详解CSS标签模式display属性
代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
div {
color: red;
/* display: none; */
visibility: hidden;
}
</style>
</head>
<body>
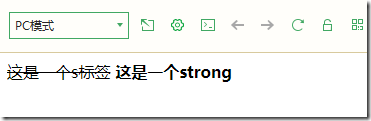
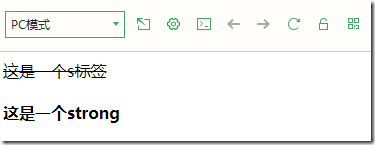
<s>这是一个s标签</s>
【文章来源:http://www.yidunidc.com/mg.html 原文提供 欢迎转载】 <div id="">
这是一个div
</div>
<strong>这是一个strong</strong>
</body>
</html>
display: none

visibility: hidden

到此这篇关于详解CSS标签模式display属性的文章就介绍到这了,更多相关CSS display属性内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持海外IDC网!
【来源:自由互联:http://www.1234xp.com/meiguo.html