css同一行字体怎样改变不同颜色
css同一行字体改变不同颜色的方法:1、使用多个span标签分别包裹要改变颜色的文字,语法为“文字”;2、利用color属性改变span标签内的文字颜色即可,语法为“color:颜色值;”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css同一行字体改变不同颜色的方法
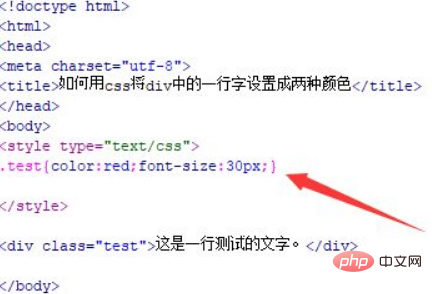
1、新建一个html文件,命名为test.html,用于讲解如何用css将div中的一行字设置成两种颜色。使用div标签创建一行文字,并设置其class为test,主要用于下面通过该class设置div的样式。
在test.html文件内,创建<style type="text/css"></style>标签,用于编写div的css样式。设置类名test的样式,使用color属性设置div内文字的颜色为红色,使用font-size属性设置文字的大小为30px。

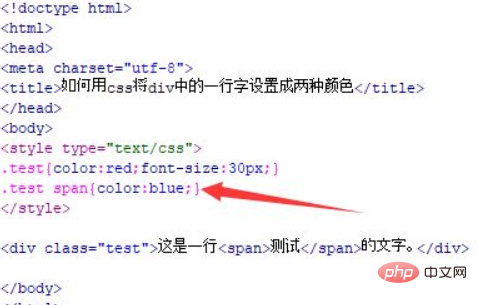
2、在test.html文件内,在div标签内,使用span标签将部分文字包含起来,用于下面使用css单独设置它的颜色。
在css标签内,设置类名test下(即div内)的span标签的文字颜色,使用color属性设置span标签内文字的颜色为蓝色。

在浏览器打开test.html文件,查看实现的效果。

总结:
1、创建一个test.html文件。
2、使用div标签创建一行文字,并设置其class为test。
3、在css标签内,设置类名test的样式,使用color属性设置div内文字的颜色为红色。
4、在div标签内,使用span标签将部分文字包含起来。
5、在css标签内,设置类名test下(即div内)的span标签的文字颜色,从而实现div中的一行字设置成两种颜色。
(学习视频分享:css视频教程)
以上就是css同一行字体怎样改变不同颜色的详细内容,更多请关注海外IDC网其它相关文章!
【文章转自:游戏服务器 http://www.558idc.com/yz.html 复制请保留原URL】