19个CSS唯美的边框,让你的项目大放异彩!

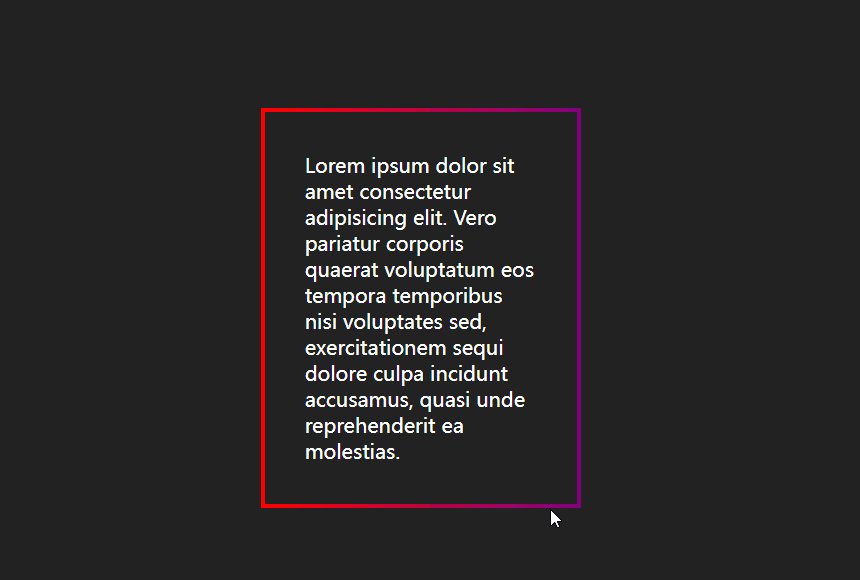
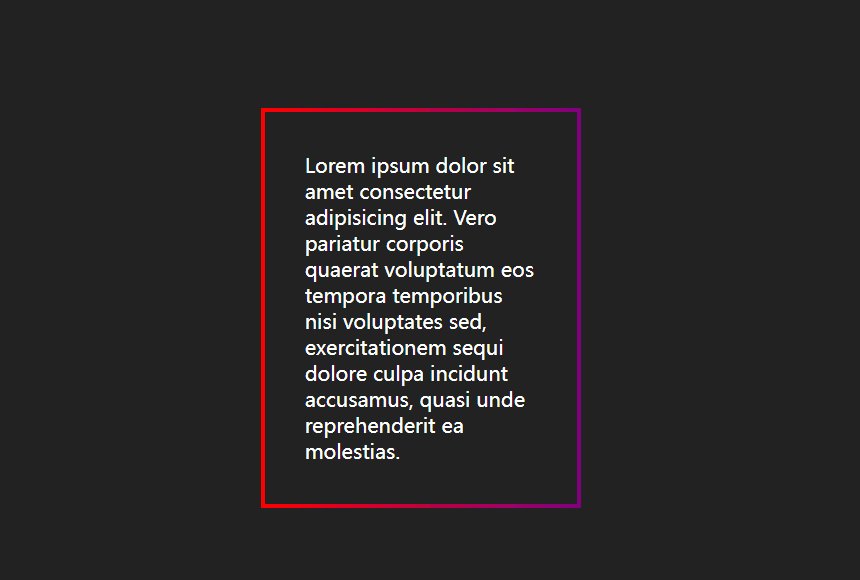
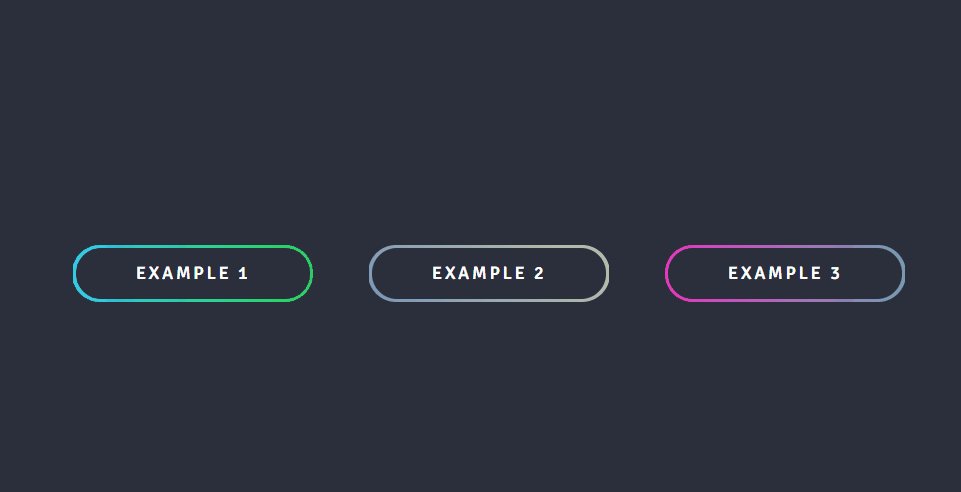
渐变边框动画

事例地址:https://codepen.io/mike-schultz/pen/NgQvGO
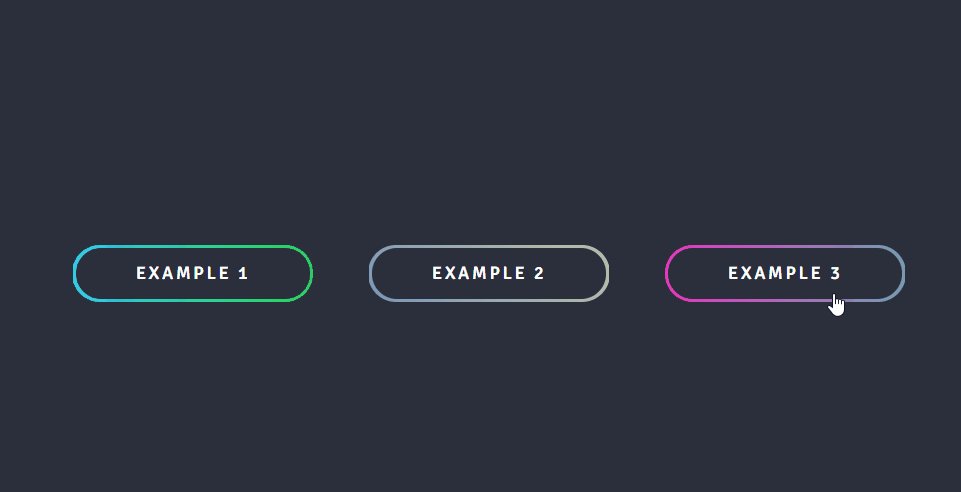
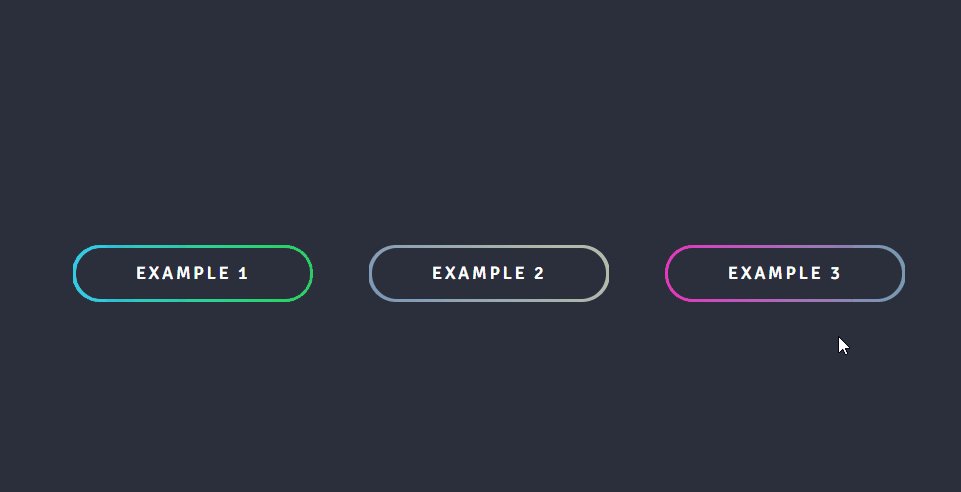
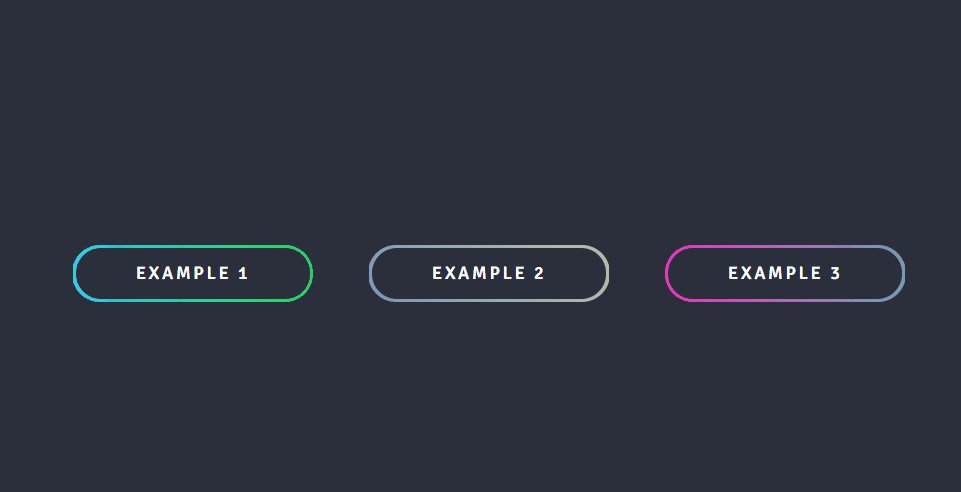
CSS Animation Effect Border

