聊聊Bootstrap中的导航条

导航条(navbar)和导航(nav),就相差一个字,多了一个“条”字。其实在Bootstrap框架中他们还是明显的区别。在导航条(navbar)中有一个背景色、而且导航条可以是纯链接(类似导航),也可以是表单,还有就是表单和导航一起结合等多种形式。本文将详细介绍Bootstrap导航条。
基础导航条
在Bootstrap框架中,导航条和导航从外观上差别不是太多,但在实际使用中导航条要比导航复杂得多。
导航条是在应用或网站中作为导航页头的响应式基础组件。它们在移动设备上可以折叠(并且可开可关),且在视口(viewport)宽度增加时逐渐变为水平展开模式
在制作一个基础导航条时,主要分以下几步:
1、首先在制作导航的列表(<ul class=”nav”>)基础上添加类名“navbar-nav”
2、在列表外部添加一个容器(p),并且使用类名“navbar”和“navbar-default”
【原理分析】
“.navbar”样式的主要功能就是设置左右padding和圆角等效果,但它和颜色相关的样式没有进行任何的设置
.navbar {
position: relative;
min-height: 50px;
margin-bottom: 20px;
border: 1px solid transparent;
}导航条的颜色都是通过“.navbar-default”来进行控制
.navbar-default {
background-color: #f8f8f8;
border-color: #e7e7e7;
}navbar-nav样式是在导航.nav的基础上重新调整了菜单项的浮动与内外边距。同时也不包括颜色等样式设置,而颜色和其他样式是通过配合父容器“navbar-default”来一起实现
[注意]最好使用 <nav> 元素,如果使用的是通用的 <p> 元素的话,务必为导航条设置 role="navigation" 属性,这样能够让使用辅助设备的用户明确知道这是一个导航区域
<div class="navbar navbar-default" role="navigation">
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li><a href="##">系列教程</a></li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
</div>
相关推荐:《bootstrap教程》
导航条部件
【标题】
在Web页面制作中,常常在菜单前面都会有一个标题(文字字号比其它文字稍大一些),其实在Bootstrap框架也做了这方面考虑,其通过“navbar-header”和“navbar-brand”来实现
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a href="##" class="navbar-brand">小火柴的蓝色理想</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">HTML</a></li>
<li><a href="##">CSS</a></li>
<li><a href="##">Javascript</a></li>
<li><a href="##">Bootstrap</a></li>
<li><a href="##">jQuery</a></li>
</ul>
</div>
【品牌图标】
将导航条内放置品牌标志的地方替换为 <img> 元素即可展示自己的品牌图标。由于 .navbar-brand 已经被设置了内补(padding)和高度(height),需要根据自己的情况添加一些 CSS 代码从而覆盖默认设置
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" style="margin-top:-10px" href="#">
