unity与vue交互(无第三方插件)
vue与unity交互最终版本 不需要安装任何第三方插件
请大家安心看完,写的比较详细,并且绝对有效,所以篇幅比较大,也可以直接看图解,看不懂图解后再看文档也可
因为之前我使用的vue-unity-webgl 后来发现使用过程中容易出现各种问题,也可能是我们菜吧,没弄懂插件如何使用,下面先说一下我遇见的问题
问题1:unity为了解决无法输入中文问题,使用了网上的解决方案,因为vue-unity-webgl会将unity的东西完全融入到vue,所以unity的操作也会导致vue页面出现异常,例如我的el-input无法正常输入
问题2:unity引入hls,为了解决视频播放问题,因为vue-unity-webgl不支持引入其他js,导致unity无法正常播放视频(我还傻呵呵的改了三方源码,打了补丁,现在血亏)
综合以上2个原因,我决定从根本上解决此问题,也为了避免不再背锅,想出了以下解决方案,这个方案比较简单但却非常有效;
思路:
- 在vue中依然使用iframe引入unity文件,原因:iframe是另外一个window,即使unity程序出现了使用了全局的方法来进行操作,也不行影响到vue程序
- unity编辑后的index.html被iframe引入,然后再index.html中追加几行【本文由:http://www.1234xp.com/rbzq.html 复制请保留原URL】代码,进行unity的方法接受和vue传递,详情见图解
好处:
unity存在于iframe的独立window中,可以避开好多非常规操作引起的问题,并且此方法可以适用于任何前端和unity的交互场景,不要求一定是vue
tip:
不用担心iframe层级无限高导致布局困难的问题,新版unity即使在iframe中引入,也是可以被定位元素覆盖住的
unity文件写法:
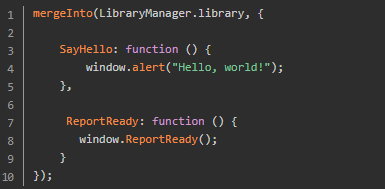
1、定义一个jslib文件,名字随意起,但是一定要放在Plugins文件夹,代码示例如下

这里定义了一个sayHello和一个ReportReady,简单解释下:
sayHello是unity自己测试用的方法;
ReoprtReady是unity加载完成后,触发window对象下的ReportReaddy事件,这个事件明显不存在,是对于window对象的自定义方法;
至于前端需要调用的方法存在于第二步中;
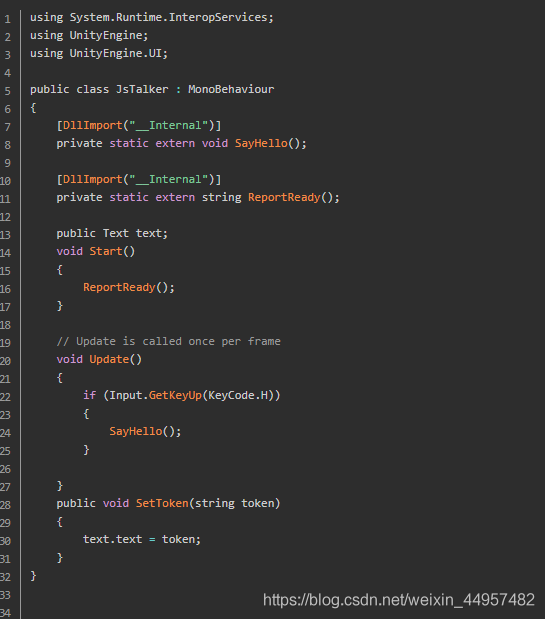
2、新建一个测试文件,创建一个物体名为JsTalker

