纯CSS实现的下拉菜单
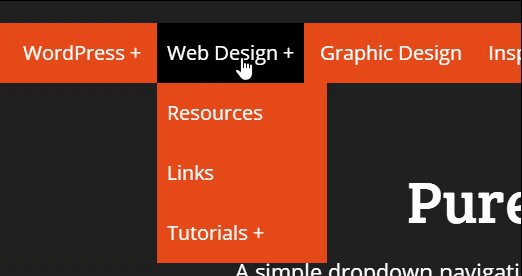
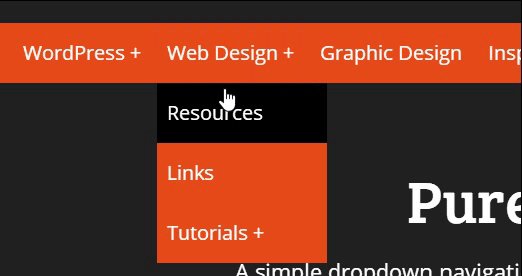
实现效果

实现代码
html
<div id="container">
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">WordPress</a>
<!-- First Tier Drop Down -->
<ul>
<li><a href="#">Themes</a></li>
<li><a href="#">Plugins</a></li>
<li><a href="#">Tutorials</a></li>
</ul>
</li>
<li><a href="#">Web Design</a>
<!-- First Tier Drop Down -->
<ul>
<li><a href="#">Resources</a></li>
<li><a href="#">Links</a></li>
<li><a href="#">Tutorials</a>
<!-- Second Tier Drop Down -->
<ul>
<li><a href="#">HTML/CSS</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">Other</a>
<!-- Third Tier Drop Down -->
<ul>
<li><a href="#">Stuff</a></li>
<li><a href="#">Things</a></li>
<li><a href="#">Other Stuff</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Graphic Design</a></li>
<li><a href="#">Inspiration</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">About</a></li>
</ul>
</nav>
<h1>Pure CSS Drop Down Menu</h1>
<p> A simple dropdown navigation menu made with CSS Only. Dropdowns are marked with a plus sign ( + )</p>
</div>
css
/* CSS Document */
@import url(https://fonts.googleapis.com/css?family=Open+Sans);
@import url(https://fonts.googleapis.com/css?family=Bree+Serif);
body {
background: #212121;
font-size:22px;
line-height: 32px;
color: #ffffff;
word-wrap:break-word !important;
font-family: 'Open Sans', sans-serif;
}
h1 {
font-size: 60px;
text-align: center;
color: #FFF;
}
h3 {
font-size: 30px;
text-align: center;
color: #FFF;
}
h3 a {
color: #FFF;
}
a {
color: #FFF;
}
h1 {
margin-top: 100px;
text-align:center;
font-size:60px;
font-family: 'Bree Serif', 'serif';
}
#container {
margin: 0 auto;
}
p {
text-align: center;
}
nav {
margin: 50px 0;
background-color: #E64A19;
}
nav ul {
padding: 0;
margin: 0;
list-style: none;
position: relative;
}
nav ul li {
display:inline-block;
background-color: #E64A19;
}
nav a {
display:block;
padding:0 10px;
color:#FFF;
font-size:20px;
line-height: 60px;
text-decoration:none;
}
nav a:hover {
background-color: #000000;
}
/* Hide Dropdowns by Default */
nav ul ul {
display: none;
position: absolute;
top: 60px; /* the height of the main nav */
}
/* Display Dropdowns on Hover */
nav ul li:hover > ul {
display:inherit;
}
/* Fisrt Tier Dropdown */
nav ul ul li {
width:170px;
float:none;
display:list-item;
position: relative;
}
/* Second, Third and more Tiers */
nav ul ul ul li {
position: relative;
top:-60px;
left:170px;
}
/* Change this in order to change the Dropdown symbol */
li > a:after { content: ' +'; }
li > a:only-child:after { content: ''; }
以上就是纯CSS实现的下拉菜单的详细内容,更多关于CSS实现下拉菜单的资料请关注海外IDC网其【文章来自:高防ip处的文章,转载请说明出处】它相关文章!
【本文来源:bgp服务器 欢迎转载】