css3实现动画的三种方式
这是一个考验面试者对css的基础知识。
css 实现动画主要有3种方式
第一种是: transition 实现渐变动画
第二种是: transform 转变动画
第三种是: animation 实现自定义动画
下面具体讲一下3种动画的实现方式。
transition渐变动画
我们先看一下 transition 的属性:
- property:填写需要变化的css属性如:width,line-height,font-size,color等,所有作用与dom样式的属性;
- duration:完成过渡效果需要的时间单位(s或者ms)
- timing-function:完成效果的速度曲线(linear,ease,ease-in,ease-out等等)
timing-function具体的值可以看下面的表格:
值
描述
- delay: 动画效果的延迟触发时间(单位ms或者s)
下面我们看一个完整的例子:
<div class="base"></div>
.base {
width: 100px;
height: 100px;
display: inline-block;
background-color: #0EA9FF;
border-width: 5px;
border-style: solid;
border-color: #5daf34;
transition-property: width,height,background-color,border-width;
transition-duration: 2s;
transition-timing-function: ease-in;
transition-delay: 500ms;
/*简写*/
/*transition: all 2s ease-in 500ms;*/
&:hover {
width: 200px;
height: 200px;
background-color: #5daf34;
border-width: 10px;
border-color: #3a8ee6;
}
}
运行效果:

可以看到,鼠标移上去的时候,动画延迟0.5s开始,并且由于 border-color 没有设置到 transition-property 里面,所以是没有渐变动画的。
transform转变动画
transform属性应用于2D 或 3D转换。该属性允许我们能够对元素进行旋转、缩放、倾斜、移动这四类操作.一般是配合transition的属性一起使用。
- none:定义不进行任何转换,一般用于注册掉该转换。
- transform-functions:定义要进行转换的类型函数。主要有:
2.1 旋转(rotate):主要分为2D旋转和3D旋转。rotate(angle),2D 旋转,参数为角度,如45deg;rotate(x,y,z,angle),3D旋转,围绕原地到(x,y,z)的直线进行3D旋转;rotateX(angle),沿着X轴进行3D旋转;rotateY(angle);rotateZ(angle);
2.2 缩放(scale):一般用于元素【转自:http://www.1234xp.com/lg.html转载】的大小收缩设定。主要类型同上,有scale(x, y)、scale3d(x, y, z)、scaleX(x)、scaleY(y)、scaleZ(z),其中x、y、z为收缩比例。
2.3 倾斜(skew):主要用于对元素的样式倾斜。skew(x-angle, y-angle),沿着x和y轴的2D倾斜转换;skewX(angle),沿着x轴的2D倾斜转换;skew(angle),沿着y轴的2D倾斜转换。
2.4 移动(translate):主要用于将元素移动。translate(x, y),定义向x和y轴移动的像素点;translate(x, y, z),定义像x、y、z轴移动的像素点;translateX(x);translateY(y);translateZ(z)。
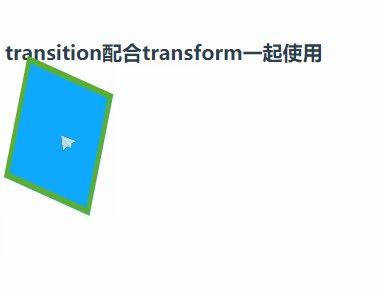
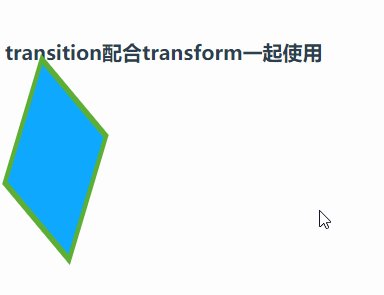
<h5>transition配合transform一起使用</h5> <div class="base base2"></div>
.base2{
transform:none;
transition-property: transform;
&:hover {
transform:scale(0.8, 1.5) rotate(35deg) skew(5deg) translate(15px, 25px);
}
}
运行效果:

可以看到盒子发生了旋转,倾斜,平移,放大。
animation自定义动画
为了实现更灵活的动画效果,css3还提供了自定义动画的功能。
(1) name:需要绑定到选择器的keyframe名称。
(2) duration:完成该动画需要花费的时间,秒或毫秒。
(3) timing-function:跟transition-linear一样。
(4) delay:设置动画在开始之前的延迟。
(5) iteration-count:设置动画执行的次数,infinite为无限次循环。
(6) direction:是否轮询反向播放动画。normal,默认值,动画应该正常播放;alternate,动画应该轮流反向播放。
<h5 class="title">animate自定义动画</h5> <div class="base base3"></div>
.base3 {
border-radius: 50%;
transform:none;
position: relative;
width: 100px;
height: 100px;
background: linear-gradient(
35deg,
#ccffff,
#ffcccc
);
&:hover {
animation-name: bounce;
animation-duration: 3s;
animation-iteration-count: infinite;
}
}
@keyframes bounce{
0% {
top: 0px;
}
50% {
top: 249px;
width: 130px;
height: 70px;
}
100% {
top: 0px;
}
}
运行效果:

可以看到,自定义动画能实现更灵活的动画效果,包括了第一种和第二种动画的所有功能,而且属性也更全面。
在线制作
以上代码可以在线体验:地址
源码地址
以上就是css3实现动画的三种方式的详细内容,更多关于css3实现动画的资料请关注海外IDC网其它相关文章!
【文章出处:防御服务器 】