浮动是css3的新特性吗
浮动不是css3的新特性。定义元素在哪个方向浮动的float属性在css1时就已经可以使用了,css的浮动会使元素向左或向右移动,其周围的元素也会重新排列,一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css浮动
浮动不是css3的新特性
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
Float(浮动),往往是用于图像,但它在布局时一样非常有用。
元素怎样浮动
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
如果图像是右浮动,下面的文本流将环绕在它左边:
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
img
{
float:right;
}
</style>
</head>
<body>
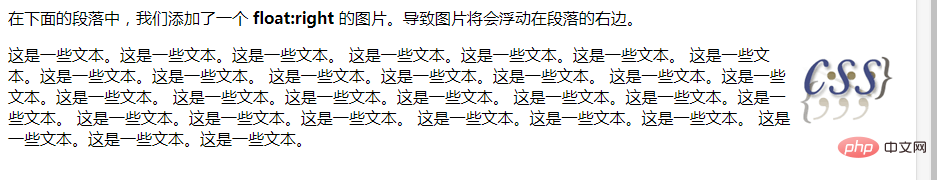
<p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p>
<p>
<img src="logocss.gif" width="95" height="84" />
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
</p>
</body>
</html>输出结果:

(学习视频分享:css视频教程、html视频教程)
以上就是浮动是css3的新特性吗的详细内容,更多请关注海外IDC网其它相关文章!
【文章原创作者:武汉网站建设 http://www.wh5w.com欢迎留下您的宝贵建议】