css如何控制文本长度
css控制文本长度的方法:1、给文本元素添加“white-space:nowrap”样式设置文本不换行;2、给文本元素添加“overflow:hidden”样式设置超过文本长度的文字为隐藏即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css控制文本长度的方法
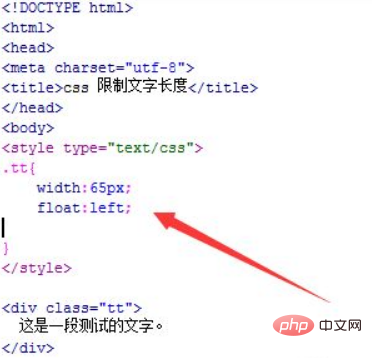
1、新建一个html文件,命名为test.html,用于讲解css限制文字长度。使用div标签创建一段文字,并设置其class属性为tt,主要用于下面通过该class来设置css样式。编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
在css标签内,通过div的类名tt来设置div的样式,下面将在花括号内编写css样式。使用width设置div的宽度为65px,并使用float属性设置文字浮动向左。

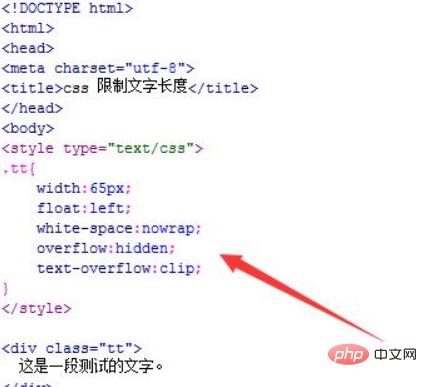
2、在css标签内,使用white-space设置文字不换行(nowrap),overflow设置超过限制的长度,overflow 属性规定当内容溢出元素框时发生的事情,可设置为文字隐藏(hidden),text-overflow设置超过限制的长度不显示省略号。

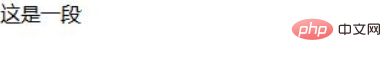
在浏览器打开test.html文件,查看实现的效果。

总结:
1、创建一个test.html文件。
2、在文件内,使用div创建一行文字。
3、在css样式中,设置div的宽度,文字不换行(white-space:nowrap),超过长度文字隐藏(overflow:hidden),超过长度不显示省略号(text-overflow:clip)。
css限制的长度就是div的宽度。
更多编程相关知识,请访问:编程视频!!
以上就是css如何控制文本长度的详细内容,更多请关注海外IDC网其它相关文章!
【来源:国外高防服务器 http://www.558idc.com/stgf.html 欢迎留下您的宝贵建议】