<img alt="Brand" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACgAAAAoCAYAAACM/rhtAAAB+0lEQVR4AcyYg5LkUBhG+1X2PdZGaW3btm3btm3bHttWrPomd1r/2Jn/VJ02TpxcH4CQ/dsuazWgzbIdrm9dZVd4pBz4zx2igTaFHrhvjneVXNHCSqIlFEjiwMyyyOBilRgGSqLNF1jnwNQdIvAt48C3IlBmHCiLQHC2zoHDu6zG1iXn6+y62ScxY9AODO6w0pvAqf23oSE4joOfH6OxfMoRnoGUm+de8wykbFt6wZtA07QwtNOqKh3ZbS3Wzz2F+1c/QJY0UCJ/J3kXWJfv7VhxCRRV1jGw7XI+gcO7rEFFRvdYxydwcPsVsC0bQdKScngt4iUTD4Fy/8p7PoHzRu1DclwmgmiqgUXjD3oTKHbAt869qdJ7l98jNTEblPTkXMwetpvnftA0LLHb4X8kiY9Kx6Q+W7wJtG0HR7fdrtYz+x7iya0vkEtUULIzCjC21wY+W/GYXusRH5kGytWTLxgEEhePPwhKYb7EK3BQuxWwTBuUkd3X8goUn6fMHLyTT+DCsQdAEXNzSMeVPAJHdF2DmH8poCREp3uwm7HsGq9J9q69iuunX6EgrwQVObjpBt8z6rdPfvE8kiiyhsvHnomrQx6BxYUyYiNS8f75H1w4/ISepDZLoDhNJ9cdNUquhRsv+6EP9oNH7Iff2A9g8h8CLt1gH0Qf9NMQAFnO60BJFQe0AAAAAElFTkSuQmCC">
</a>
</div>
<ul class="nav navbar-nav">
<li class="active"><a href="##">HTML</a></li>
<li><a href="##">CSS</a></li>
<li><a href="##">Javascript</a></li>
<li><a href="##">Bootstrap</a></li>
<li><a href="##">jQuery</a></li>
</ul>
</div> 【二级菜单】
【二级菜单】
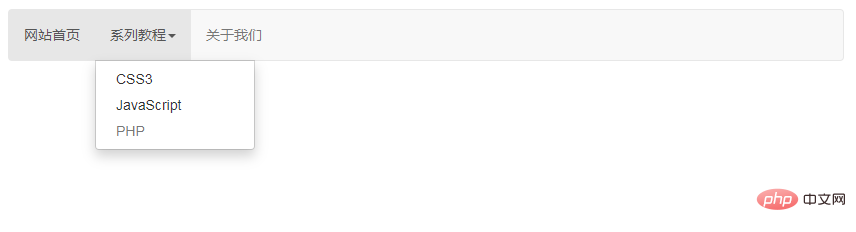
在基础导航条中对菜单提供了当前状态,禁用状态,悬浮状态等效果,而且也可以带有二级菜单的导航条
<div class="navbar navbar-default" role="navigation">
<ul class="nav navbar-nav">
<li class="active"><a href="##">网站首页</a></li>
<li class="dropdown">
<a href="##" data-toggle="dropdown" class="dropdown-toggle">系列教程<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="##">CSS3</a></li>
<li><a href="##">JavaScript</a></li>
<li class="disabled"><a href="##">PHP</a></li>
</ul>
</li>
<li><a href="##">关于我们</a></li>
</ul>
</div>
【部件排列】
通过添加 .navbar-left 和 .navbar-right工具类让导航链接、表单、按钮或文本对齐。两个类都会通过 CSS 设置特定方向的浮动样式。例如,要对齐导航链接,就要把它们放在个分开的、应用了工具类的<ul>标签里
这些类是 .pull-left 和 .pull-right 的 mixin 版本,但是他们被限定在了媒体查询(media query)中,这样可以更容易的在各种尺寸的屏幕上处理导航条组件
