jquery中detach去除怎么用
在jquery中,detach方法可用于去除选中的元素,并去除该元素的所有文本和子节点,但是会保留数据和事件,允许在以后被重新插入,语法为“$(selector).detach()”;若只需从被选元素去除内容,可用empty()方法。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery中detach去除怎么用
detach() 方法移除被选元素,包括所有的文本和子节点。然后它会保留数据和事件。
该方法会保留移除元素的副本,允许它们在以后被重新插入。
提示:如需移除元素及它的数据和事件,请使用 remove() 方法代替。
提示:如只需从被选元素移除内容,请使用 empty() 方法。
语法
$(selector).detach()
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").detach();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>移除所有P元素</button>
</body>
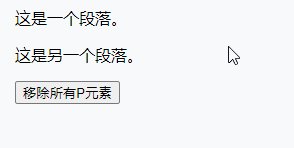
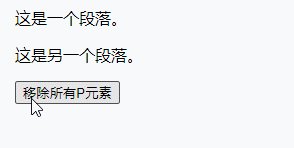
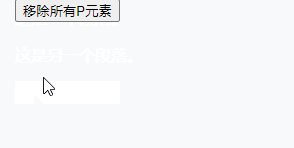
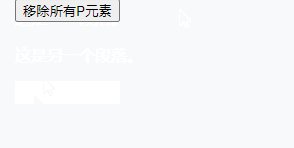
</html>输出结果:

相关视频教程推荐:jQuery视频教程
以上就是jquery中detach去除怎么用的详细内容,更多请关注海外IDC网其它相关文章!
【文章原创作者:ddos攻击防御 http://www.558idc.com/aqt.html欢迎留下您的宝贵建议】