bootstrap中如何设置表单的宽高

您可以分别使用 class .input-lg 和 .col-lg-* 来设置表单的高度和宽度。
下面的实例演示了这点:
<form role="form">
<div class="form-group">
<input class="form-control input-lg" type="text" placeholder=".input-lg">
</div>
<div class="form-group">
<input class="form-control" type="text" placeholder="默认输入">
</div>
<div class="form-group">
<input class="form-control input-sm" type="text" placeholder=".input-sm">
</div>
<div class="form-group"></div>
<div class="form-group">
<select class="form-control input-lg">
<option value="">.input-lg</option>
</select>
</div>
<div class="form-group">
<select class="form-control">
<option value="">默认选择</option>
</select>
</div>
<div class="form-group">
<select class="form-control input-sm">
<option value="">.input-sm</option>
</select>
</div>
<div class="row">
<div class="col-lg-2">
<input type="text" class="form-control" placeholder=".col-lg-2">
</div>
<div class="col-lg-3">
<input type="text" class="form-control" placeholder=".col-lg-3">
</div>
<div class="col-lg-4">
<input type="text" class="form-control" placeholder=".col-lg-4">
</div>
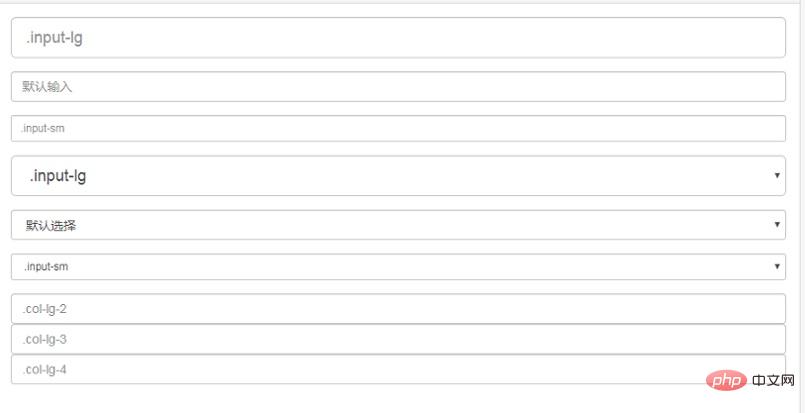
</div></form>运行结果如下:

推荐:bootstrap入门教程
以上就是bootstrap中如何设置表单的宽高的详细内容,更多请关注海外IDC网其它相关文章!
【文章原创作者:日本多ip站群服务器 http://www.558idc.com/japzq.html欢迎留下您的宝贵建议】