css如何设置div之间距离
方法:1、给div元素添加“margin-top:间距值;”或者“margin-bottom:间距值;”样式来设置div间的上下距离;2、给div元素添加“margin:上边距 右边距 下边距 左边距;”样式设置div间的距离即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css如何设置div之间距离的方法
1、新建一个html文件,命名为test.html,用于讲解如何用css设置div与div之间的间距。创建两个div,并分别设置其class属性为div1,div2,主要用于下面对类名进行样式的定义。使用css设置两个div的宽高都为200px,并分别设置两个div不同的背景颜色。

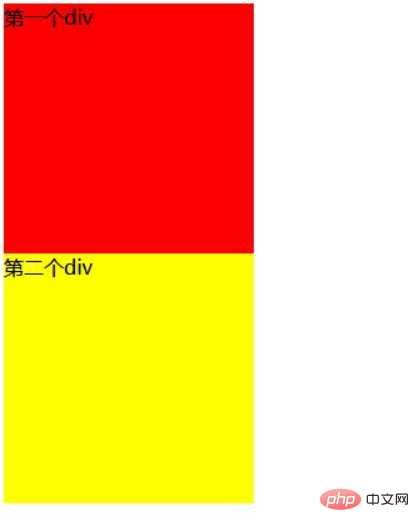
输出结果为:

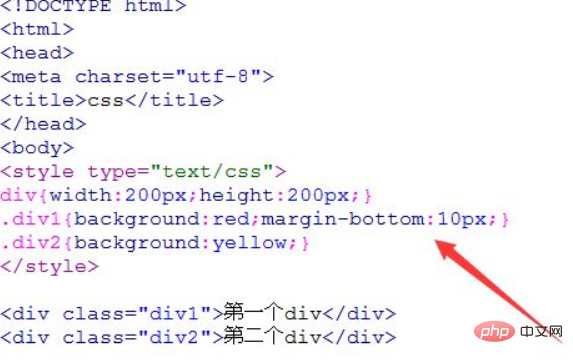
2、使用margin-top设置div的顶部与其他div的间距,例如,下面使用css设置了第二个div的顶部与第一个div的间距为10px。

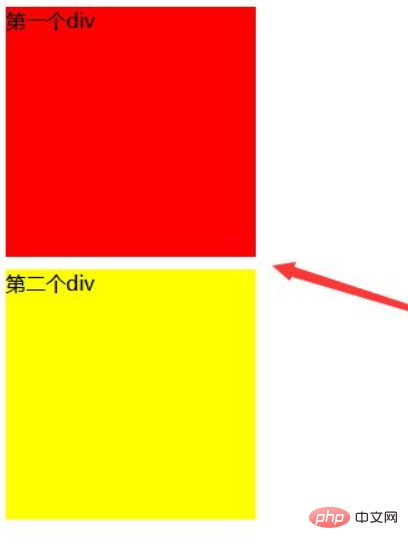
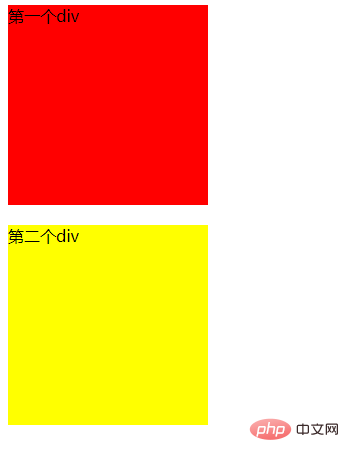
输出结果:

也可以使用margin-bottom设置div的底部与旁边div的间距,例如,下面使用css设置了第一个div的底部与第二个div的顶部间距为10px。

输出结果与上述示例相同。
3、使用margin 简写属性在一个声明中设置所有外边距属性。该属性可以有 1 到 4 个值。
这个简写属性设置一个元素所有外边距的宽度,或者设置各边上外边距的宽度。
块级元素的垂直相邻外边距会合并,而行内元素实际上不占上下外边距。行内元素的的左右外边距不会合并。同样地,浮动元素的外边距也不会合并。允许指定负的外边距值,不过使用时要小心。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:200px;
height:200px;
}
.div1{
background:red;
margin:0 0 20px 0;
}
.div2{
background:yellow;
}
</style>
<div class="div1">第一个div</div>
<div class="div2">第二个div</div>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css如何设置div之间距离的详细内容,更多请关注海外IDC网其它相关文章!
【本文来源:韩国服务器 http://www.558idc.com/kt.html欢迎留下您的宝贵建议】