浅谈bootstrap表单验证插件BootstrapValidator

本篇推荐一款twitter做的BootstrapValidator,本身Bootstrap就是twitter做的,那么使用原配的validator也就更值得信赖。从百度上搜BootstrapValidator会出现很多款,但我只推荐这款(突然感觉自己有点“库【Steve 库里】吹”的感觉)。
相关教程推荐:《bootstrap教程》

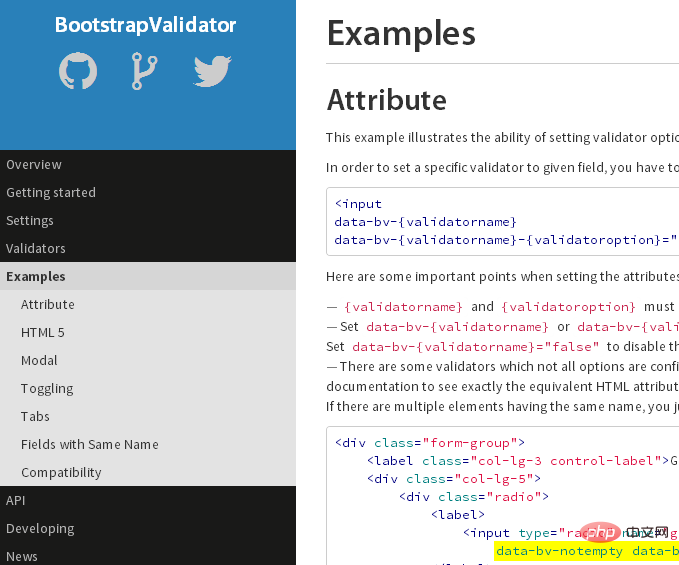
###一、一睹为快
为了简便的介绍,这里只做为空的check。
BootstrapValidator官方下载地址
###二、资源引用
下载完资源包后,你可以看到如下的目录。
然后把以下三个文件引入到你项目。
<link type="text/css" rel="stylesheet" href="${ctx}/components/validate/css/bootstrapValidator.css" />
<script type="text/javascript" src="${ctx}/components/validate/js/bootstrapValidator.js"></script>
<script type="text/javascript" src="${ctx}/components/validate/js/language/zh_CN.js"></script>###三、会员名称不为空项目配置
<form class="form-signin required-validate" action="${ctx}/login" method="post" οnsubmit="return validateCallback(this)">
<div class="form-group">
<div class="row">
<label>账户</label>
<input class="form-control" type="text" autofocus name="username" placeholder="请输入会员编号" autocomplete="off"
data-bv-notempty />
</div>
</div>
</form>data-bv-notempty表示该会员编号要做为空check。
form-group的p是必须的,否则会报“too much recursion”错误。
form表单提交的时候会执行validateCallback方法,该方法在第五步中具体介绍。
###四、页面加载完成后启用bootstrap validator
$(function() {
// validate form
$("form.required-validate").each(function() {
var $form = $(this);
$form.bootstrapValidator();
// 修复bootstrap validator重复向服务端提交bug
$form.on('success.form.bv', function(e) {
// Prevent form submission
e.preventDefault();
});
});
});在form表单上加上‘class=“required-validate”’属性,然后通过jquery获取对应form表单,对其执行默认的bootstrapValidator加载。
一定要注意上面代码中注释部分代码,具体介绍可参照修复BootstrapValidator重复提交的bug。
###五、form表单提交时验证项目
function validateCallback(form, callback, confirmMsg) {
YUNM.debug("进入到form表单验证和提交");
var $form = $(form);
var data = $form.data('bootstrapValidator');
if (data) {
// 修复记忆的组件不验证
data.validate();
if (!data.isValid()) {
return false;
}
}
$.ajax({
type : form.method || 'POST',
url : $form.attr("action"),
data : $form.serializeArray(),
dataType : "json",
cache : false,
success : callback || YUNM.ajaxDone,
error : YUNM.ajaxError });
return false;}validateCallback中获取form表单后,通过isValid方法可以返回表单验证是否通过。
当表单验证通过后,再通过ajax将表单提交到服务端。
更多编程相关知识,请访问:编程入门!!
以上就是浅谈bootstrap表单验证插件BootstrapValidator的详细内容,更多请关注海外IDC网其它相关文章!
【文章转自高防服务器 http://www.558idc.com 复制请保留原URL】