[注意]导航条目前不支持多个.navbar-right类。为了让内容之间有合适的空隙,最后一个.navbar-right元素使用负边距(margin)。如果有多个元素使用这个类,它们的边距(margin)将不能按照预期正常展现
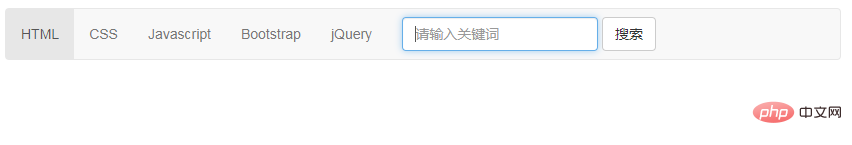
【表单】
有的导航条中会带有搜索表单,Bootstrap框架中提供了一个“navbar-form”,使用方法很简单,在navbar容器中放置一个带有navbar-form类名的表单即可
navbar-left实现左浮动,navbar-right实现右浮动
<div class="navbar navbar-default" role="navigation">
<ul class="nav navbar-nav">
<li class="active"><a href="##">HTML</a></li>
<li><a href="##">CSS</a></li>
<li><a href="##">Javascript</a></li>
<li><a href="##">Bootstrap</a></li>
<li><a href="##">jQuery</a></li>
</ul>
<form action="##" class="navbar-form navbar-left" rol="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="请输入关键词" />
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
</div>
【按钮】
对于不包含在 <form> 中的 <button> 元素,加上 .navbar-btn 后,可以让它在导航条里垂直居中。有一些对于为辅助设备提供可识别标签的方法,例如, aria-label、aria-labelledby 或者 title 属性。如果这些方法都没有,屏幕阅读器将使用 placeholder 属性(如果这个属性存在的话),但是请注意,使用 placeholder 代替其他识别标签的方式是不推荐的
[注意]就像标准的 按钮类 一样,.navbar-btn 可以被用在 <a> 和 <input> 元素上。然而,在 .navbar-nav 内,.navbar-btn 和标准的按钮类都不应该被用在 <a> 元素上。
<div class="navbar navbar-default" role="navigation">
<ul class="nav navbar-nav">
<li class="active"><a href="##">HTML</a></li>
<li><a href="##">CSS</a></li>
<li><a href="##">Javascript</a></li>
</ul>
<button type="button" class="btn btn-default navbar-btn">Sign in</button>
</div> 【文本】
【文本】
把文本包裹在 .navbar-text中时,为了有正确的行距和颜色,通常使用 <p> 标签
<div class="navbar navbar-default" role="navigation">
<ul class="nav navbar-nav">
<li class="active"><a href="##">HTML</a></li>
<li><a href="##">CSS</a></li>
<li><a href="##">Javascript</a></li>
</ul>
<p class="navbar-text">Signed in as huochai</p>
</div>
【非导航链接】
可以在标准的导航组件之外添加标准链接,使用 .navbar-link 类可以让链接有正确的默认颜色和反色设置
