CSS实现两个元素相融效果(粘滞效果)
记得前几年手机版淘宝左下角有个狠有意思的圆形按钮,点击后会出现几个小按钮,并且出场动画很有意思,后面才知道这种效果叫“粘滞”效果,如图:

那这种效果到底用了什么属性呢?答案是主要用了filter:blur()属性,及filter:contrast()属性配合
<style>
body{
margin: 0;
padding: 0;
}
.box{
position: relative;
width: 500px;
height: 500px;
filter: contrast(20);
/* 背景色一定要为实底色,否则两个元素边缘会有模糊效果 */
background-color: #fff;
}
.circle-big{
position: absolute;
top: 20px;
left: 100px;
width: 100px;
height: 100px;
border-radius: 50%;
filter: blur(6px);
box-sizing: border-box;
animation: toRight 3s ease-out infinite;
background-color: #333;
}
.circle-small{
position: absolute;
top: 35px;
left: 220px;
width: 60px;
height: 60px;
border-radius: 50%;
filter: blur(6px);
box-sizing: border-box;
animation: toLeft 3s ease-out infinite;
background-color: #FFFC00;
}
@keyframes toRight{
50%{
left: 150px;
}
}
@keyframes toLeft{
50%{
left: 150px;
}
}
</style>
<div class="box">
<div class="circle-big"></div>
<div class="circle-small"></div>
</div>
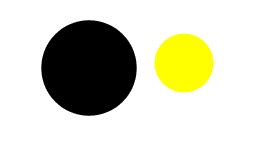
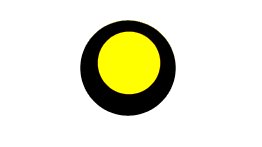
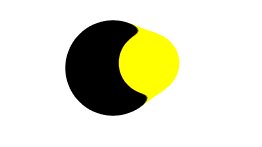
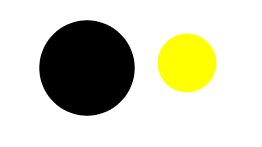
最终效果如图:

到此这篇关于CSS实现两个元素相融效果(粘滞效果)的文章就介绍到这了,更多相关CSS两个元素相融内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持海外IDC网!
【原创作者:http://www.1234xp.com/tw.html网络转载请说明出处】