如何利用bootstrap分页

下载bootstrap然后解压到本地电脑目录,新建一个test目录用来存放测试文件。

新建一个测试的pagination.html文件。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 分页测试</title> <link rel="stylesheet" href="../css/bootstrap.min.css"> <script src="../js/jquery-2.0.3.js"></script> <script src="../js/bootstrap.min.js"></script> </head> <body> <ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li class="disabled"><a href="#">4</a></li> <li class="active"><a href="#">5</a></li> <li><a href="#">»</a></li> </ul> </body> </html>
相关推荐:《bootstrap入门教程》
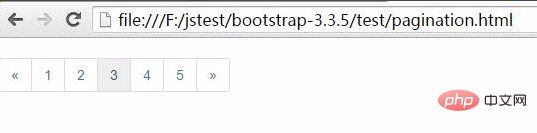
打开浏览器测试页面效果

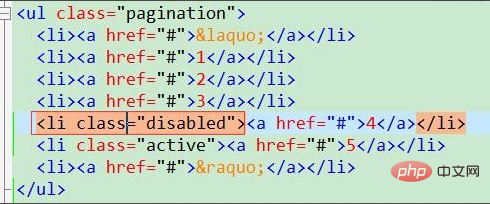
分页按钮正常显示,但没有显示正在哪一页上,添加class="active"可以高亮显示页码。

如果需要禁用每一页不可以点击,可以添加class="disabled"属性。

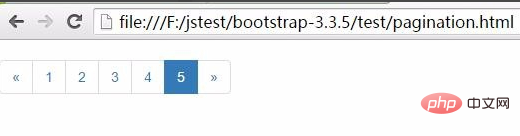
点击某一页码的时候,需要高亮显示在那一页上。
$('.pagination li').on('click',function () {
$('.pagination li').removeClass('active');
$(this).addClass('active');
});给所有的分页li标签上添加点击事件,每次先去除所有的active显示,再给刚刚被点击的li上添加active,则可以实现点击到哪一页上高亮显示在那一页码上。

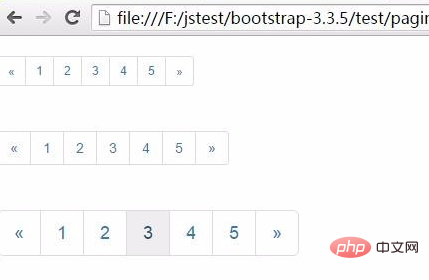
如果想调整页码框的尺寸大小,则可以使用bootstrap自带的属性
class="pagination pagination-sm" 小 class="pagination" 中 class="pagination pagination-lg" 大

以上就是如何利用bootstrap分页的详细内容,更多请关注海外IDC网其它相关文章!
【文章转自台湾大带宽服务器 http://www.558idc.com/tw.html提供,感恩】