CSS3 实现弹跳的小球动画
平时喜欢逛各大网站的专题版面,或者产品发布页面,因为可以看到很多炫酷的页面效果。这个案例的素材来自于百度浏览器的发布页面,以及下一个案例“变色龙动画”都是来自于百度浏览器,虽然我是谷歌浏览器的忠实用户,但是不得不说国内互联网行业知名品牌网站的专题页、产品发布页都是卯足了劲的让页面看起来很酷炫。
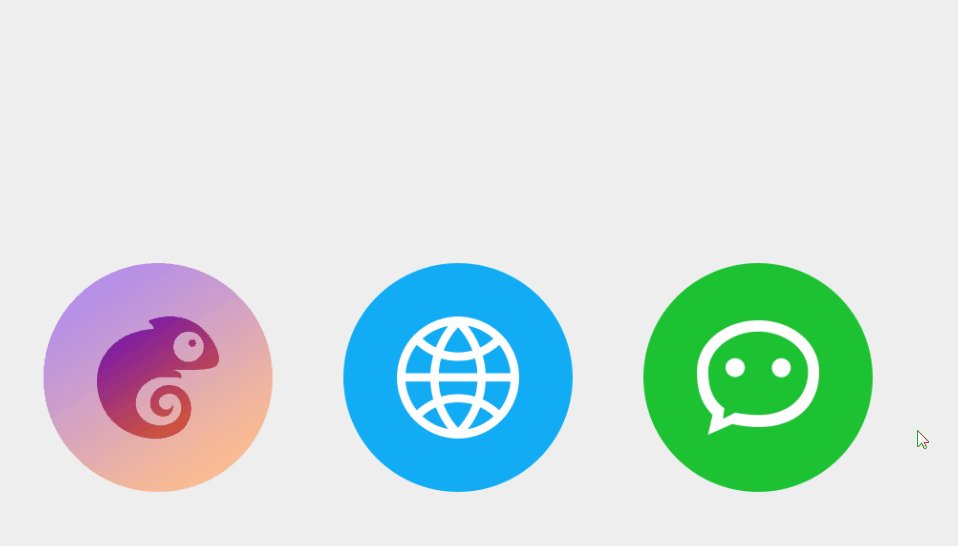
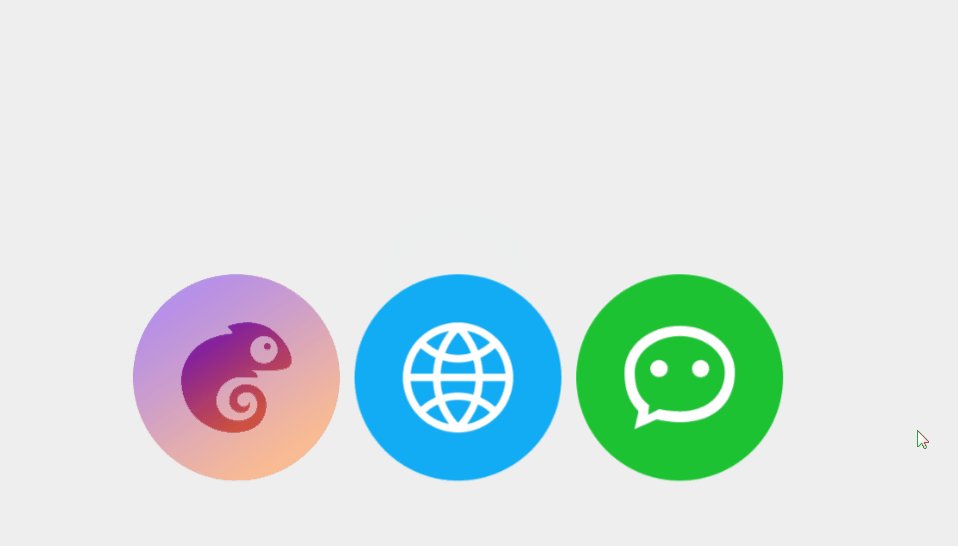
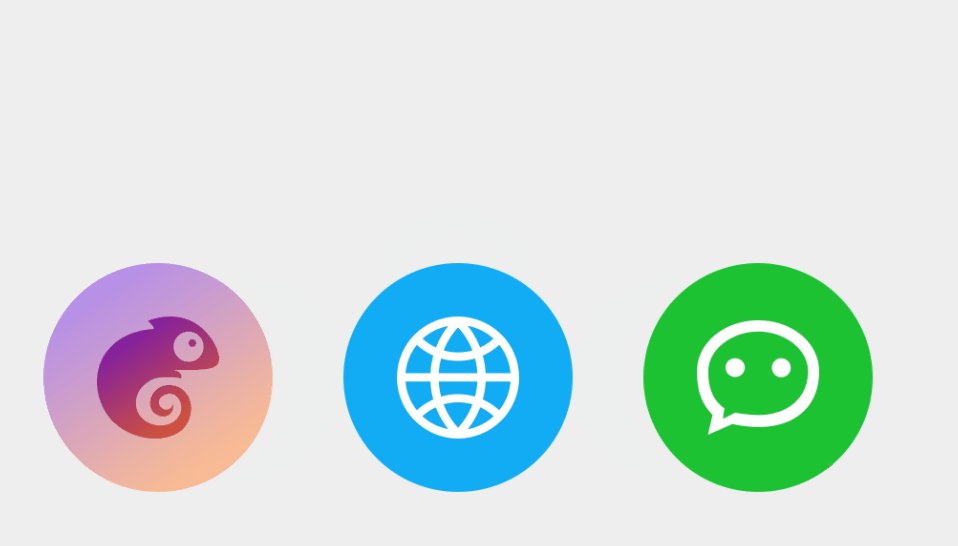
这个案例关键点在于小球弹跳的节奏感和布局定位。

一、案例知识点
1、相对和绝对定位
2、多个animation动画列队
二、主体代码
1、HTML代码
<div id="wrap">
<div class="tu1"><img src="images/1.png" /></div>
<div class="tu2"><img src="images/2.png" /></div>
<div class="tu3"><img src="images/3.png" /></div>
</div>
2、CSS部分代码
#wrap{
position:absolute;
left:0;
right:0;
top:0;
bottom:0;
width:580px;
height:143px;
margin:auto;
}
#wrap img{
width:160px;
}
#wrap div{
float:left;
margin-right:50px;}
#wrap div:last-child{
margin-right:0;}
.tu1,.tu2,.tu3{
position:absolute;
left:50%;
margin-left:-80px;
}
.tu1{
z-index:1;
animation:tiantiao1 0.5s ease-in 1 forwards,tiantiao2 0.2s ease-out 0.5s 1 forwards,tiantiao3 0.2s ease-in 0.7s 1 forwards,tiantiao4 0.15s ease-out 0.9s 1 forwards,tiantiao5 0.15s ease-in 1.05s 1 forwards,leftMove 0.4s ease-out 1.2s 1 forwards,rotate 1s linear 1.6s infinite;
}
.tu2{
z-index:2;
animation:tiantiao1 0.5s ease-in 1 forwards,tiantiao2 0.2s ease-out 0.5s 1 forwards,tiantiao3 0.2s ease-in 0.7s 1 forwards,tiantiao4 0.15s ease-out 0.9s 1 forwards,tiantiao5 0.15s ease-in 1.05s 1 forwards,middle 0.4s ease-out 1.2s 1 forwards;
}
.tu3{
z-index:3;
animation:tiantiao1 0.5s ease-in 1 forwards,tiantiao2 0.2s ease-out 0.5s 1 forwards,tiantiao3 0.2s ease-in 0.7s 1 forwards,tiantiao4 0.15s ease-out 0.9s 1 forwards,tiantiao5 0.15s ease-in 1.05s 1 forwards,rightMove 0.4s ease-out 1.2s 1 forwards;
}
@keyframes tiantiao1{
0%{
transform:translateY(-500px);
}
100%{
