jquery怎么根据id移除元素
jquery根据id移除元素的方法:1、通过id属性值选中指定元素,语法“$("#id属性值")”,会返回一个包含指定元素的jQuery对象;2、用remove()方法移除被选的元素对象即可,语法“指定id元素对象.remove()”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery根据id移除元素的方法
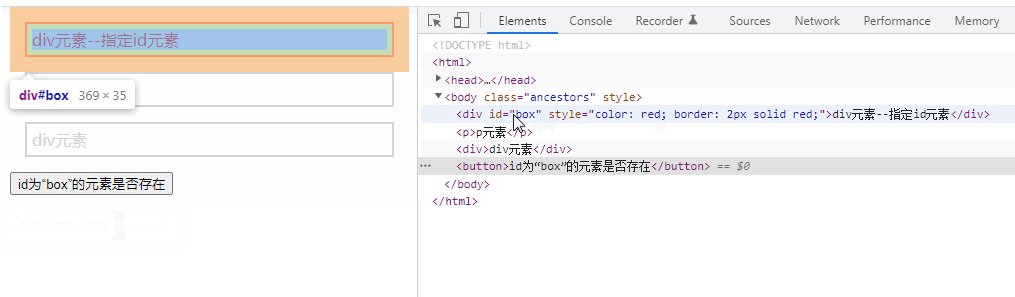
1、通过id属性值选中指定元素
$("#id属性值")会返回一个包含指定元素的jQuery对象
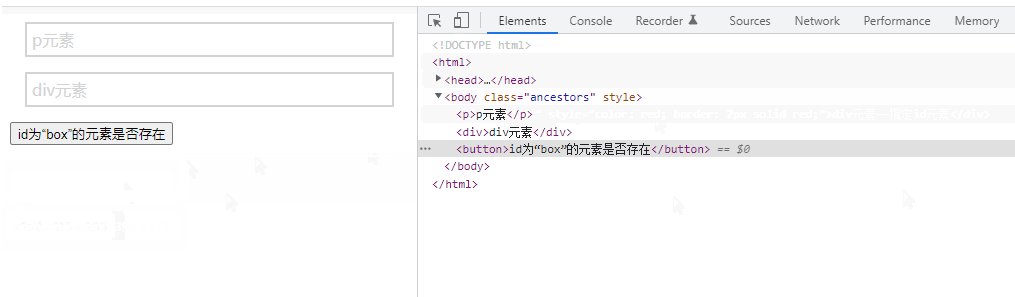
2、利用remove()方法移除被选元素对象
remove() 方法移除被选元素,包括所有的文本和子节点。
指定id元素对象.remove()
注:该方法也会移除被选元素的数据和事件。
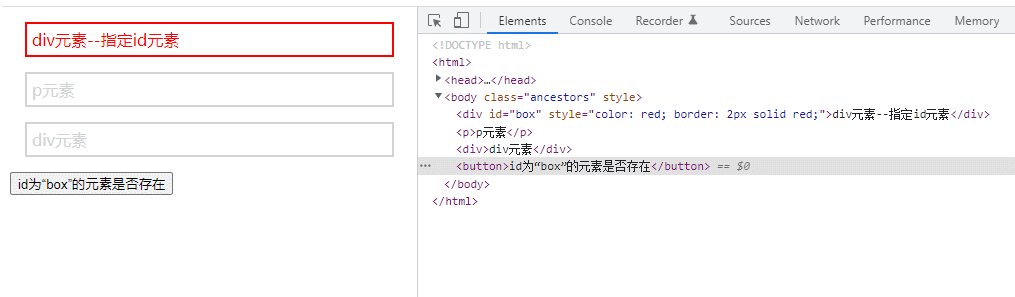
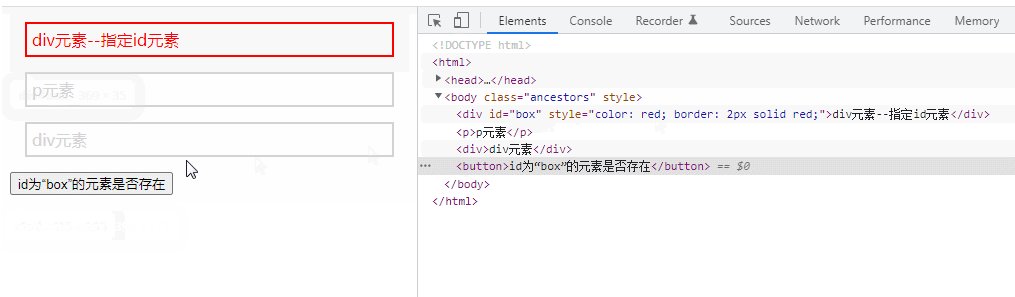
实现示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
div,p{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("#box").css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("#box").remove();
});
});
</script>
</head>
<body class="ancestors">
<div id="box">div元素--指定id元素</div>
<p>p元素</p>
<div>div元素</div>
<button>id为“box”的元素是否存在</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么根据id移除元素的详细内容,更多请关注海外IDC网其它相关文章!
【本文由:高防服务器ip http://www.558idc.com/gfip.html 复制请保留原URL】