事例地址:https://codepen.io/uiswarup/pen/RBByzW
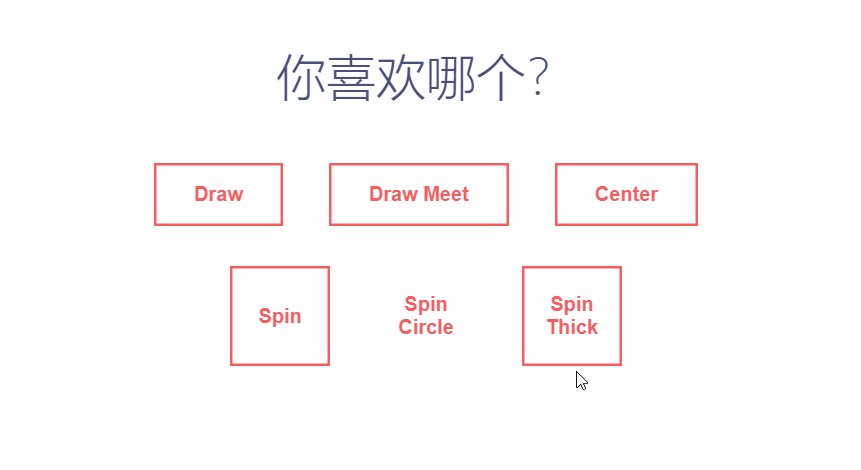
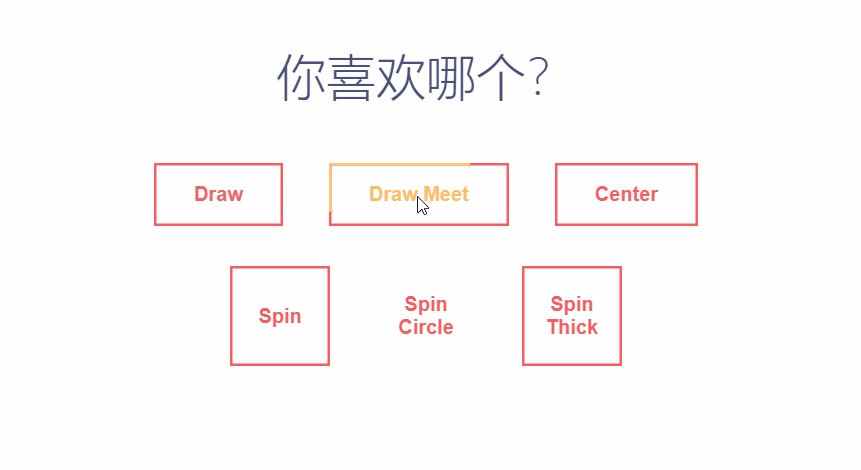
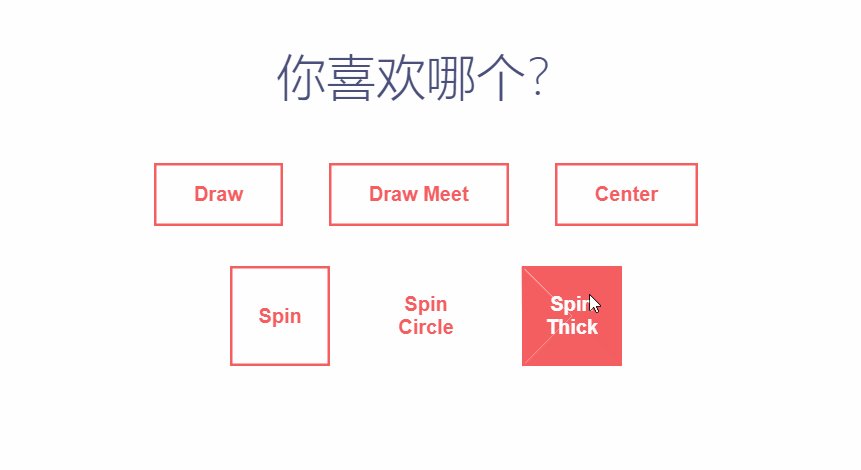
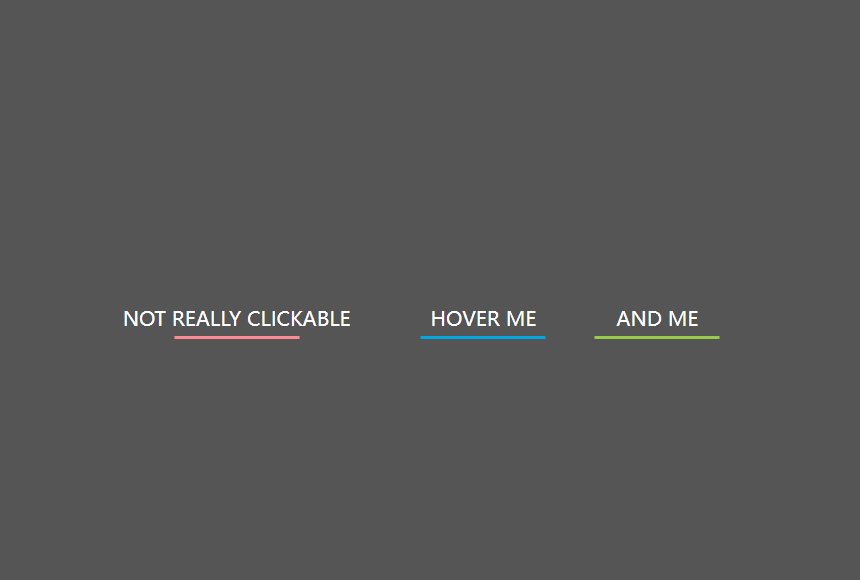
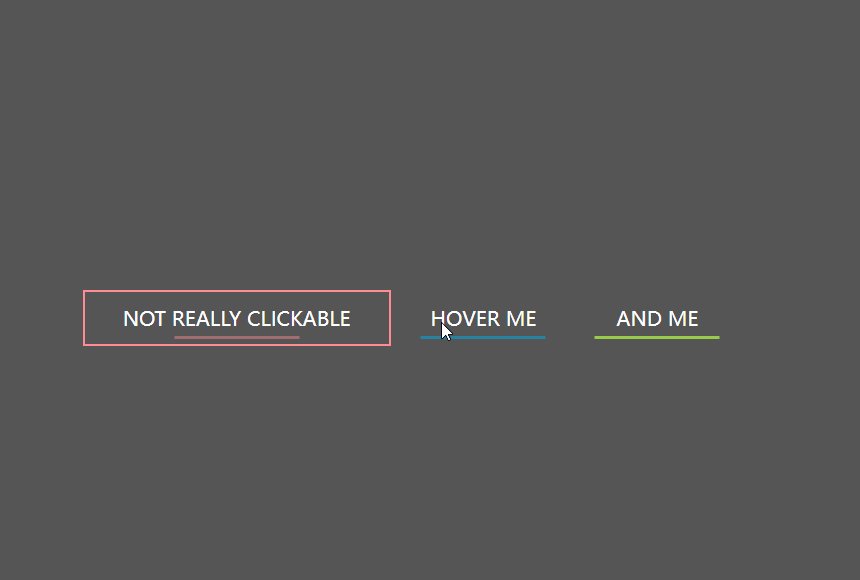
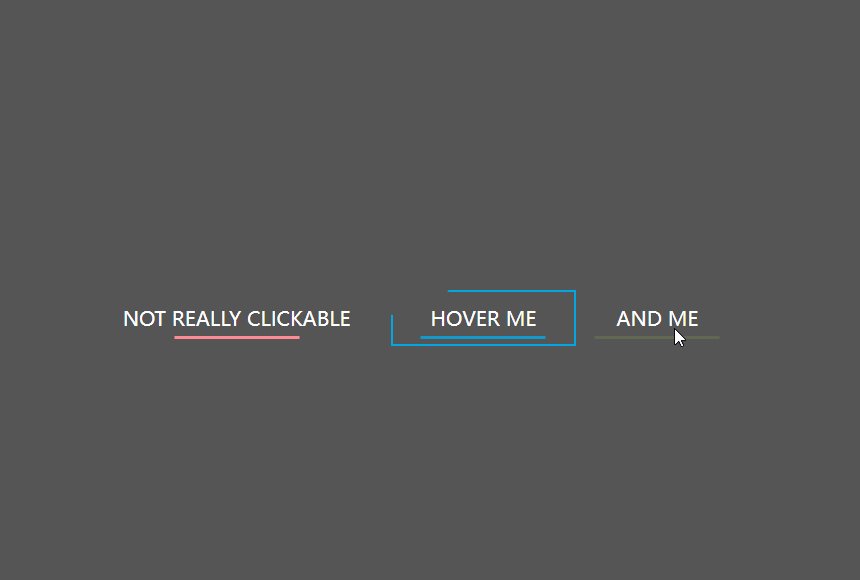
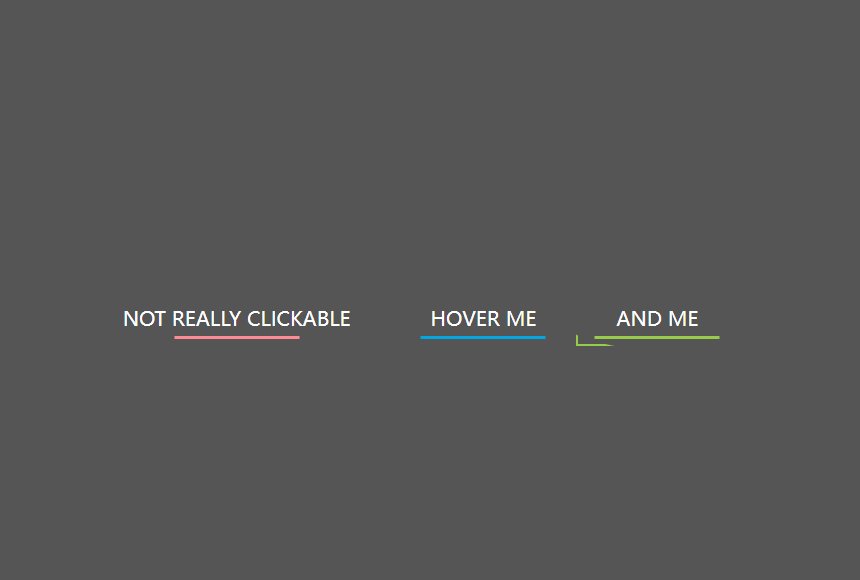
悬停

