css设置表格某一行高度的方法是什么
设置表格某一行高度的方法:1、利用“.class”选择器根据指定的class名称匹配指定行元素;2、利用“height”属性设置匹配行元素的高度,语法为“.class名称{height:高度值;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置表格某一行高度的方法是什么
在css中可以利用.class选择器和height属性来设置表格某一行的高度,.class选择器用于指定类的所有元素的样式。height属性用于设置元素的高度。
下面我们通过示例来看一下怎样设置表格某一行的高度,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.hang{
height:100px;
}
</style>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr class="hang">
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
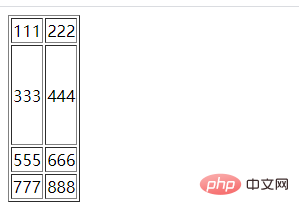
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css设置表格某一行高度的方法是什么的详细内容,更多请关注海外IDC网其它相关文章!
【文章原创作者:华为云代理 http://www.558idc.com/hw.html处的文章,转载请说明出处】