CSS清楚浮动clear:both的实例代码
今天给大家讲一下清楚浮动,在讲清除浮动前,需要了解什么是浮动,这里我就不给你大家详细介绍浮动了。
浮动也就是脱离文档流,脱离文档流了,那父级的宽高就不能被子集撑开,所以我们就需要清楚浮动,废话不多说,我们上代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 1000px;
margin: 0 auto;
border: 8px solid black;
}
.box::after{
content: "";
clear: both;
display: block;
}
.box .left{
width: 50%;
height: 300px;
background-color: red;
float: left;
}
.box .right{
width: 50%;
height: 300px;
background-color: blue;
float: right;
}
</style>
</head>
<body>
<div class="box">
<div class="left"></div>
&l【文章转自:香港站群服务器 复制请保留原URL】t;div class="right"></div>
</div>
</body>
</html>

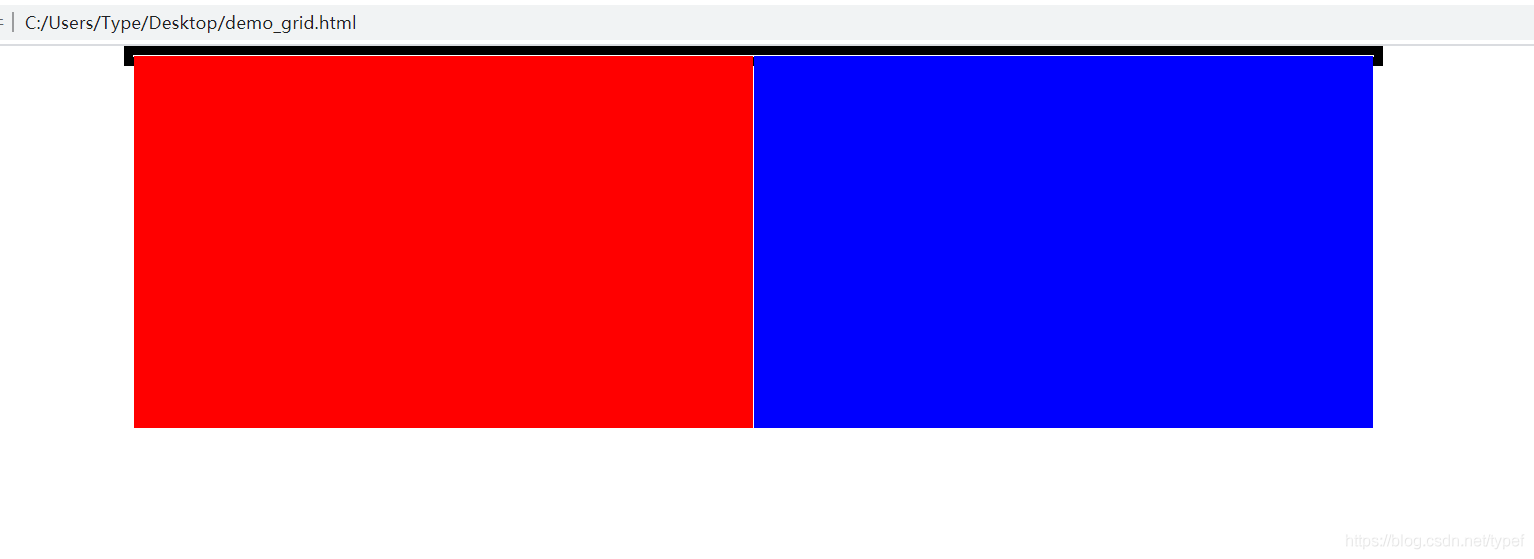
从这里我们可以看到,自己用了浮动,父级的宽高就不能被子集撑开,这样的话布局就会和你想象的不一样。这里有很多种解决办法。
第一种:
在父元素里添加一个div,给添加的div加上清除浮动
<div class="clear"></div>
clear{
clear: both;
}
第二种:
我们可以给父级的div设置高度,这样也可以。
.box{
width: 1000px;
height: 300px;
margin: 0 auto;
border: 8px solid black;
}
第三种
我们可以给父级加上overflow:hidden;属性,这样也可以。
.box{
overflow: hidden;
width: 1000px;
margin: 0 auto;
border: 8px solid black;
}
第四种
我们可以用position: absolute或display: inline-block可以清除浮动。
.box{
/* position: absolute; */
display: inline-block;
width: 1000px;
margin: 0 auto;
border: 8px solid black;
}
其实吧其他四种知道就好,第五种一定要会用,其他四种都是可以清除浮动的,但是他会带来不必要的麻烦,就拿用第二种来说,如果后期该父级需要添加子元素时,我们还要修改父级的高度,这样会带来很多麻烦,第五种也是最实用的一种了。
第五种
用伪元素来清除浮动。我们可以给父级添加伪元素。
.box::after{
content: "";
clear: both;
display: block;
}
到此这篇关于CSS清楚浮动clear:both的实例代码的文章就介绍到这了,更多相关CSS clear both清除浮动 内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持海外IDC网!
【文章转自:http://www.1234xp.com/xjp.html 复制请保留原URL】