事例地址:https://codepen.io/giana/pen/yYBpVY
SVG

事例地址:https://codepen.io/ZachSaucier/pen/kyGqm
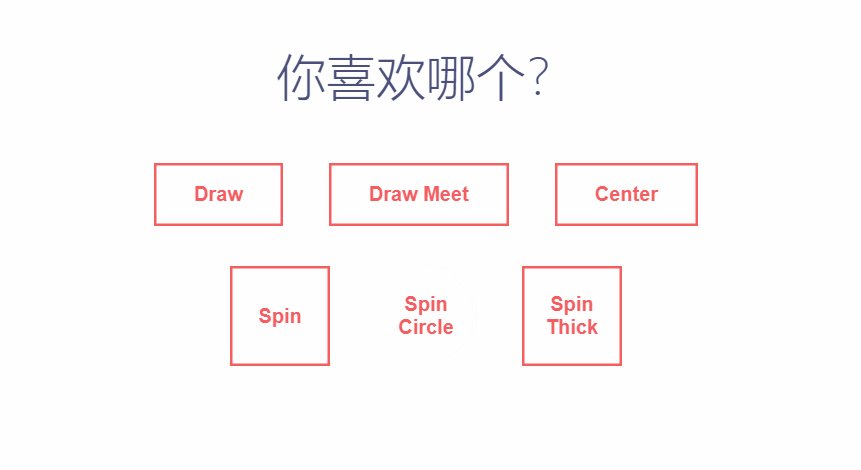
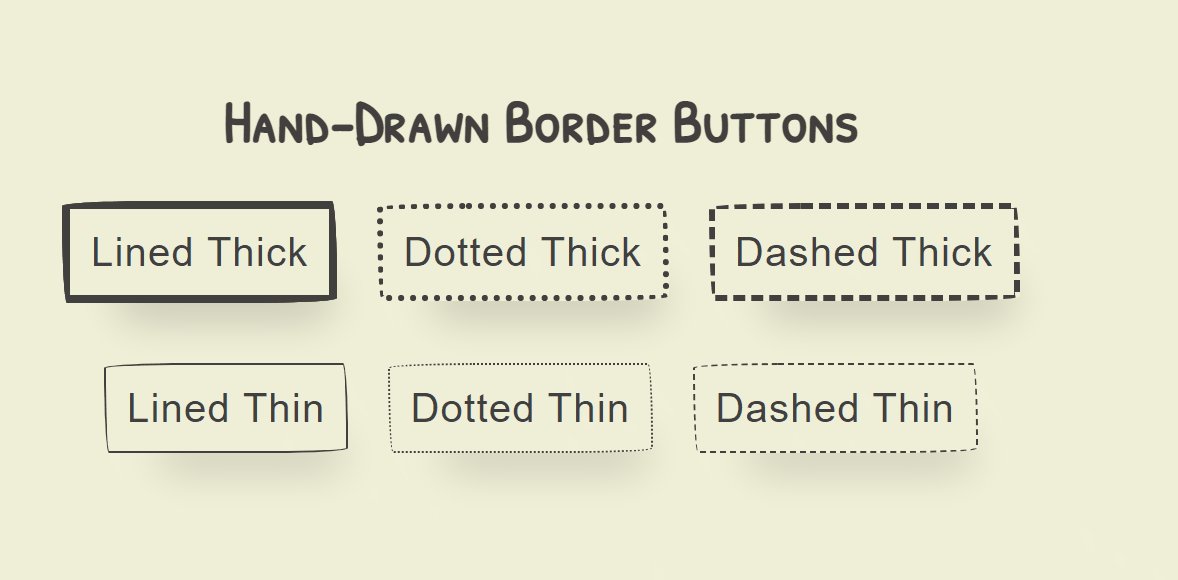
