详解eclipse中如何使用bootstrap?(附代码)
本篇文章给大家介绍一下eclipse中使用bootstrap的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

eclipse中使用bootstrap
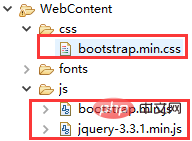
1、先在WebContent中导入以下三个文件(自行去官网下载:bootstrap ,jQuery)

2、新建.jsp文件,比如index.jsp,现在<head>标签里导入下面这些文件,注意顺序不能颠倒
<script src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script>
<link href="${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script>相关推荐:《bootstrap教程》
3、然后就可以使用boostrap了,直接给标签添加“class”即可。可以去 这里 选择自己想要的风格
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script>
<link href="${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script>
</head>
<body>
<table class="table table-striped">
<thead>
<th>id</th>
<th>username</th>
<th>password</th>
</thead>
<tbody>
<tr>
<td>1</td>
<td>李疆</td>
<td>111</td>
</tr>
<tr>
<td>2</td>
<td>李二</td>
<td>222</td>
</tr>
<tr>
<td>3</td>
<td>张三</td>
<td>333</td>
</tr>
</tbody>
</table>
<button type="button" class="btn btn-success">成功按钮</button>
</body>
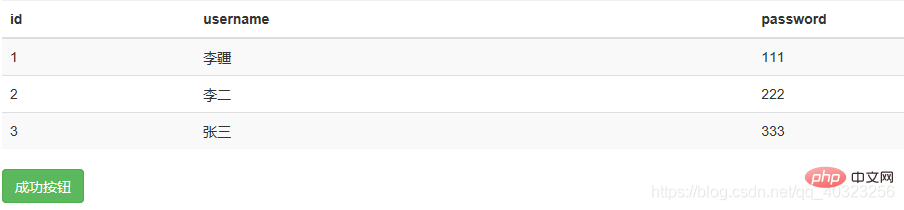
</html>4、运行结果

更多编程相关知识,请访问:编程入门!!
以上就是详解eclipse中如何使用bootstrap?(附代码)的详细内容,更多请关注海外IDC网其它相关文章!
【文章原创作者:国外高防服务器 http://www.558idc.com/shsgf.html转载请说明出处】