css怎样设置椭圆
css设置椭圆的方法:1、给元素添加“{width:宽度值;height:高度值;}”样式,将元素设置为矩形;2、给矩形元素添加“{border-radius:100%;}”圆角样式将其设置为椭圆即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置椭圆的方法
1、我们可以先给div元素创建成矩形,然后使用css的border-radius属性类设置矩形的圆角,就可以得到椭圆,代码如下:
先创建一个矩形
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆</title>
<style>
.ellipse{
width: 200px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="ellipse"></div>
</body>
</html>输出结果:

2、然后通过border-radius属性来设置圆角,在ellipse属性里添加:border-radius:100%; 即可设置椭圆。
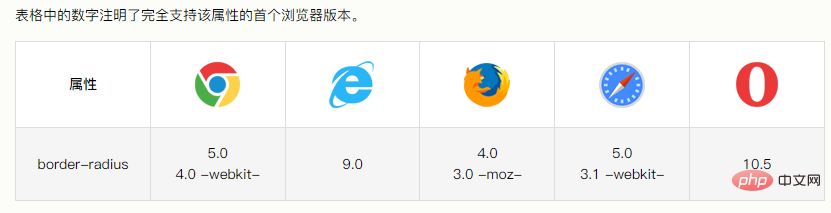
为了兼容各种浏览器我们在这里还要添加
-o-border-radius:100%; -ms-border-radius:100%; -moz-border-radius:100%; -webkit-border-radius:100%;

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆</title>
<style>
.ellipse{
width: 200px;
height: 100px;
background-color: red;
border-radius:100%;
-o-border-radius:100%;
-ms-border-radius:100%;
-moz-border-radius:100%;
-webkit-border-radius:100%;
}
</style>
</head>
<body>
<div class="ellipse"></div>
</body>
</html>输出结果:

更多编程相关知识,请访问:编程视频!!
以上就是css怎样设置椭圆的详细内容,更多请关注海外IDC网其它相关文章!
【文章由高防cdn http://www.juniucdn.com处的文章,转载请说明出处】