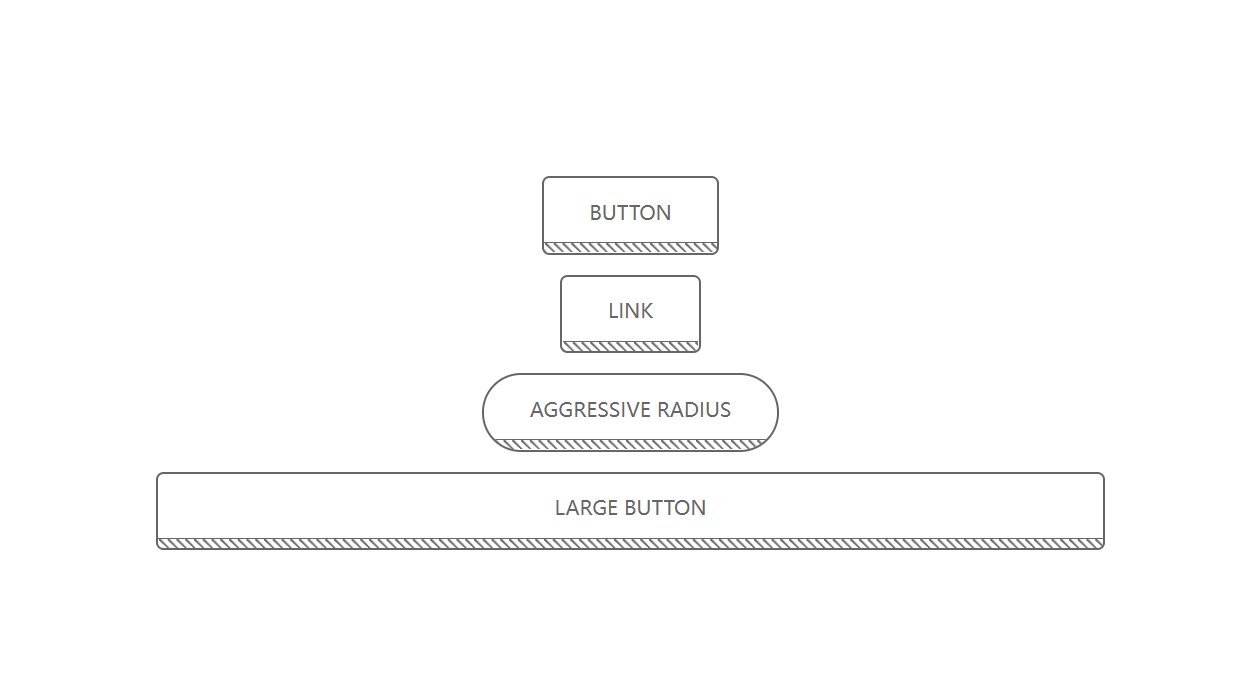
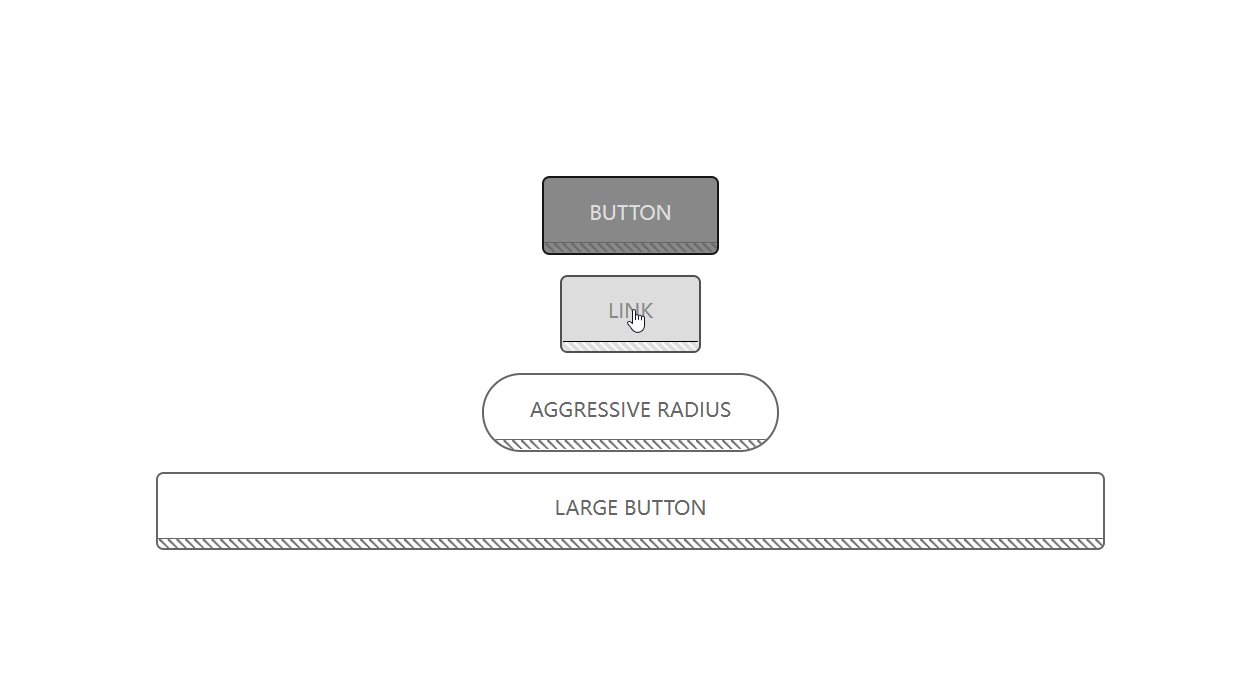
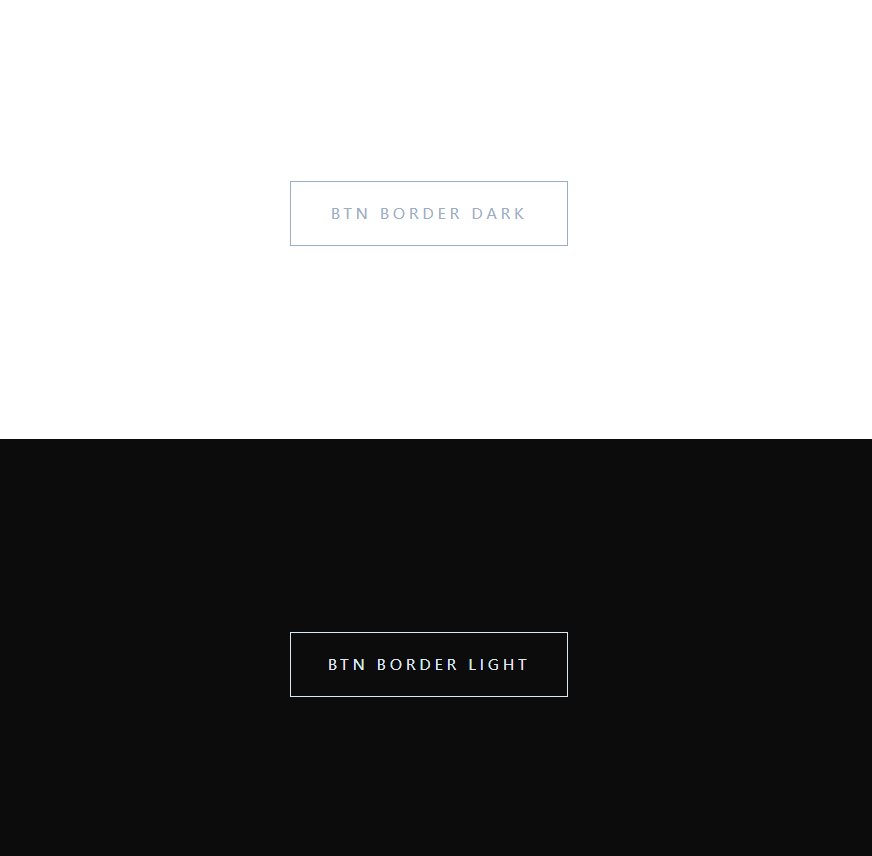
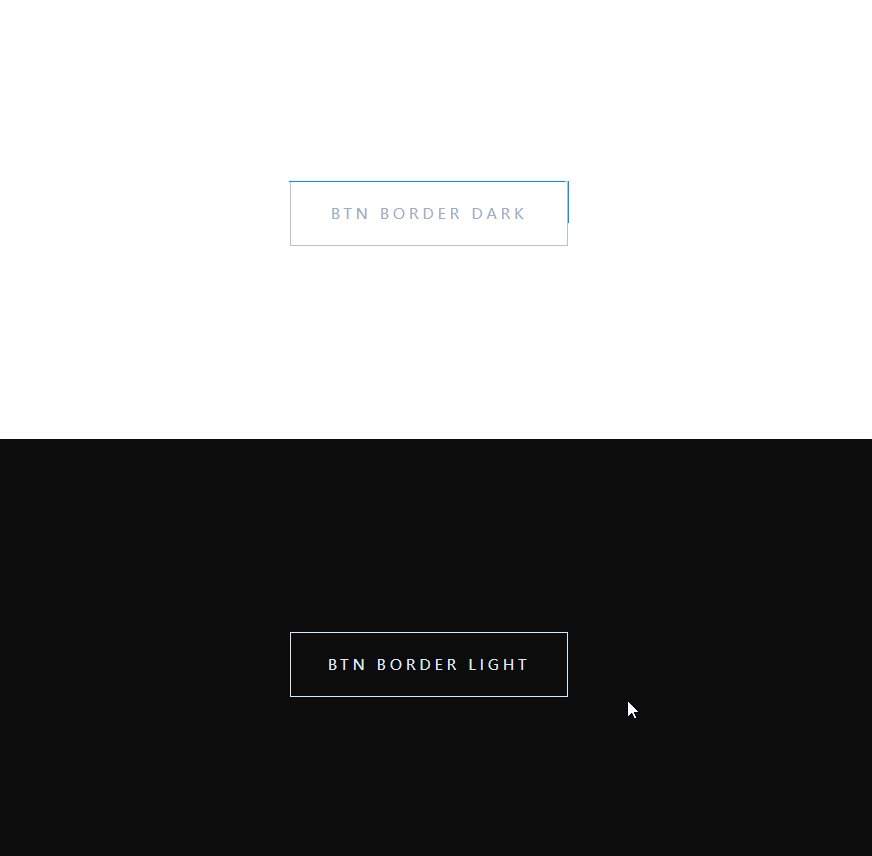
Design For Button Border

