上下渐变的css怎么写
在css中,可利用background属性和linear-gradint()函数实现上下渐变的效果,语法为“background:linear-gradient(to bottom,上方颜色,下方颜色);”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
上下渐变的css怎么写
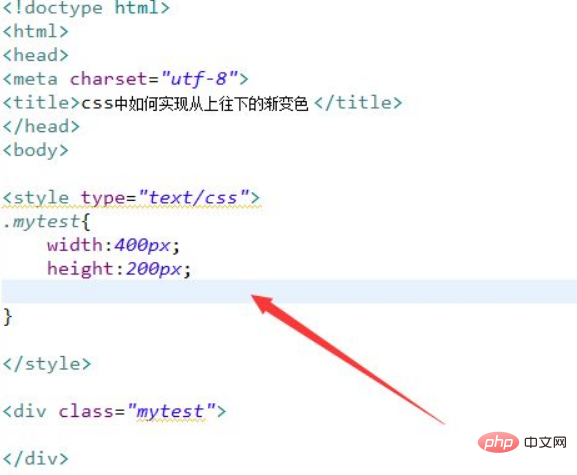
1、新建一个html文件,命名为test.html,用于讲解css中如何实现从上往下的渐变色。使用div标签创建一个模块,用于测试。给div标签添加一个class属性,设置为mytest。
在css标签内,通过class定义div的样式,设置它的宽度为400px,高度为200px。

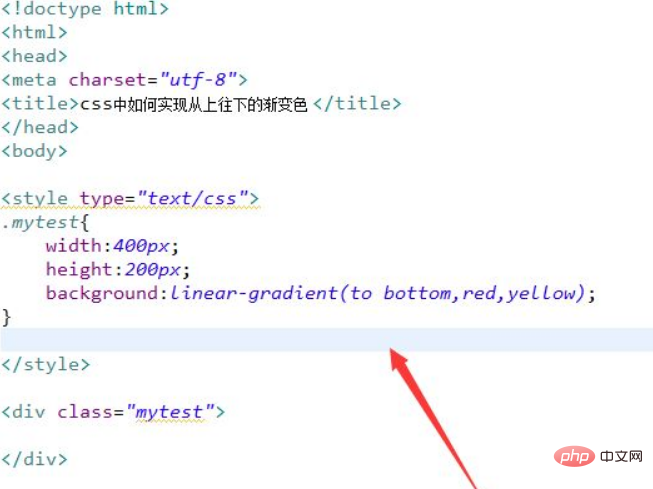
2、在css标签内,通过background属性,利用linear-gradient,使用to bottom实现从上往下由红色到黄色渐变。
linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。
创建一个线性渐变,需要指定两种颜色,还可以实现不同方向(指定为一个角度)的渐变效果,如果不指定方向,默认从上到下渐变。
语法为:
linear-gradient(direction, color-stop1, color-stop2, ...);
其中需要注意的是;
direction表示用角度值指定渐变的方向(或角度),color-stop1, color-stop2,...用于指定渐变的起止颜色。

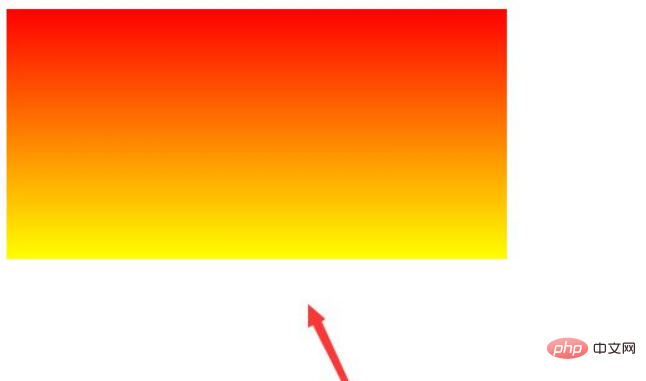
在浏览器打开test.html文件,查看实现的效果。

总结:
1、使用div标签创建一个模块,用于测试。
2、给div标签添加一个class属性,设置为mytest。
3、在css标签内,通过class定义div的样式,设置它的宽度为400px,高度为200px。
4、在css标签内,通过background属性,利用linear-gradient,使用to bottom实现从上往下由红色到黄色渐变。
更多编程相关知识,请访问:编程视频!!
以上就是上下渐变的css怎么写的详细内容,更多请关注海外IDC网其它相关文章!
【本文由:防ddos攻击 http://www.558idc.com/gfcdn.html提供,感恩】