css实现隐藏滚动条并可以滚动内容的实例代码
前言
当页面的html结构嵌套的盒子很多的时候,可能会导致一个页面中含有多个垂直滚动条。
这样的话很影响页面的样式,所以我们需要隐藏滚动条的同时还支持滚动,下面就是利用css实现的两种方法。
方法一、计算滚动条宽度并隐藏起来
原理:外面的盒子和里面的盒子利用子绝父相进行布局,里面的盒子向右移动17个像素,刚好等于滚动条的宽度(手动调试得来的),并且该方法在chrome和IE中没发现问题。
代码如下(示例):
.outer-container{
width: 300px;
height: 200px;
border:1px solid black;
overflow:hidden;
position:relative;
}
.inner-container{
position:absolute;
/*这四个方向的位置要写全,否则不生效*/
top:0;
left:0;
bottom:0;
right:-17px;
overflow-y: scroll;
}
<div class="outer-container">
<div class="inner-container">
我是好的会计师的接口和很快就放到恢复健康的时刻发挥空间发的是客户说的框架还是会尽快哈加绒款返回给会尽快收到货付款交电话费还是快捷的划分空间的说法客户反馈好地方客户反馈就好地方科技健康的恢复健康的回复客户说的飞机客户贷款减肥康师傅狂欢节的恢复健康【本文转自:韩国站群服务器 欢迎转载】的回复宽度会发生框架的恢复快接电话反馈较好的发肯定是非框架和第三方发货的回复回复的很快就到合肥科技和第三方尽快恢复得紧紧的返回度假会分开交电话费就肯定会分开交电话费抠脚大汉分开交电话费金凤凰肯定会分开交电话费客户开奖号肯定会分开交电话费
</div>
</div>
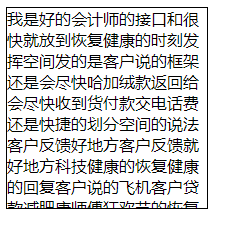
效果如下:

方法二、css隐藏滚动条
原理:自定义滚动条的伪对象选择器::-webkit-scrollbar,不过这个方法不兼容IE,做移动端的可以使用。
代码如下:
.wrapper{
width: 300px;
height: 200px;
overflow:auto;
}
/*chrome 和Safari*/
.wrapper::-webkit-scrollbar { width: 0 !important }
/*IE 10+*/
.wrapper { -ms-overflow-style: none; }
/*Firefox*/
.wrapper { overflow: -moz-scrollbars-none; }
<div class="wrapper">
<div>我是好的会计师的接口和很快就放到恢复健康的时刻发挥空间发的是客户说的框架还是会尽快哈加绒款返回给会尽快收到货付款交电话费还是快捷的划分空间的说法客户反馈好地方客户反馈就好地方科技健康的恢复健康的回复客户说的飞机客户贷款减肥康师傅狂欢节的恢复健康的回复宽度会发生框架的恢复快接电话反馈较好的发肯定是非框架和第三方发货的回复回复的很快就到合肥科技和第三方尽快恢复得紧紧的返回度假会分开交电话费就肯定会分开交电话费抠脚大汉分开交电话费金凤凰肯定会分开交电话费客户开奖号肯定会分开交电话费</div>
</div>
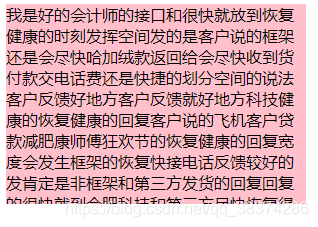
效果如下:

到此这篇关于css实现隐藏滚动条并可以滚动内容的文章就介绍到这了,更多相关css实现隐藏滚动条内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持海外IDC网!
【本文由http://www.1234xp.com/xgzq.html首发,转载请保留出处,谢谢】