css怎样设置链接不显示鼠标小手
在css中,可以利用cursor属性来设置链接不显示鼠标小手,该属性的作用是规定元素显示的光标形状,当该属性的值为“default”时,链接的光标就不会显示小手,语法为“cursor:default;”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样设置链接不显示鼠标小手
在css中可以利用cursor 属性来设置连接不显示鼠标小手样式,该属性用于规定要显示的光标的类型(形状)。
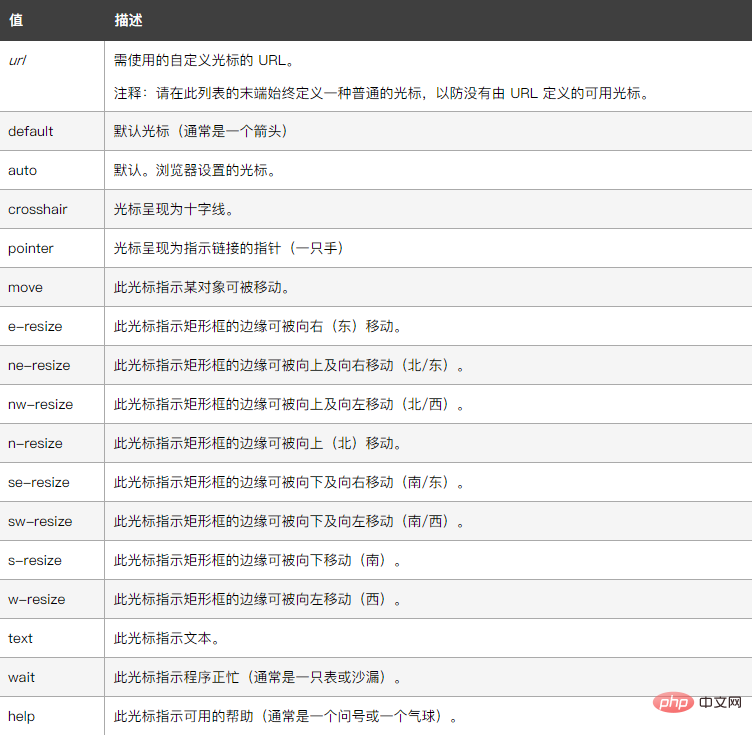
该属性值的设置如下:

下面我们通过示例来看一下怎样设置鼠标经过连接不显示小手,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style>
a{
cursor:default;
}
</style>
</head>
<body>
<a href="https://www.php.cn/course/list/12.html" target="_blank">css视频教程</a>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css怎样设置链接不显示鼠标小手的详细内容,更多请关注海外IDC网其它相关文章!
【本文转自:香港服务器 http://www.558idc.com/hk.html提供,感谢支持】