<div class="navbar navbar-default" role="navigation">
<ul class="nav navbar-nav">
<li class="active"><a href="##">HTML</a></li>
<li><a href="##">CSS</a></li>
<li><a href="##">Javascript</a></li>
</ul>
<p class="navbar-text navbar-left">Signed in as <a href="#" class="navbar-link">huochai</a></p>
</div>
导航条位置
很多情况下,设计师希望导航条固定在浏览器顶部或底部,这种固定式导航条的应用在移动端开发中更为常见。Bootstrap框架提供了g两种固定导航条的方式:
☑ .navbar-fixed-top:导航条固定在浏览器窗口顶部
☑ .navbar-fixed-bottom:导航条固定在浏览器窗口底部
使用方法很简单,只需要在制作导航条最外部容器navbar上追加对应的类名即可
这个固定的导航条会遮住页面上的其它内容,除非给 <body> 元素底部设置了 padding。提示:导航条的默认高度是 50px
body { padding-top: 70px; }
body { padding-bottom: 70px; }<body style="padding:70px 0;">
<nav class="navbar navbar-default navbar-fixed-top">
<ul class="nav navbar-nav">
<li class="active"><a href="##">HTML</a></li>
<li><a href="##">CSS</a></li>
<li><a href="##">Javascript</a></li>
</ul>
</nav>
<p>测试内容<br><br>测试内容<br><br>测试内容<br><br>测试内容<br><br>测试内容<br><br>测试内容<br><br>测试内容</p>
<nav class="navbar navbar-default navbar-fixed-bottom">
<ul class="nav navbar-nav">
<li class="active"><a href="##">HTML</a></li>
<li><a href="##">CSS</a></li>
<li><a href="##">Javascript</a></li>
</ul>
</nav>【静止在顶部】
通过添加 .navbar-static-top 类即可创建一个与页面等宽度的导航条,它会随着页面向下滚动而消失
<nav class="navbar navbar-default navbar-static-top">
<ul class="nav navbar-nav">
<li class="active"><a href="##">HTML</a></li>
<li><a href="##">CSS</a></li>
<li><a href="##">Javascript</a></li>
</ul>
</nav>
<p>测试内容<br><br><br>测试内容<br><br><br>测试内容<br><br><br>测试内容<br><br><br>测试内容<br><br><br>测试内容<br><br><br>测试内容</p>响应式导航条
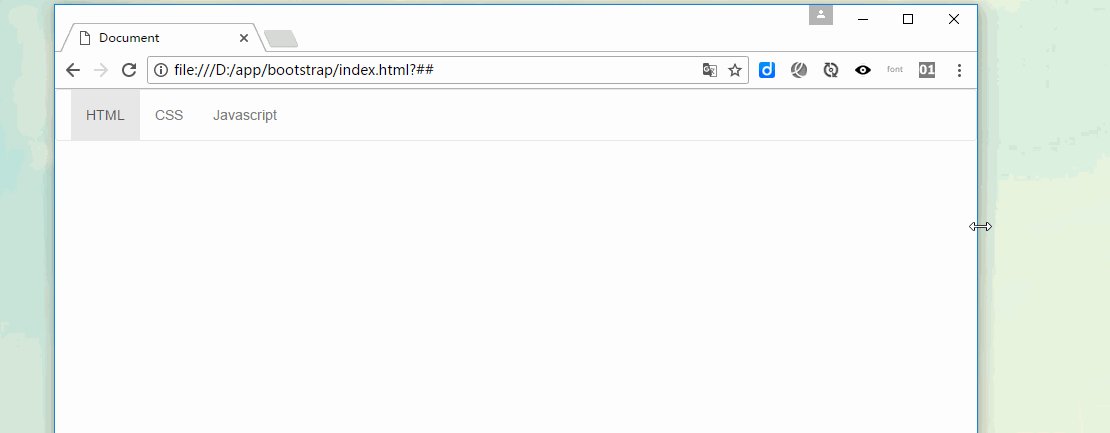
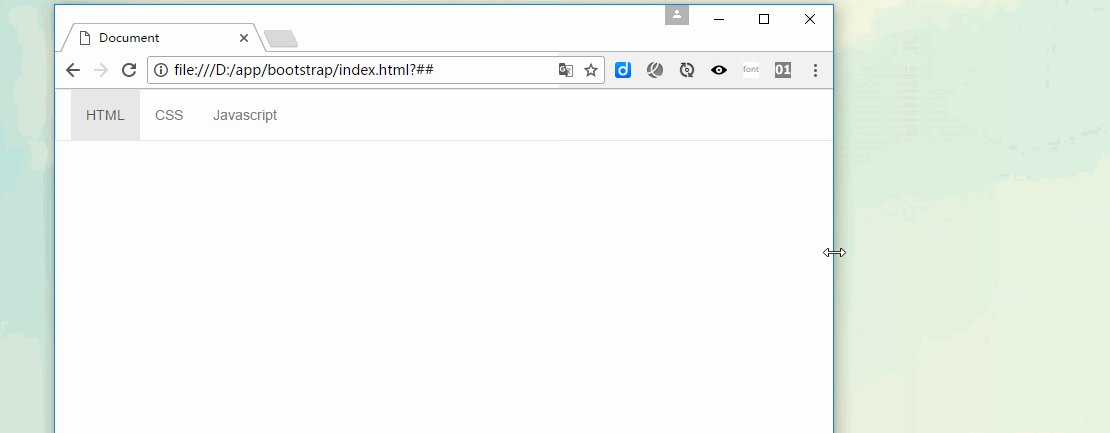
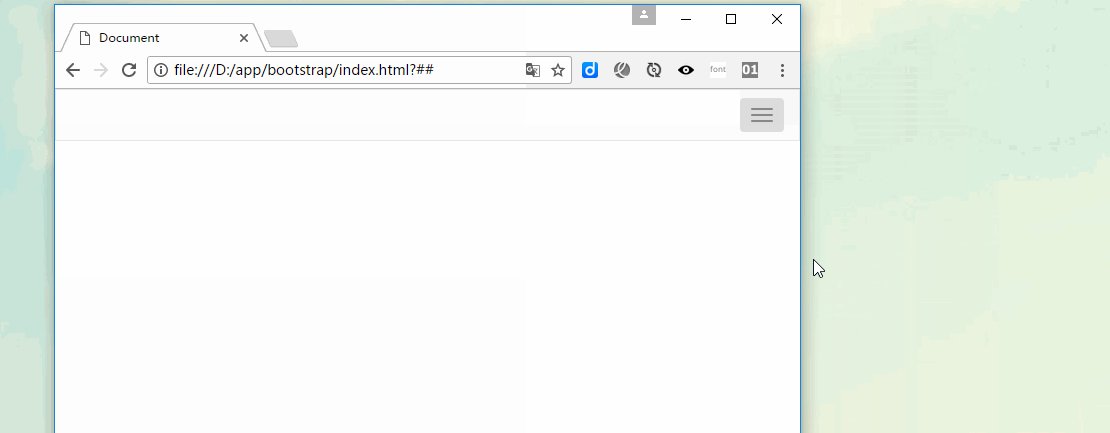
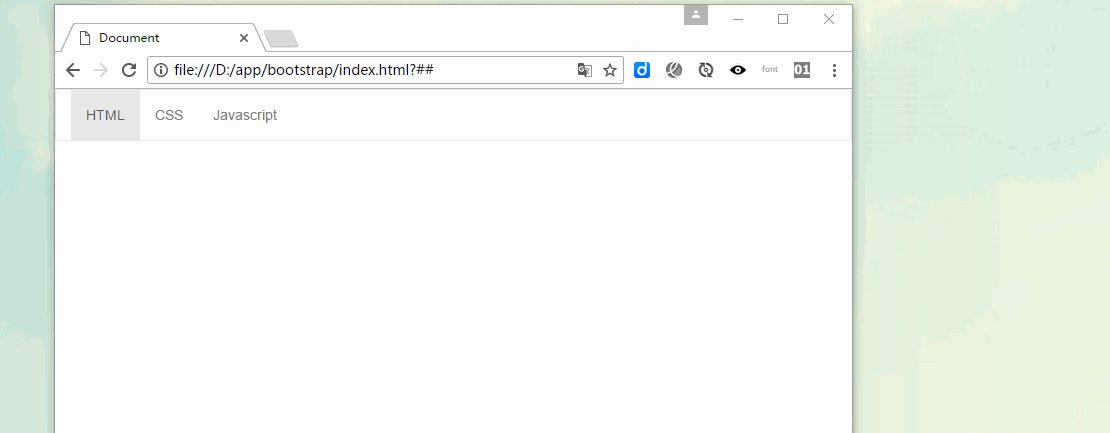
Bootstrap的响应式导航条实现如下:
1、保证在窄屏时需要折叠的内容必须包裹在带一个p内,并且为这个p加入collapse、navbar-collapse两个类名。最后为这个p添加一个class类名或者id名
<div class="collapse navbar-collapse" id="example">
<ul class="nav navbar-nav">
<li class="active"><a href="##">HTML</a></li>
<li><a href="##">CSS</a></li>
<li><a href="##">Javascript</a></li>
</ul>
</div>或者
<div class="collapse navbar-collapse example">
<ul class="nav navbar-nav">
<li class="active"><a href="##">HTML</a></li>
<li><a href="##">CSS</a></li>
<li><a href="##">Javascript</a></li>
</ul>
</div>2、保证在窄屏时要显示的图标样式(固定写法):
<button class="navbar-toggle" type="button" data-toggle="collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
3、并为button添加data-target=".类名/#id名",究竞是类名还是id名呢?由需要折叠的p来决定。如
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#example"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
或者,对应class="example"
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".example"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
<div class="navbar navbar-default" role="navigation">
<div class="navbar-header">
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".navbar-responsive-collapse">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse navbar-responsive-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="##">HTML</a></li>
<li><a href="##">CSS</a></li>
<li><a href="##">Javascript</a></li>
</ul>
</div>
</div>
反色导航条
反色导航条其实是Bootstrap框架提供的第二种风格的导航条,与默认的导航条相比,使用方法并无区别,只是将navbar-deafult类名换成navbar-inverse。其变化只是导航条的背景色和文本做了修改
<div class="navbar navbar-inverse" role="navigation">
<ul class="nav navbar-nav">
<li class="active"><a href="##">HTML</a></li>
<li><a href="##">CSS</a></li>
<li><a href="##">Javascript</a></li>
</ul>
</div>
更多编程相关知识,请访问:编程视频!!
以上就是聊聊Bootstrap中的导航条的详细内容,更多请关注海外IDC网其它相关文章!
【文章转自香港云服务器 http://www.1234xp.com 复制请保留原URL】