css怎样隐藏元素多出的部分
在css中,可以利用overflow属性隐藏元素多出的部分,只需要给元素添加“overflow:hidden”样式即可;该属性值设置为hidden时,超出元素框的元素内容就会被裁剪不显示。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样隐藏元素多出的部分
在css中,可以将元素的overflow属性设置为hidden,实现超出部分隐藏。下面举例讲解css如何设置超出部分隐藏。
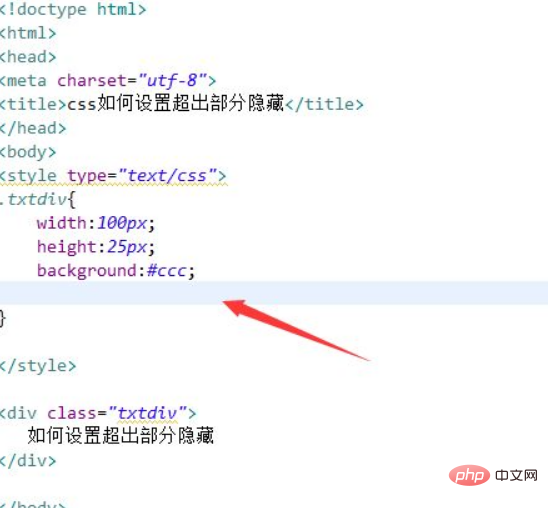
1、新建一个html文件,命名为test.html,用于讲解css如何设置超出部分隐藏。使用div标签创建一行文字,用于测试。设置div标签的class属性为txtdiv,用于下面通过该class定义其样式。
通过class设置div的样式,定义其宽度为100px,高度为25px,背景颜色为灰色。

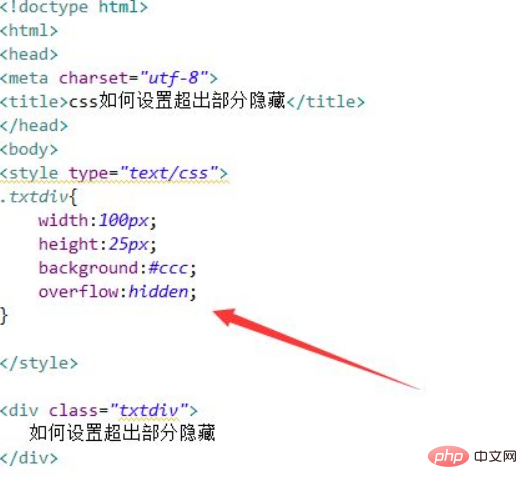
2、在css标签内,再使用“overflow:hidden”来设置当div内的文字超过宽度时,隐藏不显示。

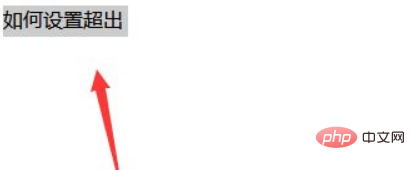
在浏览器打开test.html文件,查看结果。

总结:
1、使用div标签创建一行文字,设置div标签的class属性为txtdiv。
2、在css标签内,通过class设置div的样式,定义其宽度,高度,再使用“overflow:hidden”来设置当div内的文字超过宽度时,隐藏不显示。
注意事项:
若想超出部分以省略号显示,还需要加上text-overflow:ellipsis和white-space: nowrap设置。
(学习视频分享:css视频教程)
以上就是css怎样隐藏元素多出的部分的详细内容,更多请关注海外IDC网其它相关文章!
【本文来源:香港将军澳机房 http://www.558idc.com/hk.html 欢迎留下您的宝贵建议】