn btn-primary">了解详情</a>
</div>
</div>
</div>
<div>
<div class="card text-center">
<div>
整体居中中标题居左
</div>
<div>
<h5 class="card-title text-start">微软发布 Win11</h5>
<p>
软已宣布将于 6 月 24 日举行“What's next for Windows”活动,届时将发布下一代桌面操作系统 Win11 及其应用商店等内容。
</p>
<a href="#" class="btn btn-primary">了解详情</a>
</div>
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>4 带选项卡的卡片
使用Bootstrap的导航组件在卡片的页首(或块)添加一些导航,获得选项卡效果。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>卡片</title>
</head>
<body>
<div>
<br><br><br>
<div class="card text-center">
<div>
<ul class="nav nav-tabs card-header-tabs">
<li>
<a aria-current="true" href="#" data-bs-toggle="tab" data-bs-target="#nav-hot">热门新闻</a>
</li>
<li>
<a class="nav-link active" href="#" data-bs-toggle="tab" data-bs-target="#nav-home">国内新闻</a>
</li>
<li>
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">国外新闻</a>
</li>
</ul>
</div>
<div>
<div class="card-body tab-pane fade" id="nav-hot">
<h5>热点新闻</h5>
<p>热点新闻</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
<div class="card-body tab-pane fade show active" id="nav-home">
<h5>国内新闻</h5>
<p>国内热点新闻</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>对于上面的代码,只需经过两处替换,就可以换为胶囊导航
<ul class="nav nav-tabs card-header-tabs">
替换为
<ul class="nav nav-pills card-header-pills">
所有的
data-bs-toggle="tab"
替换为
data-bs-toggle="pill"
5 卡片样式
卡片包含许多用来自定义背景、边框、颜色的选项。
5.1 背景和颜色
使用文字和背景通用类别来改变卡片的外观。
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>卡片</title>
</head>
<body>
<div class="container">
<br><br><br>
<div class="d-flex">
<div class="card text-white bg-primary" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Primary</h5>
<p class="card-text">颜色直接作用于card容器上</p>
</div>
</div>
<div class="card text-white bg-secondary" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Secondary</h5>
<p class="card-text">颜色直接作用于card容器上</p>
</div>
</div>
<div class="card text-white bg-success" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Success</h5>
<p class="card-text">颜色直接作用于card容器上</p>
</div>
</div>
<div class="card text-white bg-danger" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Danger</h5>
<p class="card-text">颜色直接作用于card容器上</p>
</div>
</div>
</div>
<div class="d-flex">
<div class="card text-dark bg-warning" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Warning</h5>
<p class="card-text">颜色直接作用于card容器上</p>
</div>
</div>
<div class="card text-dark bg-info" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Info</h5>
<p class="card-text">颜色直接作用于card容器上</p>
</div>
</div>
<div class="card text-dark bg-light" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Light</h5>
<p class="card-text">颜色直接作用于card容器上</p>
</div>
</div>
<div class="card text-white bg-dark" style="max-width: 18rem;">
<div class="card-header">Header</div>
<div class="card-body">
<h5 class="card-title">Dark</h5>
<p class="card-text">颜色直接作用于card容器上</p>
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>5.2 边框和颜色
<div class="d-flex">
<div class="card border-primary mb-3" style="max-width: 18rem;">
<div class="card-header">页眉</div>
<div class="card-body text-primary">
<h5 class="card-title">Primary 卡片标题</h5>
<p class="card-text">card-text 卡片文字内容</p>
</div>
</div>
<div class="card border-secondary mb-3" style="max-width: 18rem;">
<div class="card-header">页眉</div>
<div class="card-body text-secondary">
<h5 class="card-title">Secondary 卡片标题</h5>
<p class="card-text">card-text 卡片文字内容</p>
</div>
</div>
<div class="card border-success mb-3" style="max-width: 18rem;">
<div class="card-header">页眉</div>
<div class="card-body text-success">
<h5 class="card-title">Success 卡片标题</h5>
<p class="card-text">card-text 卡片文字内容</p>
</div>
</div>
<div class="card border-danger mb-3" style="max-width: 18rem;">
<div class="card-header">页眉</div>
<div class="card-body text-danger">
<h5 class="card-title">Danger 卡片标题</h5>
<p class="card-text">card-text 卡片文字内容</p>
</div>
</div>
</div>
<div class="d-flex">
<div class="card border-warning mb-3" style="max-width: 18rem;">
<div class="card-header">页眉</div>
<div class="card-body">
<h5 class="card-title">Warning 卡片标题</h5>
<p class="card-text">card-text 卡片文字内容</p>
</div>
</div>
<div class="card border-info mb-3" style="max-width: 18rem;">
<div class="card-header">页眉</div>
<div class="card-body">
<h5 class="card-title">Info 卡片标题</h5>
<p class="card-text">card-text 卡片文字内容</p>
</div>
</div>
<div class="card border-light mb-3" style="max-width: 18rem;">
<div class="card-header">页眉</div>
<div class="card-body">
<h5 class="card-title">Light 卡片标题</h5>
<p class="card-text">card-text 卡片文字内容</p>
</div>
</div>
<div class="card border-dark mb-3" style="max-width: 18rem;">
<div class="card-header">页眉</div>
<div class="card-body text-dark">
<h5 class="card-title">Dark 卡片标题</h5>
<p class="card-text">card-text 卡片文字内容</p>
</div>
</div>
</div>限于篇幅,仅展示前面一部分边框图片。
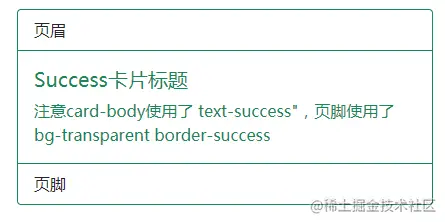
5.2 Mixin通用类
也可以依照需求更改卡片页首、页尾的边框,并能使用bg-transparent来移除它们的background-color。
<div class="card border-success mb-3" style="max-width: 26rem;">
<div class="card-header bg-transparent border-success">页眉</div>
<div class="card-body text-success">
<h5 class="card-title">Success卡片标题</h5>
<p class="card-text">
注意card-body使用了 text-success",页脚使用了bg-transparent border-success
</p>
</div>
<div class="card-footer bg-transparent border-success">页脚</div>
</div>
更多关于bootstrap的相关知识,可访问:bootstrap基础教程!!
以上就是深入讲解Bootstrap中怎么使用Card卡片组件的详细内容,更多请关注海外IDC网其它相关文章!
【转自:外国服务器 http://www.558idc.com/shsgf.html转载请说明出处】













