bootstrap怎么做到点击表格表头排序

使用Bootstrap可以快速制作出响应式网页,有时候项目中会用到Bootstrap点击表格table的表头列头实现升降序排序的功能,本文详细记录了Bootstrap table实现表格表头字段顶部列头升降序排序的步骤。
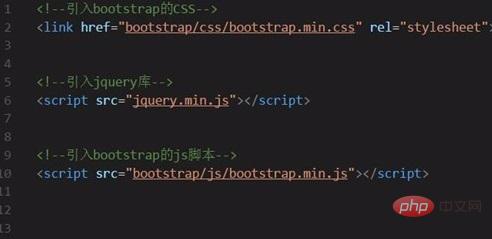
1、引入Bootstrap。
从Bootstrap官网下载最新版的Bootstrap框架,引入项目中用到的CSS样式和js脚本。
其中,有三个基础文件是必须要引入的:
①bootstrap.min.css
②jquery.min.js
③bootstrap.min.js
注意,②必须在③之前引入,因为bootstrap脚本依赖jQuery库。

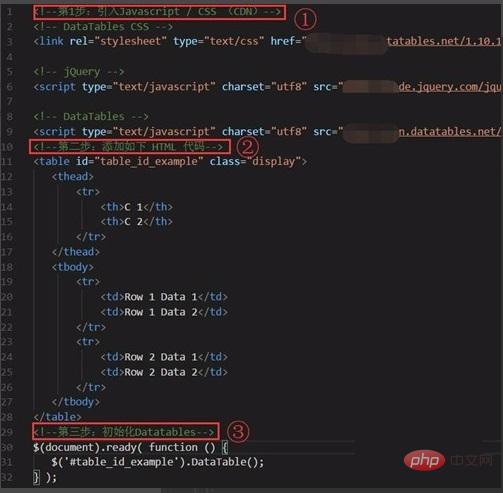
2、引入DataTables插件。
由于我们要实现的功能是点击Bootstrap table表头列头切换升降序排序,所以我们在开发过程中选取这个优秀的表格视图插件。
项目中使用 DataTables,只需要引入三个文件:
①jQuery
②DataTables.js
③DataTables.css

3、创建Bootstrap table容器DOM。
Bootstrap提供多个样式的table类,可按照自己的需要添加,例如下图中我编写的表格class="table table-striped table-bordered",这个Bootstrap table的DOM就是点击表头列头切换升降序排序的表格。

4、动态生成Bootstrap table网格。
通过DataTables定义DOM为数据表控制元素的网格布局, "sDom"的属性值可以根据实际项目需要编写,这个Bootstrap table网格就是后面要用到点击表头列头切换升降序排序的网格。

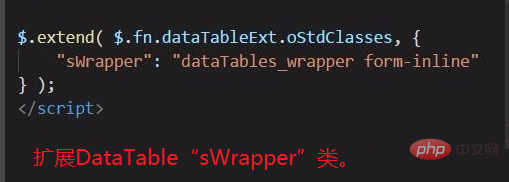
5、扩展DataTable“sWrapper”类。
通过"sWrapper": "dataTables_wrapper form-inline"即可扩展sWrapper类,以数据表的形式包装元素使元素内联而不是作为一个块,从而实现点击Bootstrap table的表头列头实现升降序排序功能。

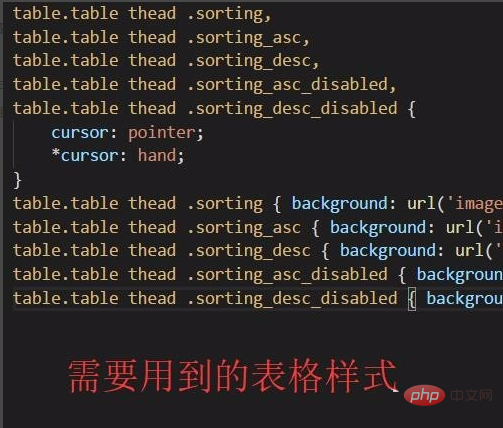
6、Bootstrap table点击表格表头列头切换升降序排序。
由于Bootstrap废弃了tablesorter作为表库和结果排序的类,所以我们自己编写相关CSS样式实现效果。

实现效果如下:

更多Bootstrap相关技术文章,请访问Bootstrap教程栏目进行学习!
以上就是bootstrap怎么做到点击表格表头排序的详细内容,更多请关注海外IDC网其它相关文章!
【本文转自:日本cn2服务器 http://www.558idc.com/jap.html提供,感恩】