figure是html5的新增标签吗
figure是新增标签。figure是html5新增的语义化标签,用于规定独立的流内容,比如图像、图表、照片等等;figure中的内容通常是与主内容相关的,同时元素的位置相对于主内容又是独立的,如果把它删除,不会对网页中的其它内容产生影响。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
<figure>是 HTML 5 中的新标签,是html5新增的语义化标签。
<figure>用于规定独立的流内容(图像、图表、照片、代码等等)。
figure中的内容通常是与主内容相关的,同时元素的位置相对于主内容又是独立的。如果被删除,则不应对文档流产生影响;即如果把figure删除,不会对网页中的其它内容产生影响。
需要注意:
<figure> 元素内容的纲要是被文档的主纲要排除在外的。
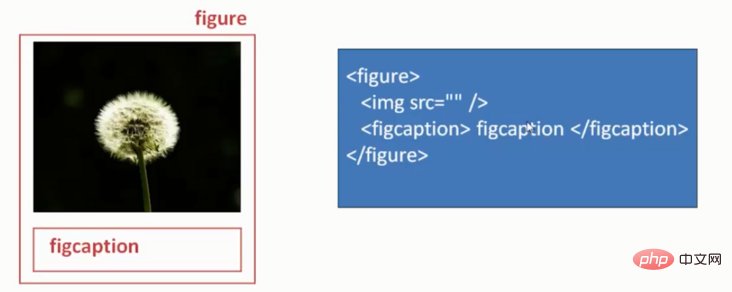
<figure> 元素可以配合<figcaption>元素使用。
<figcaption> 元素被用来为 <figure> 元素定义标题。
在 <figure> 元素中插入一个 <figcaption> 来为其关联一个标题(作为它的第一个或者最后一个子元素)
用figure和figcaption标签的好处
搜索引擎搜索到figure的时候会知道,这里存放的是图片、图表、照片、代码等媒体,不不会认为这里存放的是文章等其他东西。搜索引擎搜索的时候更快捷更便利。
另一方面程序员在看的时候,看到这个标签的时候,就会知道,这里存在的就是图片等媒体,便于阅读。

示例:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>figure和 figcaption元素的使用</title> </head> <body> <p>被称作“第四代体育馆”的“鸟巢”国家体育场是 2008年北京奥运会的标志性建筑,它位于北京北四环边,包含在奥林匹克国家森林公园之中。占地面积 20.4万平方米,总建筑面积 25.8万平方米,拥有 9.1万个固定座位,内设餐厅、运动员休息室、更衣室等。2008年奥运会期间,承担开幕式、闭幕式、田径比赛、男子足球决赛等赛事活动。</p> <figure> <figcaption>北京鸟巢</figcaption> <p>拍摄者:XXXX,拍摄时间:2020 年 09 月</p> <img src="2.png" alt=""> </figure> </body> </html>

(学习视频分享:html视频教程、web前端)
以上就是figure是html5的新增标签吗的详细内容,更多请关注海外IDC网其它相关文章!
【文章原创作者:美国服务器 http://www.558idc.com/mg.html提供,感恩】