此文件的写法相信unity小伙伴都知道意思,不过多赘述,简要描述下就是,此物体引用过来第一步写的2个方法(SayHello、RepoetReady),暴露出去一个方法(SetToken),这个暴露出来的方法就是前端需要调用的
此时运行表现形式应该会提示window下无ReportReady方法,所以需要在unity打包后生产的index.html中加入一行代码 window.ReportReady=function(){} 此时不会报错;
接下来就是unity加载完毕执行ReportReady,然后input按下指定按键,触发SayHello,前端如果调用SetToken会使unity中text变量变动
vue文件写法
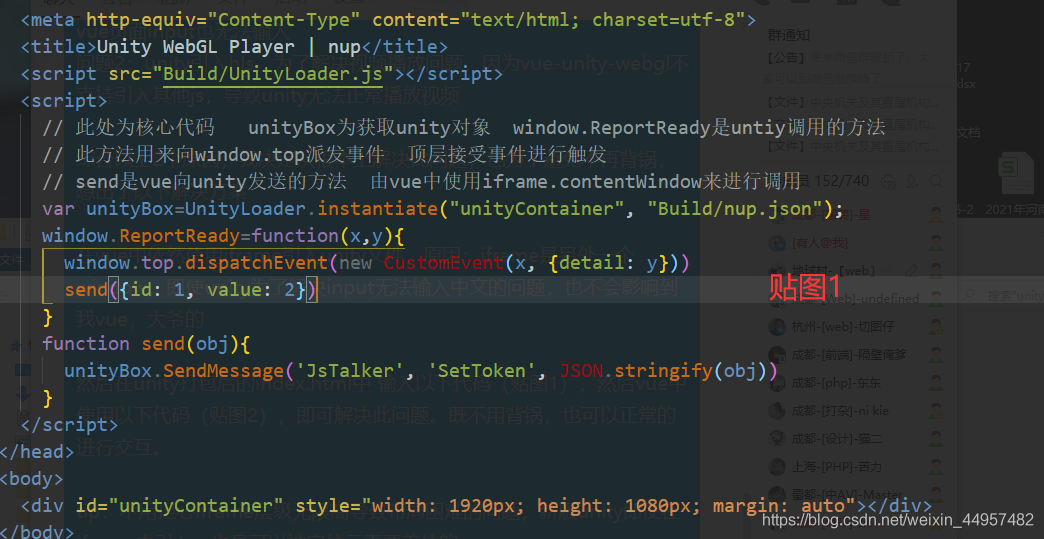
1、在index.html页面中定义的RepoetReady中,按照下列方式进行书写


解释:当unity触发window.ReportReady的时候,向顶层window传递事件,然后调用定义好的send;
表现形式:unity加载完毕,触发ReportReady,前端接收到后执行send,同时向上层传递事件,进行交互;
send写法为固定api,解释见上图
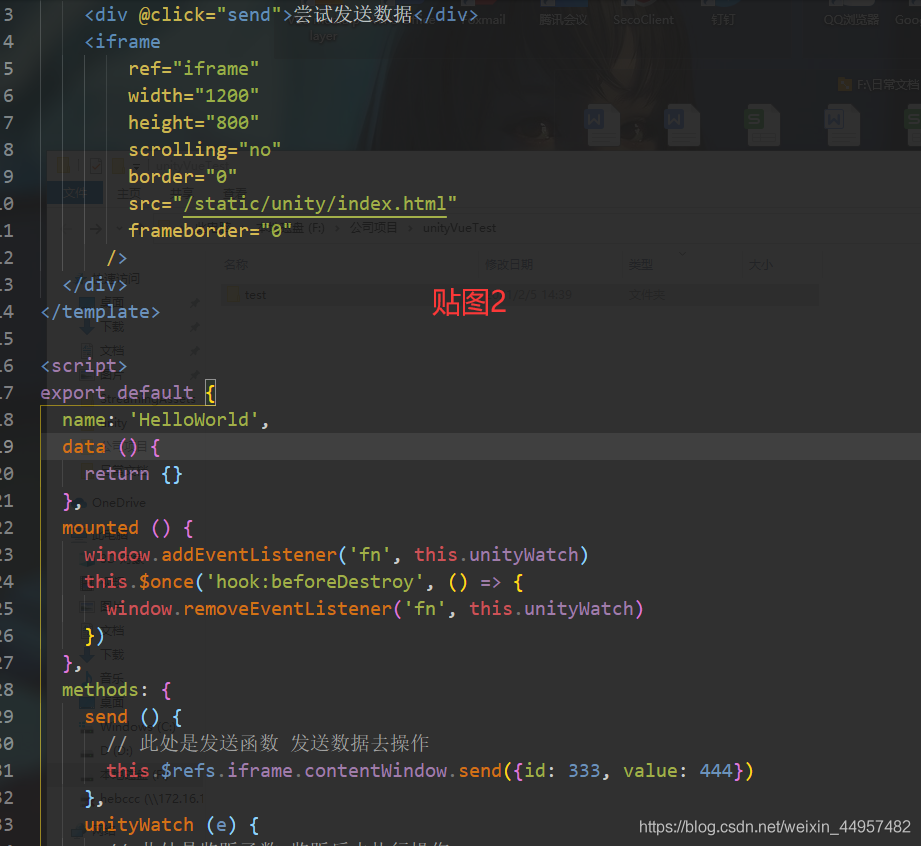
2、在使用iframe引入unity的vue组件中书写