transform:translateY(0);}
}
@keyframes tiantiao2{
0%{
transform:translateY(0);}
100%{
transform:translateY(-100px);}}
@keyframes tiantiao3{
0%{
transform:translateY(-100px);}
100%{
transform:translateY(0);}}
@keyframes tiantiao4{
0%{
transform:translateY(0px);}
100%{
transform:translateY(-50px);}}
@keyframes tiantiao5{
0%{
transform:translateY(-50px);}
100%{
transform:translateY(0);}
}
@keyframes leftMove{
0%{
transform:translateX(0);}
100%{
transform:translateX(-300px) scale(1.6);
}}
@keyframes rightMove{
0%{
transform:translateX(0);}
100%{
transform:translateX(300px) scale(1.6);
}}
@keyframes middle{
0%{
transform:translateX(0);
}
100%{
transform:translateX(0) scale(1.6);
}}
多个队列的动画要注意动画的延迟。上一个队列的动画执行完毕后才执行下一个队列的动画。
完整页面代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>小球掉落依次排列动画</title>
<style type="text/css">
body,div,footer,p{
margin:0;
padding:0;}
body{
font:1em "microsoft Yahei";
background-color:#eee;}
#wrap{
position:absolute;
left:0;
right:0;
top:0;
bottom:0;
width:580px;
height:143px;
margin:auto;
}
#wrap img{
width:160px;
}
#wrap div{
float:left;
margin-right:50px;}
#wrap div:last-child{
margin-right:0;}
.tu1,.tu2,.tu3{
position:absolute;
left:50%;
margin-left:-80px;
}
.tu1{
z-index:1;
animation:tiantiao1 0.5s ease-in 1 forwards,tiantiao2 0.2s ease-out 0.5s 1 forwards,tiantiao3 0.2s ease-in 0.7s 1 forwards,tiantiao4 0.15s ease-out 0.9s 1 forwards,tiantiao5 0.15s ease-in 1.05s 1 forwards,leftMove 0.4s ease-out 1.2s 1 forwards,rotate 1s linear 1.6s infinite;
}
.tu2{
z-index:2;
animation:tiantiao1 0.5s ease-in 1 forwards,tiantiao2 0.2s ease-out 0.5s 1 forwards,tiantiao3 0.2s ease-in 0.7s 1 forwards,tiantiao4 0.15s ease-out 0.9s 1 forwards,tiantiao5 0.15s ease-in 1.05s 1 forwards,middle 0.4s ease-out 1.2s 1 forwards;