事例地址:https://codepen.io/tmrDevelops/pen/VeRvKX
Create CSS Border Using SVG

事例地址:https://codepen.io/Mamboleoo/pen/zYOJOGb
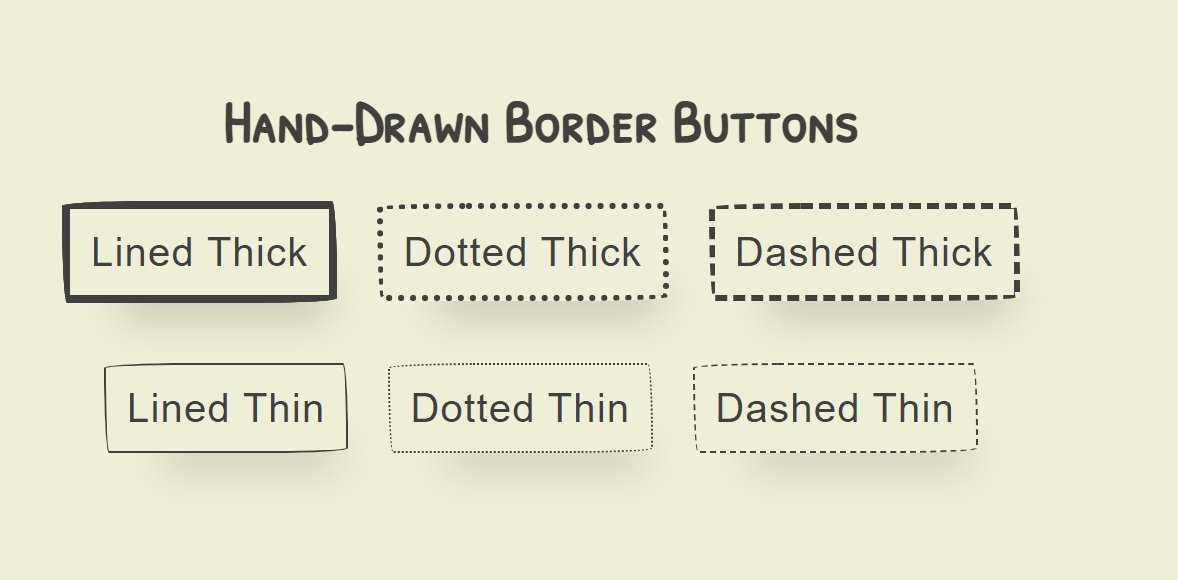
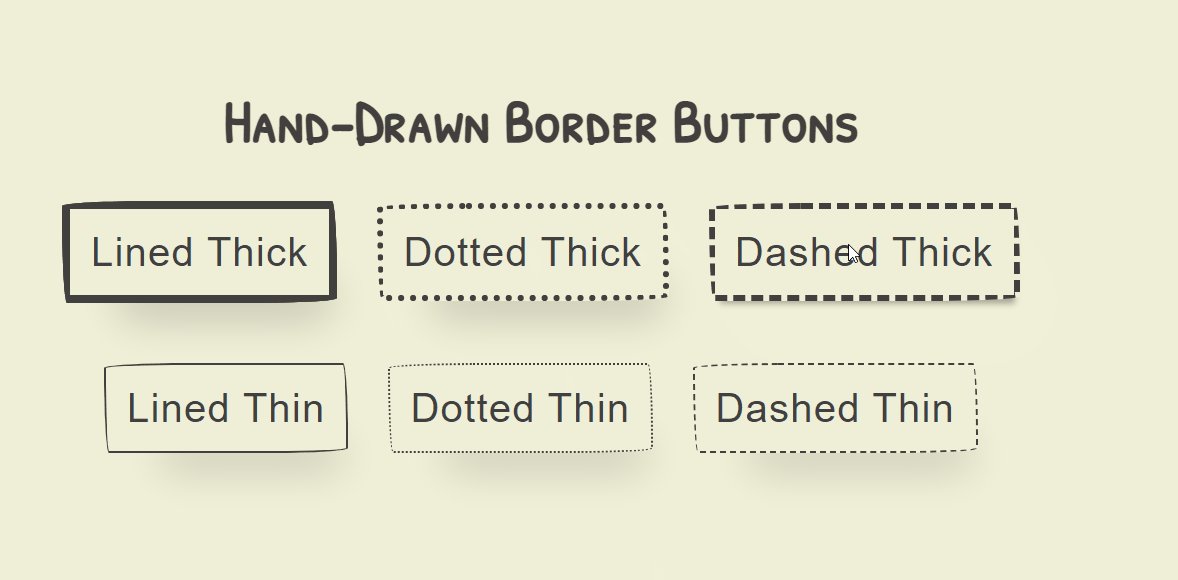
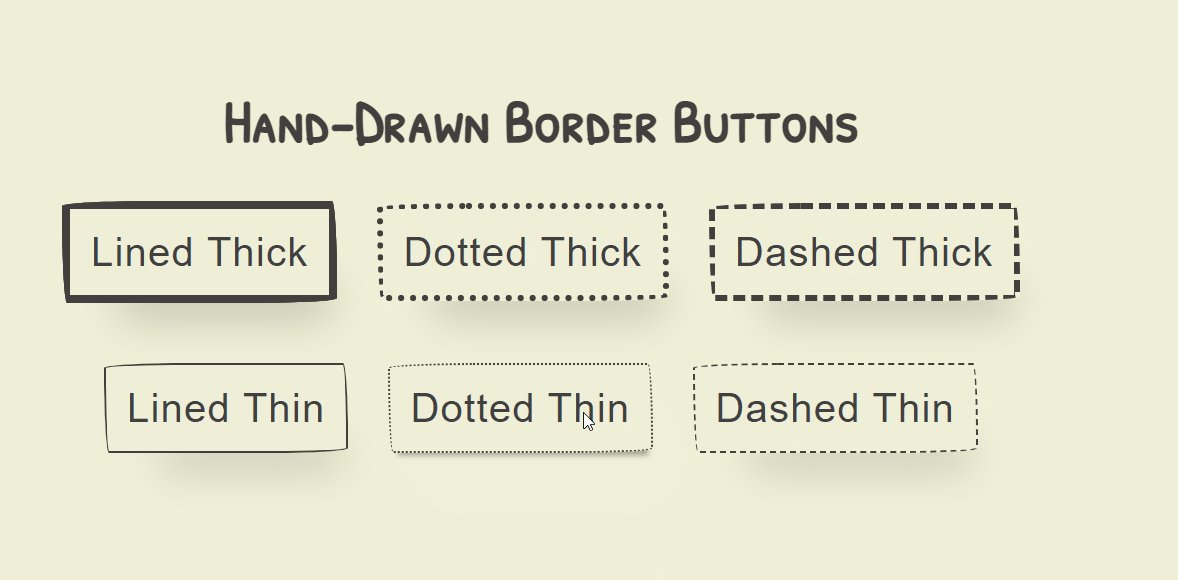
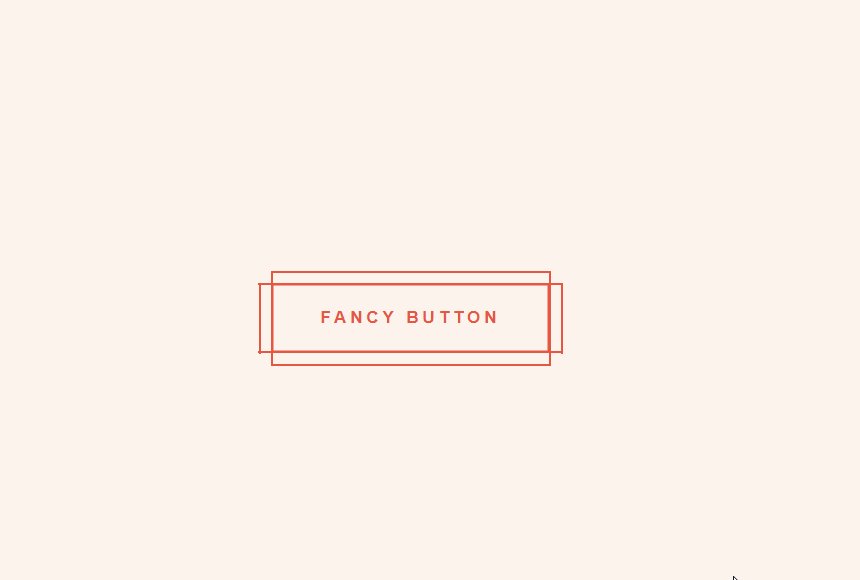
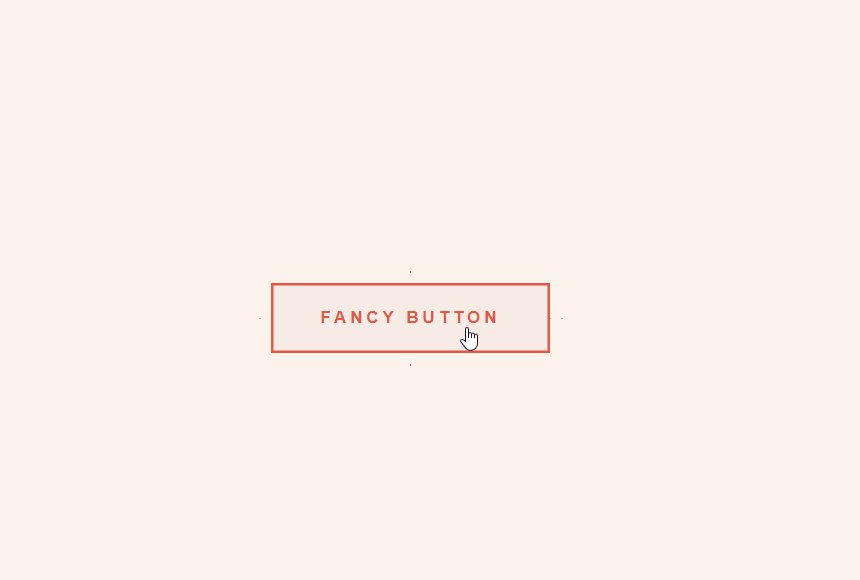
Beautiful CSS Border For Button

