CSS中使用text-align、margin:0 auto居中的示例代码
CSS中使用text-align、margin:0 auto居中
在使用text-align或者是margin:0 auto进行居中时,可能会出现无效的情况,下面用两个例子来讲解和解决问题
示例1:让内联元素居中使用text-align
假设我要让图片在其父组件中居中显示。那首先,父组件应该是块元素(div、p…),然后在父组件中添加属性text-align:center,随后此组件中的内联元素(span、img…)便会全部居中显示。
示例2:让块元素居中使用margin
使margin:0 auto 的前提条件是该元素有宽度,如果你想使一个div居中,那你需要为它设置宽度后再添加【本文由:防cc 提供,感恩】margin:0 auto样式
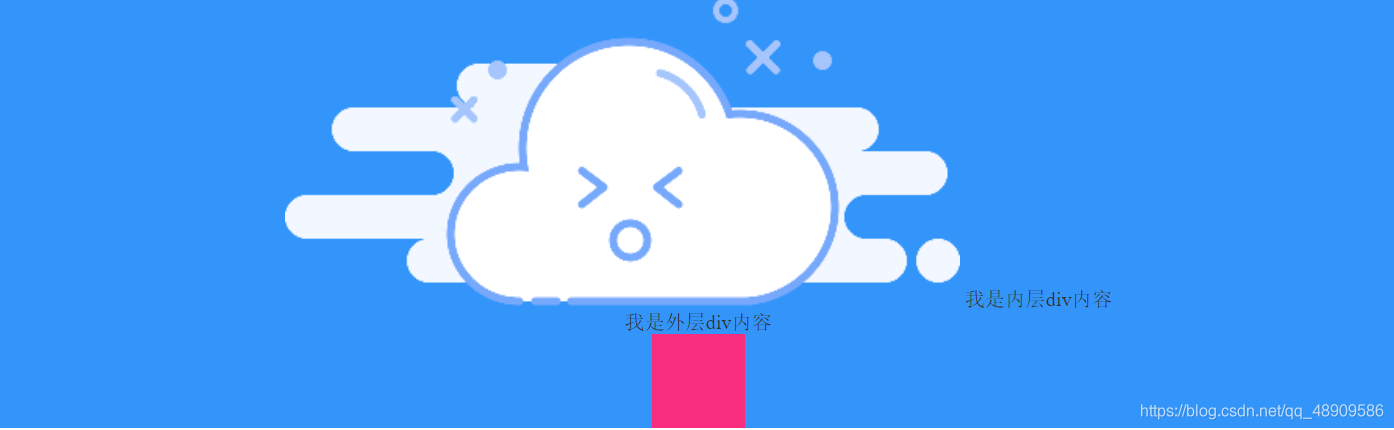
实验结果:

实验代码
<template>
<div class="father">
<div>
<img src="~@/assets/img/rules-detail-no-record.png">
<span>我是内层div内容</span>
</div>
<span>我是外层div内容</span>
<div class="bg"></div>
</div>
</template>
<script>
export default {
name: "test"
}
</script>
<style scoped>
.father{ //使被其包围的内联元素居中
background: #2e90fc;
text-align: center;
}
.bg{ //块元素居中
background: #fc2e80;
width: 60px;
height: 60px;
margin: 0 auto;
}
</style>
总结
到此这篇关于CSS中使用text-align、margin:0 auto居中的示例代码的文章就介绍到这了,更多相关css使用text-align、margin:0 auto居中内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持海外IDC网!
【文章出处:台湾服务器 转载请保留连接】