jquery能检测是否有同胞元素吗
能检测。检测方法:1、用“指定元素.siblings()”语句获取指定元素的所有同胞元素,会返回一个包含同胞元素的jquery对象;2、用“jquery对象.length==0”语句判断同胞元素个数是否为0,如果为0则没有同胞元素,反之有。

本教程操作环境:windows7系统、jquery3.2.1版本、Dell G3电脑。
使用jquery可以检查指定元素是否有同胞元素。
检查方法:
1、使用siblings()获取指定元素的所有同胞元素
指定元素.siblings()
会返回一个包含同胞元素的jquery对象。
2、使用length属性获取jquery对象的长度
length属性获取的长度就是同胞元素的个数
jquery对象.length==0
如果同胞元素的个数为0,即没有同胞元素
如果个数不等于0,则有同胞元素
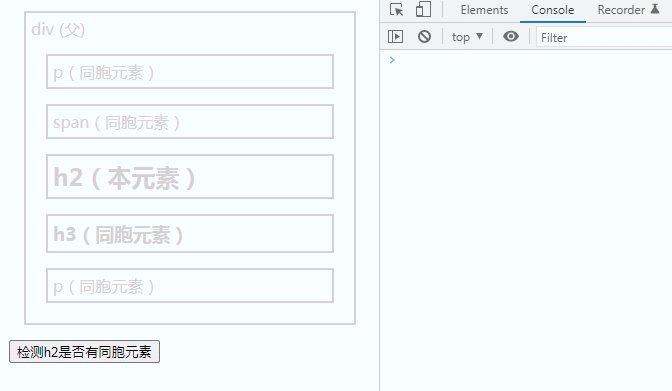
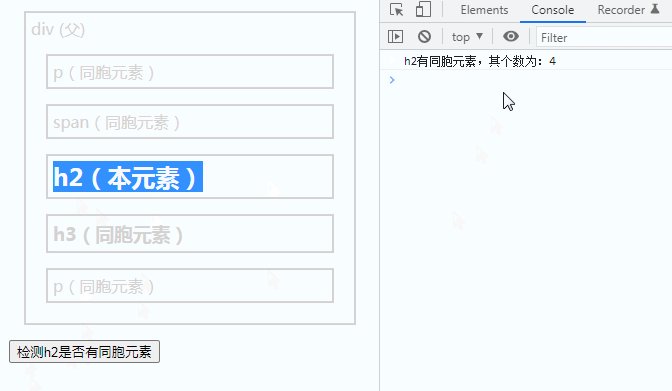
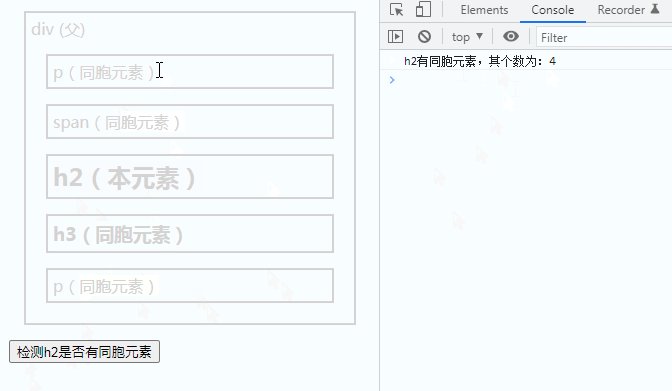
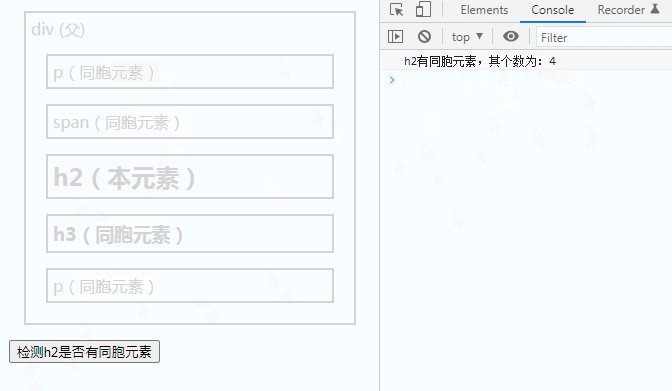
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var len=$("h2").siblings().length;
if(len==0){
console.log("h2没有同胞元素");
}else{
console.log("h2有同胞元素,其个数为:"+len);
}
});
});
</script>
</head>
<body>
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h2>h2(本元素)</h2>
<h3>h3(兄弟元素)</h3>
<p>p(兄弟元素)</p>
</div>
<button>检测h2是否有同胞元素</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery能检测是否有同胞元素吗的详细内容,更多请关注海外IDC网其它相关文章!
【本文来自:美国服务器 http://www.558idc.com/mg.html提供,感恩】