事例地址:https://codepen.io/electerious/pen/qPjbGm
Gradient Border

事例地址:https://codepen.io/chriscoyier/pen/PXNPRq
Create Border Animation Css

事例地址:https://codepen.io/Varin/pen/XjagZv
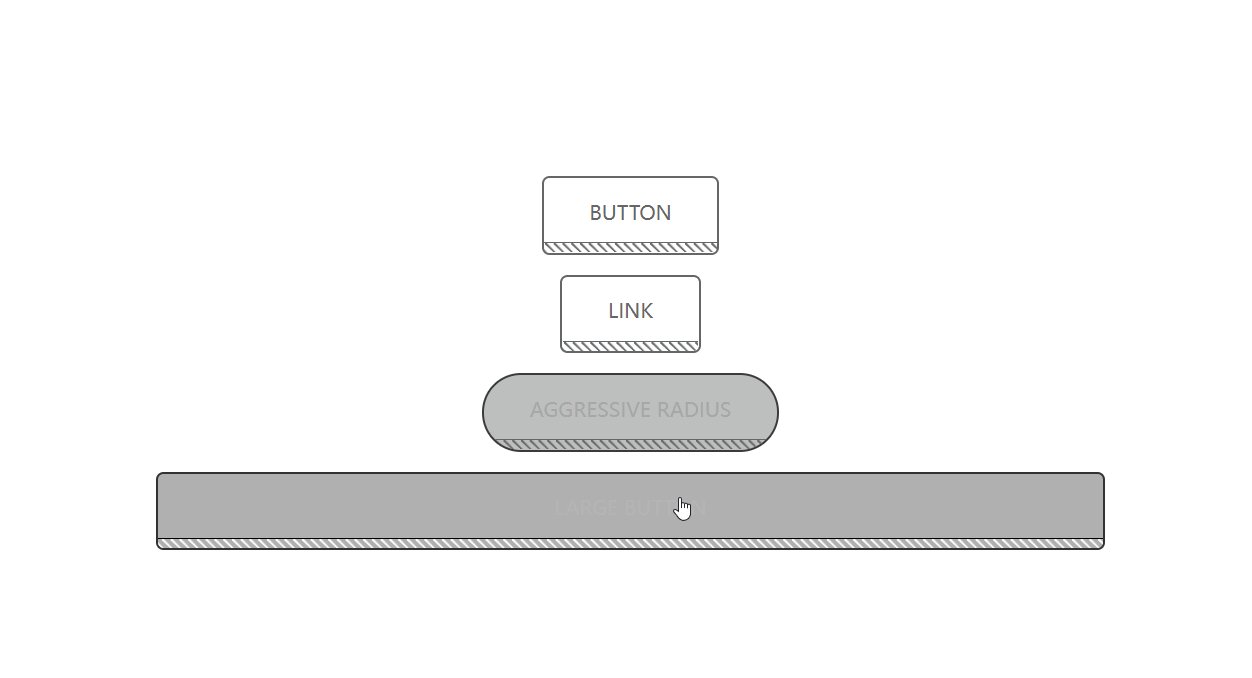
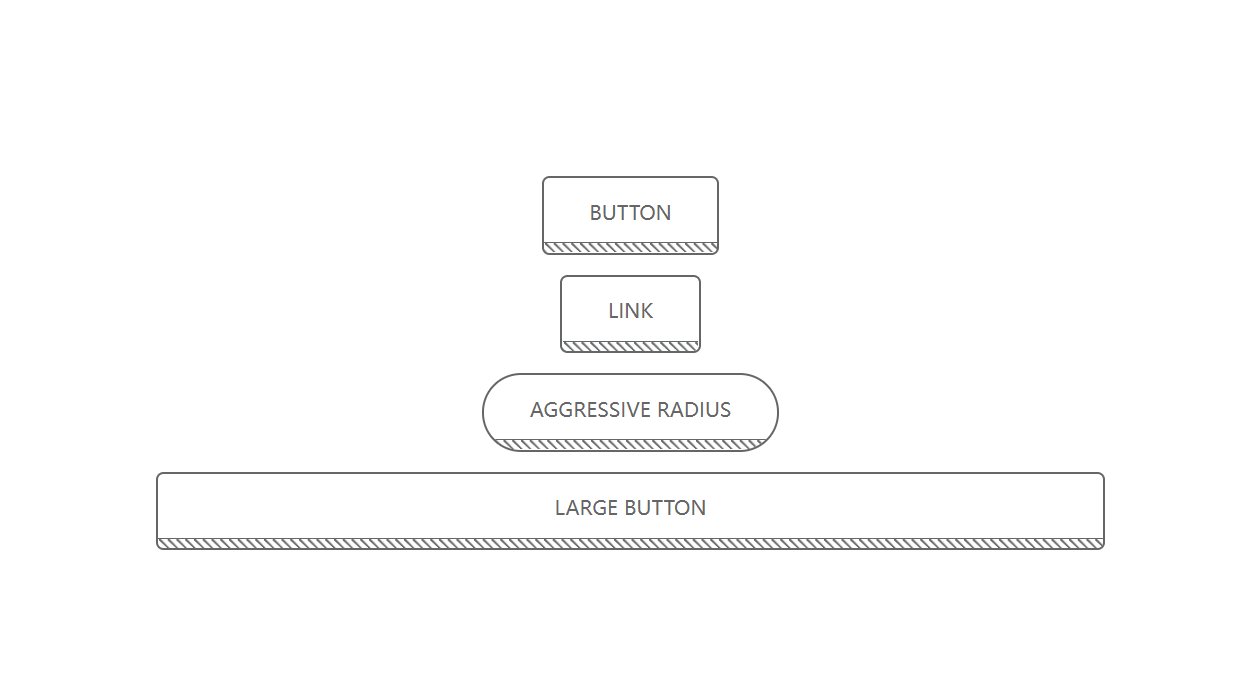
