ES6数组去重的5种方法是什么
5种方法:1、用Set结构和Array.from(),语法“Array.from(new Set(arr))”;2、用Set结构和扩展运算符,语法“[...new Set(arr)]”;3、遍历数组,在循环体中利用indexOf()去重等。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
ES6数组去重的5种方法
1、Set数据结构和Array.from()去重
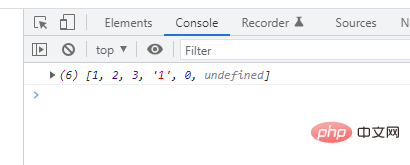
let arr=[1,2,3,3,2,"1",0,undefined,undefined]; let newArr=Array.from(new Set(arr)); console.log(newArr);

2、Set数据结构和扩展运算符“...”去重
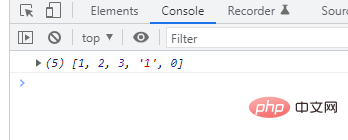
let arr=[1,2,3,3,2,"1",0,1,2]; let newArr=[...new Set(arr)]; console.log(newArr);

3、利用单层循环 + indexOf 去重
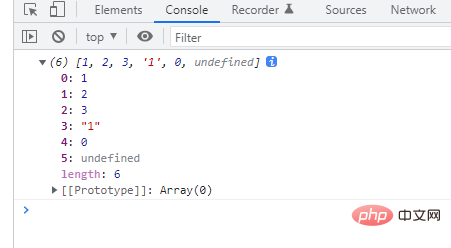
var arr=[1,2,3,3,2,"1",0,1,2,undefined,undefined];
var newArr = [];
for(let i = 0;i <arr.length;i++){
if(newArr.indexOf(arr[i]) ===-1) {
newArr.push(arr[i]);
}
}
console.log(newArr);
4、利用数组的 includes 方法去重
var arr=[1,2,3,3,2,"1",0,1,2,undefined,undefined];
var newArr = [];
for(let i = 0;i <arr.length;i++){
if(!newArr.includes(arr[i])){
newArr.push(arr[i]);
}
}
console.log(newArr);
5、利用数组的 filter 方法去重
var arr=[1,2,3,3,2,"1",0,1,2,undefined,undefined];
var newArr = arr.filter((item,index)=> {
return arr.indexOf(item,0) === index;
});
console.log(newArr);
【相关推荐:javascript视频教程、web前端】
以上就是ES6数组去重的5种方法是什么的详细内容,更多请关注海外IDC网其它相关文章!
【转自:美国高防站群服务器 http://www.558idc.com/mggfzq.html 复制请保留原URL】