css怎么只选择偶数行
在css中,可以利用伪类选择器“:nth-child()”来选择偶数行,该选择器能选择表格或li等有规律元素的偶数行,语法“元素:nth-child(2n){样式}”或“元素:nth-child(even){样式}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可以利用伪类选择器“:nth-child()”来选择偶数行。通过css3伪类选择器 :nth-child() 可以选择表格或li等有规律元素的偶数行。
:nth-child(n) 选择器匹配父元素中的第 n 个子元素,元素类型没有限制。n 可以是一个数字,一个关键字,或者一个公式。
当n 为关键字“even”或公式“2n”时即可选择偶数行。
选择偶数行的语法:
元素:nth-child(2n){样式}
元素:nth-child(even){样式}示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
p:nth-child(2n)
{
background:#ff0000;
}
li:nth-child(even){
background: #AFEEEE;
}
</style>
</head>
<body>
<div>
<p>这是第一个段落。</p>
<p>这是第二个段落。</p>
<p>这是第三个段落。</p>
<p>这是第四个段落。</p>
</div>
<ul>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
<li>第四项</li>
</ul>
</body>
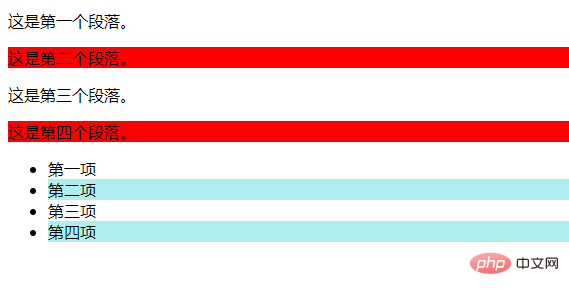
</html>效果图:

(学习视频分享:css视频教程)
以上就是css怎么只选择偶数行的详细内容,更多请关注海外IDC网其它相关文章!
【文章转自台湾大带宽服务器 http://www.558idc.com/tw.html提供,感恩】