Striped Outline Button CSS

事例地址:https://codepen.io/Zeindelf/pen/vZbyEg
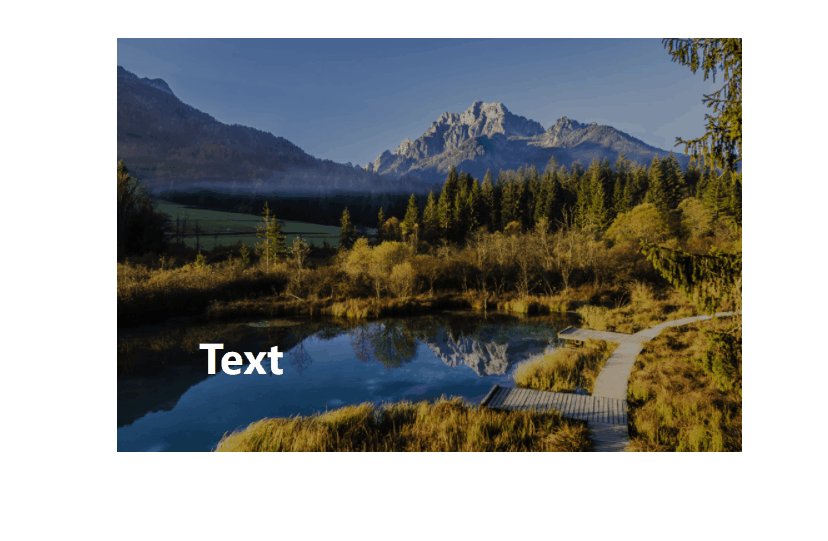
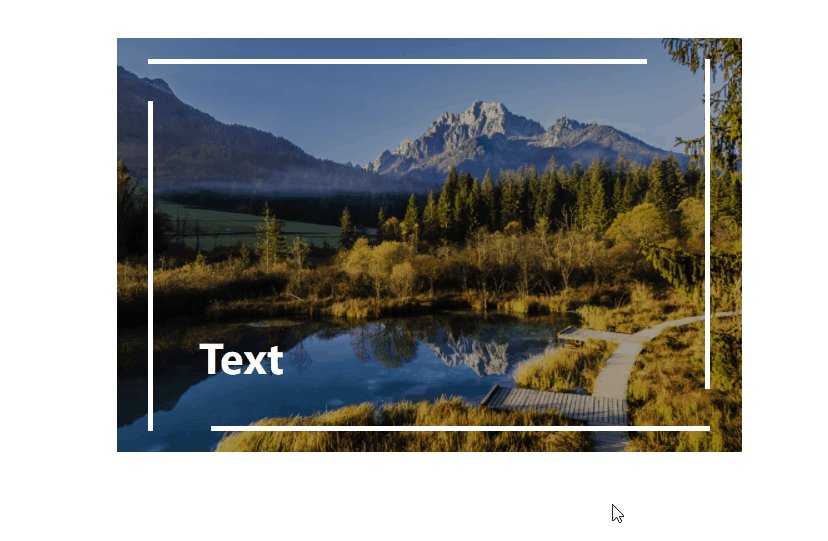
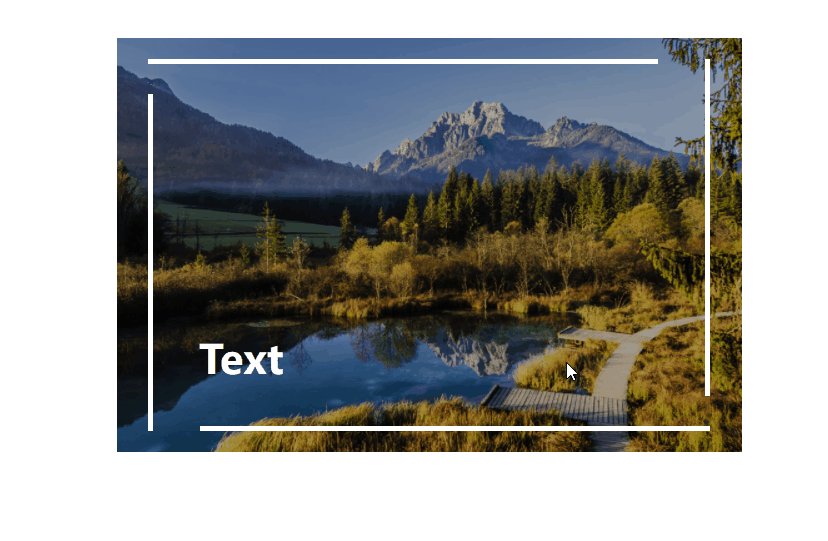
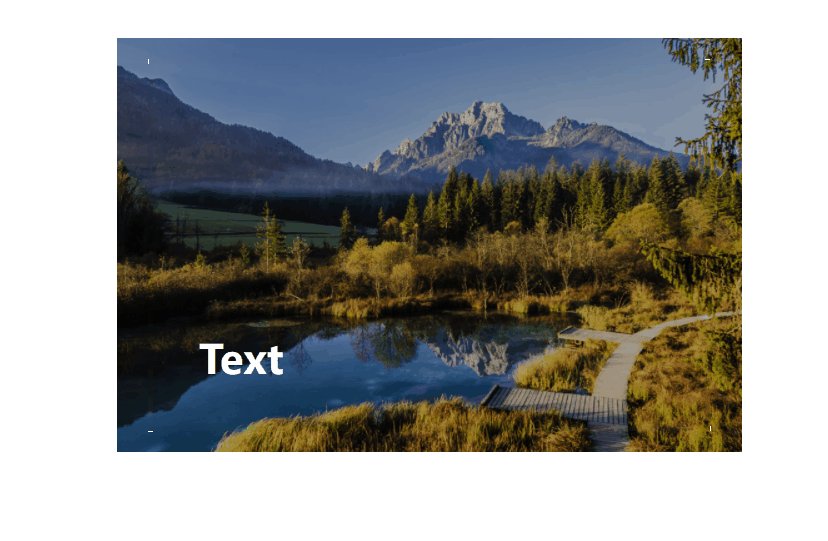
Image Border Animation CSS

