如何试着在你的css增加粘稠效果
写在前面
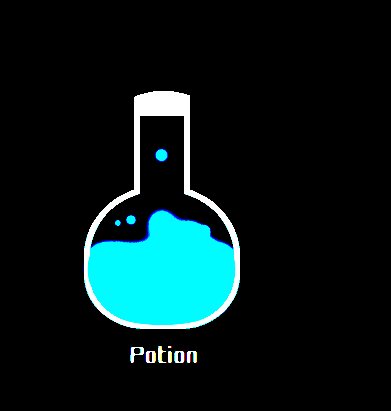
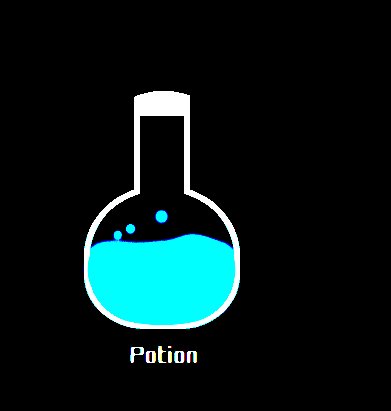
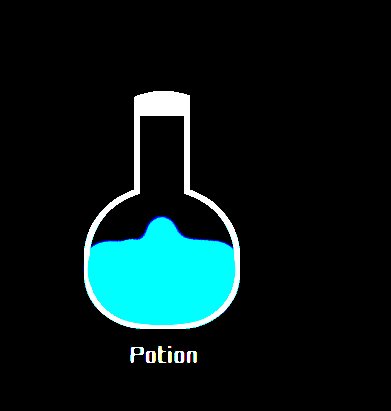
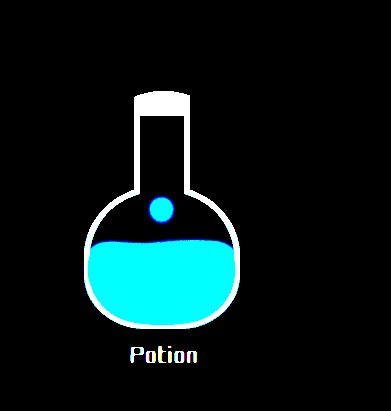
不知道是谁先发现filter:blur和filter:contrast能发生如此奇妙的化学反应的,但这不重要,重要的是你如果学会了这种特效的使用方法,就可以为你的网页添加酷炫的效果! 那么请先看两个小小的demo
demo


怎么做?
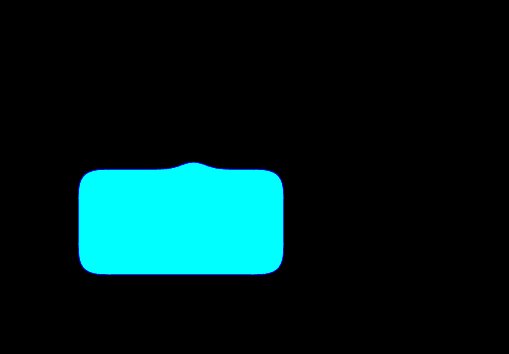
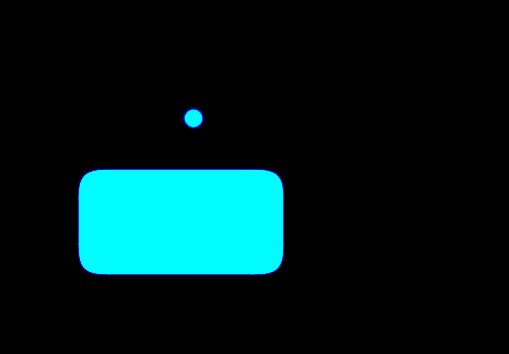
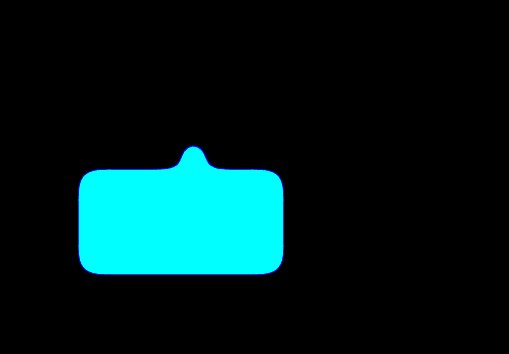
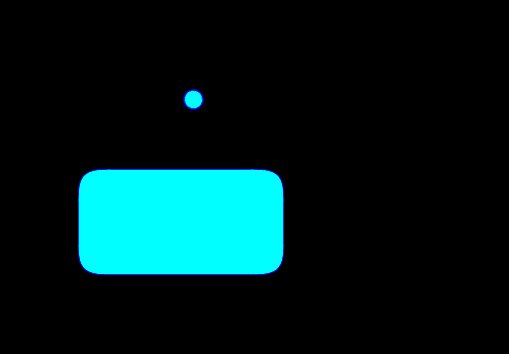
仔细看,网页上的元素似乎都有了粘度,当元素靠的足够近时,会发生融合的效果,当元素远离时又会有一种黏住的效果,这又如何完成?
很简单你只需在子元素添加filter:blur(模糊),而在它的父级元素上增加contrast对比度即可【文章原创作者:http://www.1234xp.com/shsgf.html转载请保留出处】
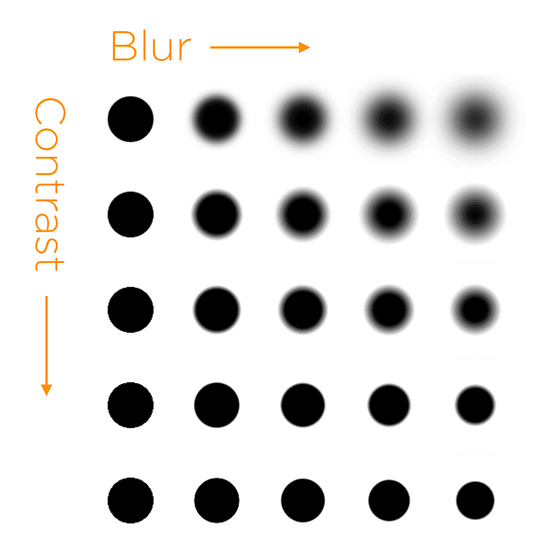
他们看起来就像这样(接下来以一个更简单的demo举例):

代码部分:
<div class="wrapper">
<div class="container">
<div class="box"></div>
</div>
</div>
.wrapper{
width: 100%;
height: 100vh;
position: absolute;
background-color: #333;
filter:contrast(50)
}
.container {
position: absolute;
top:50%;
left:50%;
width: 200px;
height: 100px;
background-color: #00eeff;
filter: blur(10px) ;
}
.box{
width:25px;
height:25px;
background-color: #00eeff;
border-radius: 50%;
position: absolute;
left:50%;
transition: 1s;
filter: blur(1px);
animation: move 1s linear infinite;
}
@keyframes move {
0%{
transform: translateY(0);
}
100%{
transform: translateY(-100px);
}
}
你永远可以把代码copy下来自己尝试!
原理:

在元素都有blur属性的情况下,上为父级无contrast(下文称1图),下为父级有contrast(下文称2图),当元素融合时,发现了吗1图也有融合的效果在里面!只是很不清晰,这都是blur(模糊)带来的,而contrast属性便能很好的对抗模糊,已达到2图的效果。
见下图

到此这篇关于试着在你的css增加粘稠效果的文章就介绍到这了,更多相关css增加粘稠 内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持海外IDC网!
【文章出处:香港多ip服务器 复制请保留原URL】