当index.html使用window.top.dispatchEvent的时候,此处可以监听到;
提问:为啥监听的是fn,因为unity调用window.ReportReady的时候,携带的参数是(‘fn',…),这里是我和unity工程师定义的,第一个参数是事件名字,第二个参数为携带参数
当vue程序出发send事件的时候,实际上是触发index.html中定义的send方法,然后携带参数,index.html接受到后,会将参数发送给unity

此时,双向交互完成。
总结:
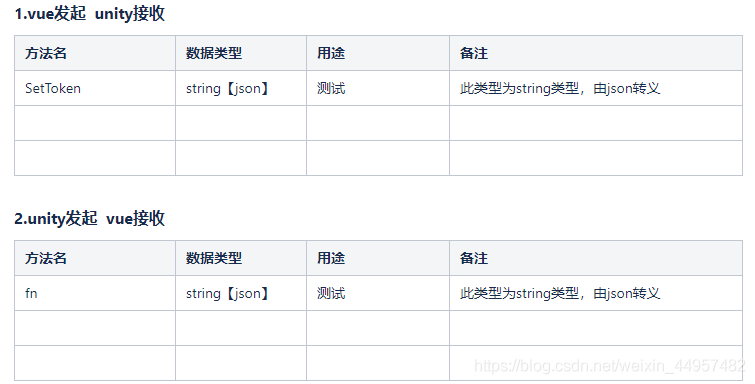
window.ReportReady 是自定义事件,是由unity挂载到window的,当unity需要给vue发送事件的时候,会调用window.ReportReady(),然后带有2个参数,一个是事件名字,一个是携带参数,这个示例中,携带事件名字为fn;
前端接受到后,通过dispatch来派发到顶层window,顶层window就是咱们的vue,然后vue中通过事件监听来获取;
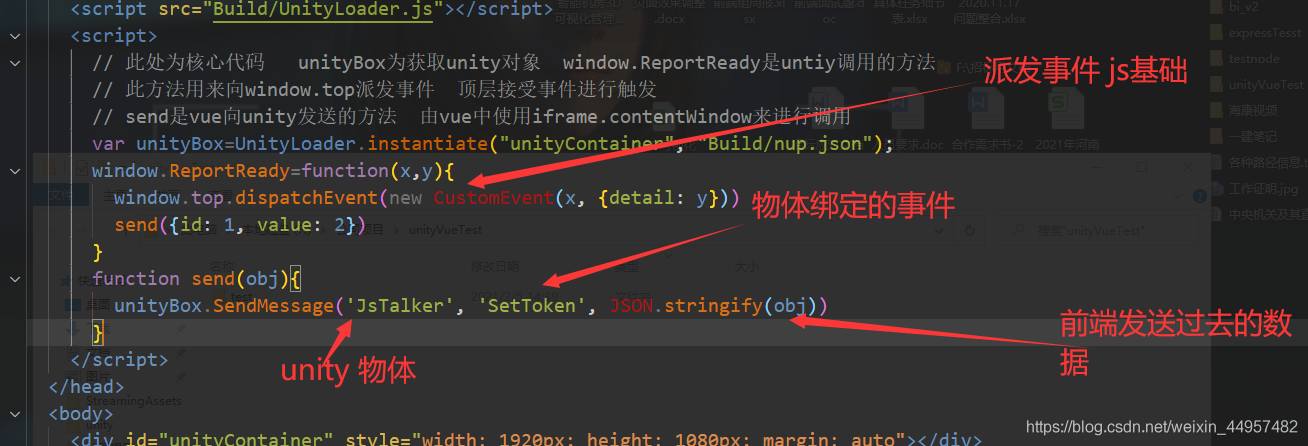
发送事件的话就是通过send,通过contentWindow来调用iframe中(unity打包后的index.html)的方法,方法为固定api写法,其中贴图中有注释
到此这篇关于unity与vue交互(无第三方插件)的文章就介绍到这了,更多相关unity与vue交互内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
【本文由:http://www.yidunidc.com/mgzq.html复制请保留原URL】