acronym标签html5还支持吗
html5不支持acronym标签。acronym标签定义首字母缩略词,该标签的title属性用于设置首字母缩略词的完整信息;该完整信息一般是隐藏的,当把鼠标移至该标签上后会展示出来。HTML5不支持acronym,可用abbr标签代替它。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
HTML 4.01 支持 <acronym> 标签,而HTML5 不支持 <acronym> 标签,可使用 <abbr> 标签代替它。
<acronym> 标签定义首字母缩略词。
如果首字母缩略词是一个单词,则可以被读出来,例如 NATO, NASA, ASAP, GUI。
通过对只取首字母缩略词进行标记,您就能够为浏览器、拼写检查程序、翻译系统以及搜索引擎分度器提供有用的信息。
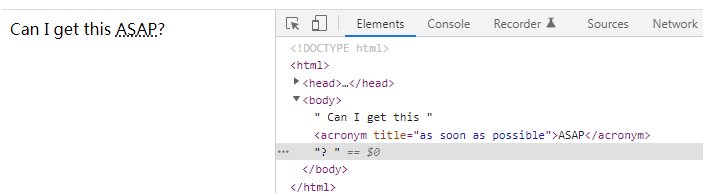
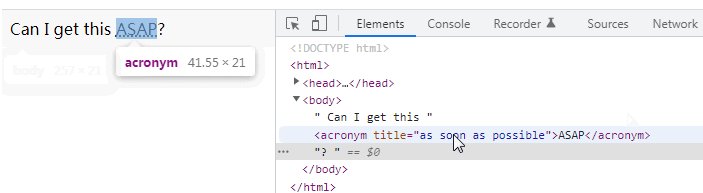
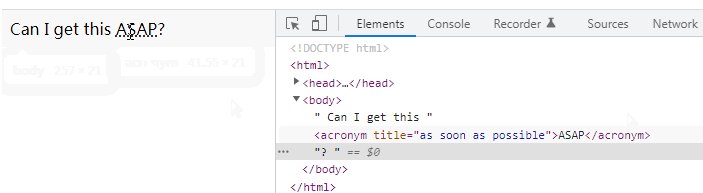
提示:在某些浏览器中,当您把鼠标移至带有 <acronym> 标签的首字母缩略词上时,<acronym> 标签的 title 属性可被用来展示首字母缩略词的完整版本。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> Can I get this <acronym title="as soon as possible">ASAP</acronym>? </body> </html>

扩展知识:
在 HTML 4.01 中,<acronym> 标签支持如下标准属性:
ltr规定元素中内容的文本方向idid规定元素的唯一 idlanglanguage_code规定元素中内容的语言代码stylestyle_definition规定元素的行内样式titletext规定元素的额外信息xml:langlanguage_code规定 XHTML 文档中元素内容的语言代码
相关推荐:《html视频教程》
以上就是acronym标签html5还支持吗的详细内容,更多请关注海外IDC网其它相关文章!
【文章转自:游戏服务器 http://www.558idc.com/yz.html 复制请保留原URL】