事例地址:https://codepen.io/pavger/pen/bNrxrj
Hover Border

事例地址:https://codepen.io/jessedean/pen/BzjweX
Border SVG Ellipse

事例地址:https://codepen.io/coreybullman/pen/yJoZVQ
Create Circle Border Gradient

事例地址:https://codepen.io/aniketkudale/pen/PoqmexO
Border Shadow Animation

事例地址:https://codepen.io/fixcl/pen/lemjw
Motion With Border Radius CSS

事例地址:https://codepen.io/yukulele/pen/AjFBs
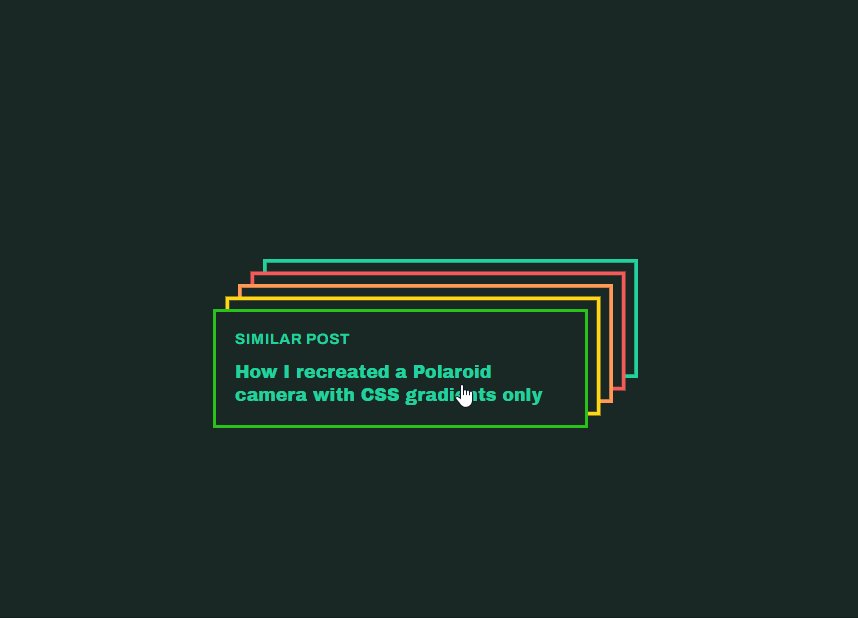
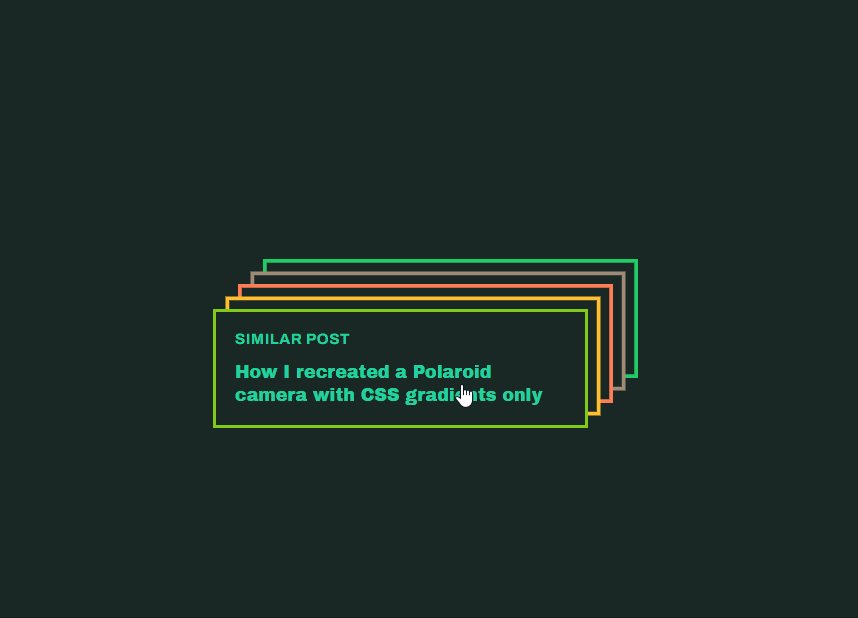
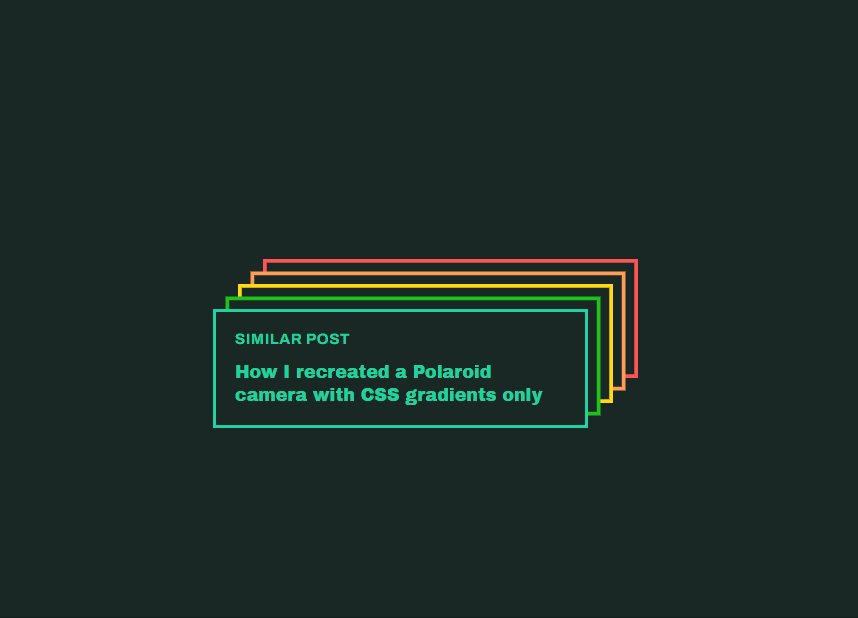
Border Card CSS

事例地址:https://codepen.io/fossheim/pen/LYVOBRZ
Animation Border

事例地址:https://codepen.io/HYPNOS/pen/GFxoC
Gradient Border HTML CSS

事例地址:https://codepen.io/4815162342/pen/NaLdNx
原文地址:https://niemvuilaptnh.medium.com/23-border-css-javasript-beautiful-in-website-7286a05e0ad7
作者:niemvuilaptrin
更多编程相关知识,请访问:编程视频!!
以上就是19个CSS唯美的边框,让你的项目大放异彩!的详细内容,更多请关注海外IDC网其它相关文章!
【文章出处:香港服务器 http://www.1234xp.com欢迎留下您的宝贵建议】
