如何使用bootstrap实现年月日的时间选择器

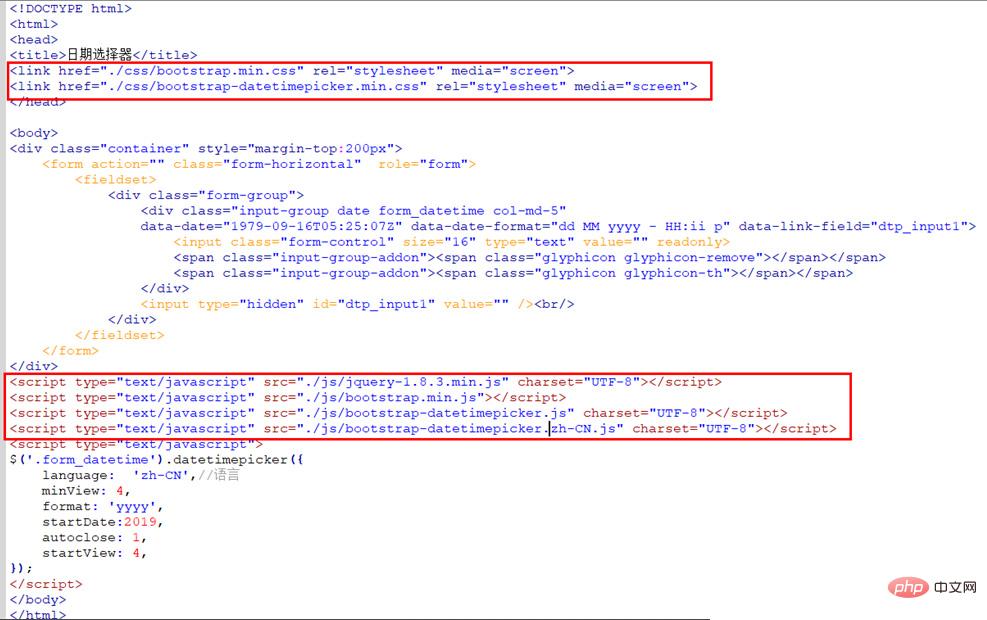
使用bootstrap实现时间选择,页面需要加载以下文件:
1、CSS文件:bootstrap.min.css、bootstrap-datetimepicker.min.css
2、JS文件:jquery-1.8.3.min.js、bootstrap.min.js、bootstrap-datetimepicker.js、bootstrap-datetimepicker.zh-CN.js

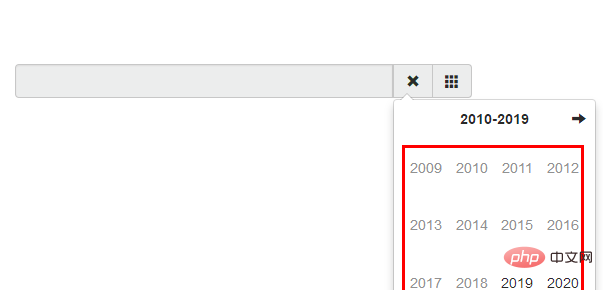
使用bootstrap实现年份的选择
bootstrap配置代码如下:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
language: 'zh-CN',
minView: 4, format: 'yyyy',
startDate:2019,
autoclose: 1,
startView: 4,
});
</script>实现的效果如下:

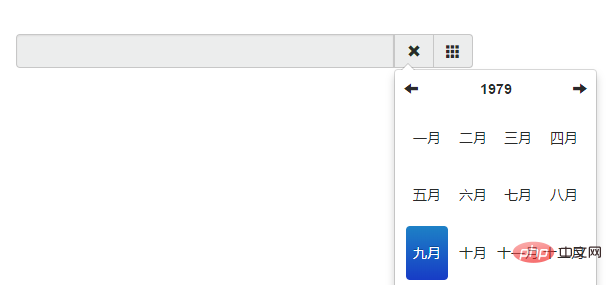
使用bootstrap实现月份的选择
bootstrap配置代码如下:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
format: 'mm',
autoclose:true,
startView:3,
minView:3,
maxView:3,
initialDate:new Date(),
language:'zh-CN'
});
</script>实现的效果如下:

相关推荐:《bootstrap入门教程》
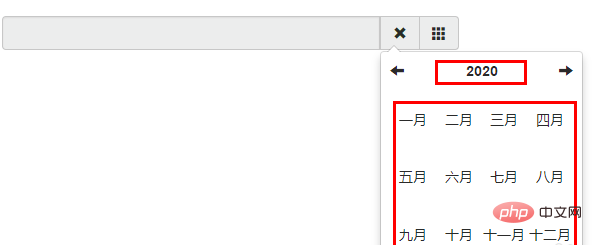
使用bootstrap实现年月的选择
bootstrap配置代码如下:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
format: 'mm',
autoclose:true,
startView:3,
minView:3,
maxView:3,
initialDate:new Date(),
language:'zh-CN'
});
</script>实现的效果如下:

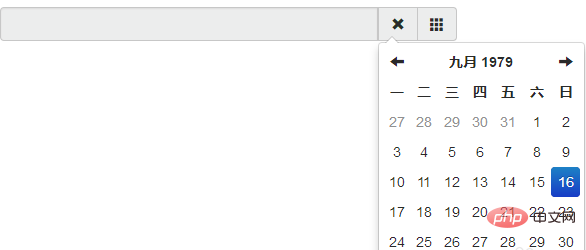
使用bootstrap实现年月日的选择
bootstrap配置代码如下:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
format: 'yyyymmdd',
weekStart: 1,
autoclose: true,
startView: 2,
minView: 2,
language:'zh-CN'
});
</script>实现的效果如下:

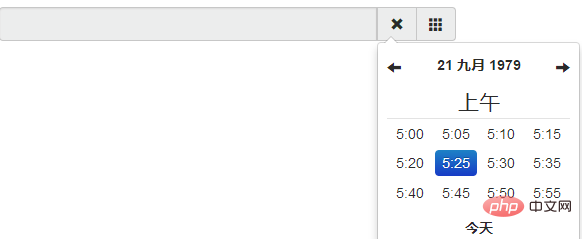
使用bootstrap实现年月日时分秒的选择
bootstrap配置代码如下:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
language : 'zh-CN',
format : 'yyyy-mm-dd hh:ii:ss',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
});
</script>实现的效果如下:

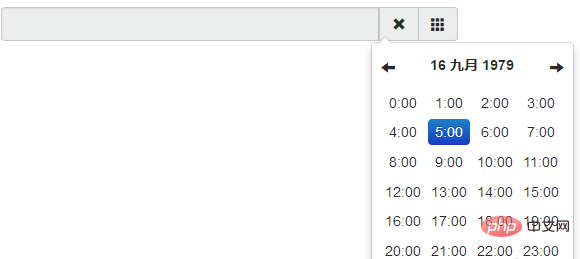
使用bootstrap实现小时的选择
bootstrap配置代码如下:
<script type="text/javascript">
$('.form_datetime').datetimepicker({
language : 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 1,
minView: 0,
maxView: 1,
forceParse: 0
});
</script>实现的效果如下:

以上就是如何使用bootstrap实现年月日的时间选择器的详细内容,更多请关注海外IDC网其它相关文章!
【文章原创作者:国外高防服务器 http://www.558idc.com/shsgf.html转载请说明出处】