如何解决bootstrap 图标不显示的问题
bootstrap图标不显示的解决办法:首先把从网上下载的整个bootstrap放到eclipse中;然后把jQuery的引用放在bootstrap引用前即可。

本教程操作环境:Windows7系统、bootsrap3.3.7版,该方法适用于所有品牌电脑。
推荐:《bootstrap教程》《css视频教程》
Bootstrap字体图标不显示问题
问题:
bootstrap使用字体图标时只显示一个框,不显示图标。
问题分析:
出现的原因是:bootstrap.css文件没有正确关联上字体文件glyphicons-halflings-regular.eot。
查看bootstrap.css源码可知:
`@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff2') format('woff2'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}`注意当中的url
解决办法:
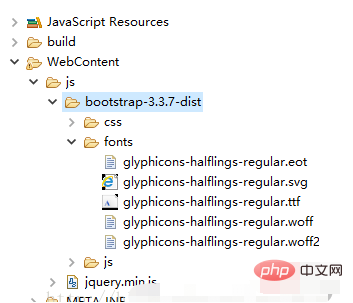
把从网上下载的整个bootstrap丢到eclipse中。如图

在jsp页面中的引用:
<head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>bootStrap表单</title> <script type="text/javascript" src="js/jquery.min.js"></script> <link rel="stylesheet" href="js/bootstrap-3.3.7-dist/css/bootstrap.css"> <script type="text/javascript" src="js/bootstrap-3.3.7-dist/js/bootstrap.js"></script> </head>
注意:jQuery的引用要放在bootstrap引用前,否则会报Uncaught Error: Bootstrap's JavaScript requires jQuery的错误
更多编程相关知识,请访问:编程教学!!
以上就是如何解决bootstrap 图标不显示的问题的详细内容,更多请关注海外IDC网其它相关文章!
【文章转自高防服务器 http://www.558idc.com 复制请保留原URL】