详解flex布局下图片变形的解决方法
flex布局是现在常用的一个布局方式,但是有时候也会导致出现一些小问题。本人在使用flex布局做一个左边头像,右边文字的时候,发现固定图片的宽度时,图片宽度仍然发生了变化。
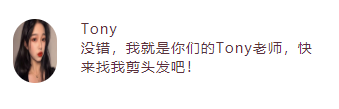
下图是头像本应该是圆形的,但是被挤压变形了。
<div class="people"> <img class="avatar" src="./avatar.jpg" alt="avatar"> <div class="des "> <p>Tony</p> <p>没错,我就是你们的Tony老师,快来找我剪头发吧!</p> </div> </div>
/* 父元素 */
.people {
display: flex;
}
/* 头像 */
.avatar {
width: 64px;
height: 64px;
border-radius: 32px;
}
/* 人物介绍 */
.des {
margin-left: 24px;
}

网上查找常用的办法是在 img 标签外再套一个 div
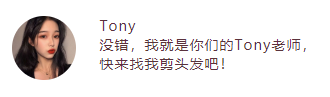
<div class="people"> <div><img class="avatar" src="./avatar.jpg" alt="avatar"></div> <div class="des "> <p>Tony</p> <p>没错,我就是你们的Tony老师,快来找我剪头发吧!</p> </div> </div>
还有一种更简单的方法是直接给头像的css添加 flex-shrink: 0 更为简单
/* 头像 */ /* flex-shrink 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。 */ /【文章出处:防御服务器 】* 如果某一个元素的 flex-shrink 属性为 0,其他项目都为 1,空间不足时,值为 0 的不缩小。 */ .avatar { flex-shrink: 0; width: 64px; height: 64px; border-radius: 32px; }

到此这篇关于详解flex布局下图片变形的解决方法的文章就介绍到这了,更多相关flex图片变形内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持海外IDC网!
【原URL http://www.yidunidc.com/kt.html 转载请说明出处】