}
.tu3{
z-index:3;
animation:tiantiao1 0.5s ease-in 1 forwards,tiantiao2 0.2s ease-out 0.5s 1 forwards,tiantiao3 0.2s ease-in 0.7s 1 forwards,tiantiao4 0.15s ease-out 0.9s 1 forwards,tiantiao5 0.15s ease-in 1.05s 1 forwards,rig【文章转自:http://www.1234xp.com/xjp.html 复制请保留原URL】htMove 0.4s ease-out 1.2s 1 forwards;}
footer{
position:absolute;
bottom:20px;
left:50%;
margin-left:-104px;
}
footer p{
text-align:center;
margin-bottom:.7em;}
footer a{
color:#666;
text-decoration:none;}
footer a:hover{
color:#333;}
@keyframes tiantiao1{
0%{
transform:translateY(-500px);
}
100%{
transform:translateY(0);}
}
@keyframes tiantiao2{
0%{
transform:translateY(0);}
100%{
transform:translateY(-100px);}}
@keyframes tiantiao3{
0%{
transform:translateY(-100px);}
100%{
transform:translateY(0);}}
@keyframes tiantiao4{
0%{
transform:translateY(0px);}
100%{
transform:translateY(-50px);}}
@keyframes tiantiao5{
0%{
transform:translateY(-50px);}
100%{
transform:translateY(0);}
}
@keyframes leftMove{
0%{
transform:translateX(0);}
100%{
transform:translateX(-300px) scale(1.6);
}}
@keyframes rightMove{
0%{
transform:translateX(0);}
100%{
transform:translateX(300px) scale(1.6);
}}
@keyframes middle{
0%{
transform:translateX(0);
}
100%{
transform:translateX(0) scale(1.6);
}}
</style>
</head>
<body>
<div id="wrap">
<div class="tu1"><img src="images/1.png" /></div>
<div class="tu2"><img src="images/2.png" /></div>
<div class="tu3"><img src="images/3.png" /></div>
</div>
<footer>
<p>海外IDC网</p>
<p><a href="https://www.jb51.net" target="_blank">www.jb51.net</a></p>
</footer>
</body>
</html>
以上就是CSS3 实现弹跳的小球动画的详细内容,更多关于CSS3 实现弹性小球动画的资料请关注海外IDC网其它相关文章!
【本文转自:韩国站群服务器 欢迎转载】