button内flex垂直居中竟然不居中的解决
问题描述
按钮样式为图标+文字,在使用flex布局写垂直居中时,iphone7手机上文字和图标却没有居中,居左显示。代码如下(已精简):
<button>
<img src="./refresh.png" alt />
{{ confirmButtonText }}
</button>
...
button {
display: flex;
align-items: center;
justify-content: center;
img {
width: 36px;
height: 36px;
display: inline-block;
}
}
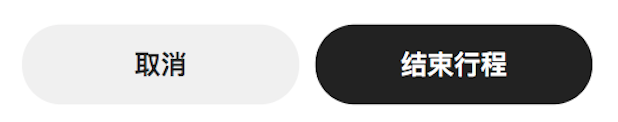
预期样式:

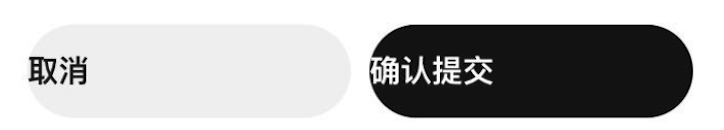
实际样式:

解决方式
给icon和文字外再包一层标签,给外层标签设置flex垂直居中样式,代码如下:
<button>
<span class="wrap">
<img src="./refresh.png" alt />
{{ confirmButtonText }}
</span>
【文章来源:新加坡服务 欢迎留下您的宝贵建议】</button>
...
button {
display: flex;
align-items: center;
justify-content: center;
.wrap {
img {
width: 36px;
height: 36px;
display: inline-block;
}
}
}
到此这篇关于button内flex垂直居中竟然不居中的解决的文章就介绍到这了,更多相关button内flex垂直居中不居中内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持海外IDC网!
【源文URL、http://www.yidunidc.com/hk.html 转载请保留出处】