css怎么修改input框的长度
css修改input框长度的方法:1、在input标签中利用style属性设置width样式,语法“<input style="width: 宽度值;" />”;2、在style标签对中,设置“input{width:宽度值;}”语句即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css修改input框长度的方法
方法1:
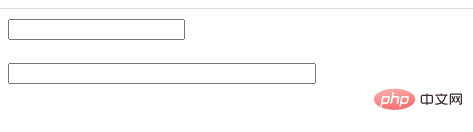
利用style属性给input标签添加 width样式。
<input type="text" /><br /><br /> <input type="text" style="width: 300px" />

方法2:
<!DOCTYPE html>
<html>
<head>
<style>
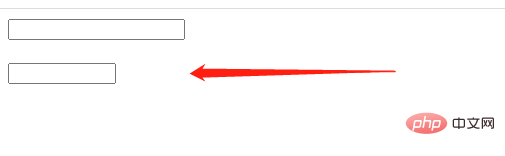
.input {width: 100px;}
</style>
</head>
<body>
<input type="text" /><br /><br />
<input type="text" class="input" />
</body>
</html>
(学习视频分享:css视频教程)
以上就是css怎么修改input框的长度的详细内容,更多请关注海外IDC网其它相关文章!
【本文转自:香港服务器 http://www.1234xp.com 复制请保留原URL】