bootstrap拖动布局元素怎么做

下面是bootstrap中拖动table布局元素的实现方法:
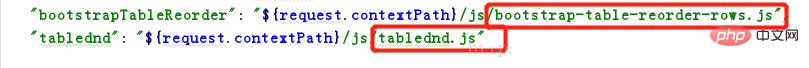
需要引入的文件

有的地方也叫jquery.tablednd.js,当然肯定要基于jquery 和bootstrap table,把该引进的css,js都引入,然后引入插件,本文用的是基于seajs的,按照seajs方法引入。
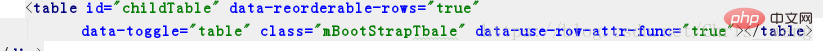
然后正常初始化表格,需要添加的属性

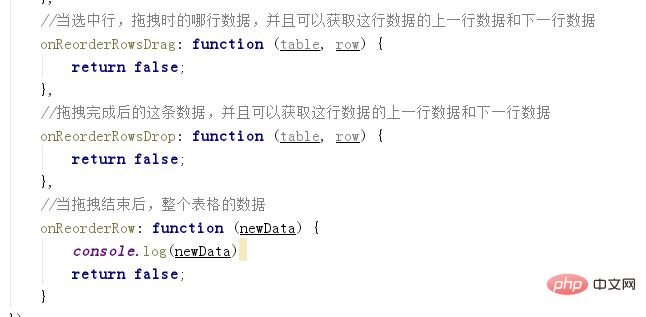
然后在bootstrap table初始化配置处(与method,url,columns同级)添加以下方法

前两个方法没太大用,最后一个方法返回的newData是拖拽之后的表格顺序,当然只能当前页拖拽
特别注意:如果不成功,额外在bootstrap配置里(columns同级)添加
useRowAttrFunc: true,
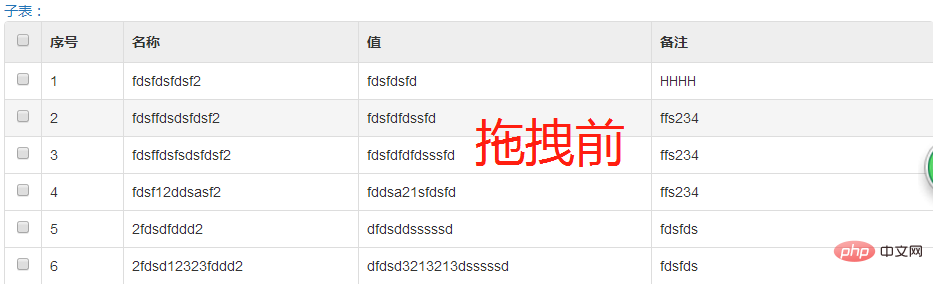
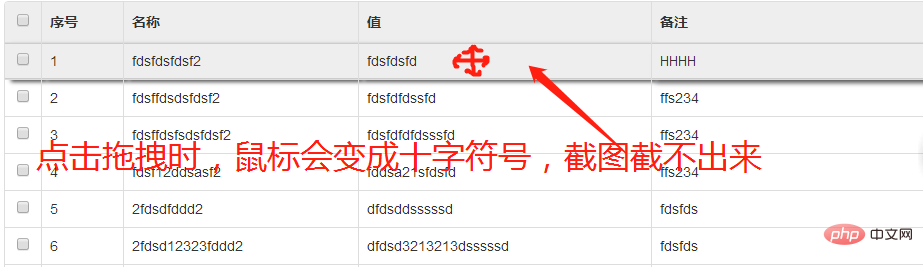
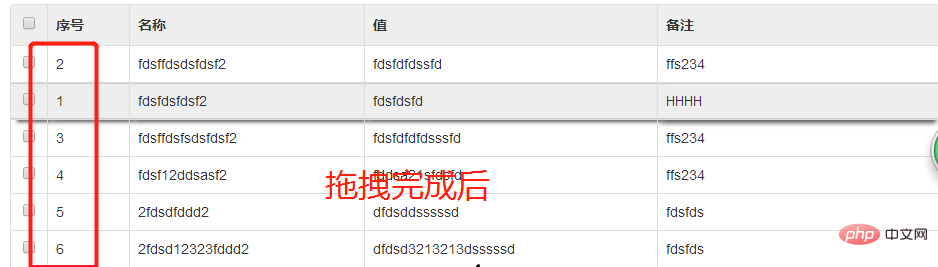
实现效果:



引入文件地址:https://github.com/wangyeky3419/tablednd.js-bootstrap-table-reorder-rows.js

推荐:bootstrap入门教程
以上就是bootstrap拖动布局元素怎么做的详细内容,更多请关注海外IDC网其它相关文章!
【本文转自:美国服务器 http://www.558idc.com/mg.html欢迎留下您的宝贵建议】