c# wpf如何更好的使用Application程序集资源
目录
- 1)在程序集中添加资源
- 2)在程序集中查找资源
这一篇单独拿出来分析这个程序集资源,为的就是不想让大家把程序集资源和exe程序强关联,因为程序集资源实际上是二进制资源,后续编译过程中会被嵌入到程序集中,而为了更方便的使用资源,我们要好好梳理一下程序集资源相关的知识。(例如多语言资源,多工程、多项目使用的公共资源文件)。
1)在程序集中添加资源
我们通过向项目添加文件并尝试修改资源文件属性看有什么不同的结果。
在工程上右键=》添加=》新建文件夹=》改名为Images=》回车=》在Images文件夹上右键=》添加=》现有项=》右下角文件类别选择所有文件=》找到你想导入的图片=》点击添加,结果如下图.

这样就添加好了一个文件,我们在添加的图片上右键属性看到生成操作为Resource,我们添加代码如下:
<Window x:Class="ApplicationResources.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:ApplicationResources" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid> <Image Source="/Images/takenotes.png" Width="230" Height="130"/> </Grid> </Window>
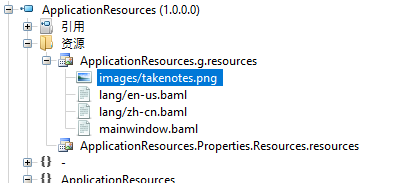
我们在工程上点击编译,生成成功后我们去看编译结果,发现文件夹下没有这个image,我们使用反编译ILSpy工具查看生成的这个exe,我们看到Png文件作为资源被放在了resources里,(这里有一个小插曲,不知道为什么,我的PNG图片在最开始反编译的时候没有。直到我添加了上面Image的代码反编译才出来。以后会分析这个问题。这里记录一下)

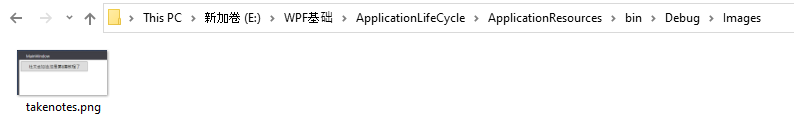
而修改图片的属性为Content并修改复制到输出目录为始终复制。重新编译工程。

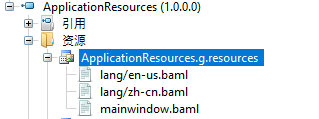
我们看到了Debug文件夹下多了一个Images文件夹,里面包含了我们的图片。而反编译程序集集中就没有这个资源文件了,它从资源里更换到目录下了。这样的话,程序集因为没有包含了资源文件大小就发生了变化。

通过修改资源的属性,资源在编译过程中会放置在不同的地方,这是其中2种比较常用的设置属性。通过这种设置程序集资源的方式易于更新,只需要在桌面资源管理器种替换掉文件并重新编译程序就能完成资源文件的替换,非常方便。资源文件可以放在主工程文件下,也可以选择放在单独的DLL下,具体看你的设计需要啦。因为接下来我们会详细讲如何读取这些资源。即使跨了DLL。
2)在程序集中查找资源
因为是在讲Application的资源所以我们先看Application下对资源的查找方法,在App.xaml的Application上按下F12:
我们看到了返回StreamResourceInfo类型的方法又3个。GetContentStream()、GetRemoteStream()、GetResourceStream()。这里只讲GetResourceStream()其他的可以自己在对应的方法上按F1查看文档。(记得把资源属性设置成Resouce)
我们使用这种在程序集管理所有资源的方式,我们可以自己实现很多种自己管理资源的想法。可以把代码添加到自己的工程里调试一下看看自己感兴趣的内容,代码如下:
using System;
using System.Collections;
using System.Diagnostics;
using System.Globalization;
using System.IO;
using System.Reflection;
using System.Resources;
using System.Windows;
using System.Windows.Resources;
namespace ApplicationResources
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
//方法1使用StreamResourceInfo接收GetResourceStream()读取到的内容。
StreamResourceInfo sri = Application.GetResourceStream(new Uri("Images/takenotes.png", UriKind.Relative));
string type = sri.ContentType;
var stream = sri.Stream;
//方法2,还记得我们反编译时候看到的资源吗?从Assembly取我们要的资源。
Assembly assembly = Assembly.GetAssembly(this.GetType());
string resourceName = assembly.GetName().Name + ".g";
//单个资源
ResourceManager rm = new ResourceManager(resourceName, assembly);
using (ResourceSet set = rm.GetResourceSet(CultureInfo.CurrentCulture, true, true))
{
UnmanagedMemoryStream s = (UnmanagedMemoryStream)set.GetObject("Images/takenotes.png", true);
}
//遍历所有资源
ResourceManager rmResources = new ResourceManager(resourceName, assembly);
using (ResourceSet set = rmResources.GetResourceSet(CultureInfo.CurrentCulture, true, true))
{
foreach (DictionaryEntry item in set)
{
Debug.WriteLine($"ResourceSet DictionaryEntry as {item.Key.ToString()}");
}
}
}
}
}
WPF目前给我们封装了一些访问资源的方法,我们使用XAML和CS下传入相对和绝对路径来演示:
<Window x:Class="ApplicationResources.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:ApplicationResources" mc:Ignorable="d" Loaded="Window_Loaded" Title="MainWindow" Height="450" Width="800"> <Grid> <StackPanel> <Image Source="Images/takenotes.png" Width="220" VerticalAlignment="Top" HorizontalAlignment="Left"/> <Image Source="d:\Image\takenotes.png" Width="220" VerticalAlignment="Top" HorizontalAlignment="Left"/> <Image x:Name="imgAbsolutePath" Width="220" VerticalAlignment="Top" HorizontalAlignment="Left"/> <Image x:Name="imgRelativePath" Width="220" VerticalAlignment="Top" HorizontalAlignment="Left"/> </StackPanel> </Grid> </Window>
private void Window_Loaded(object sender, RoutedEventArgs e)
{
imgAbsolutePath.Source = new BitmapImage(new Uri(@"d:\Image\takenotes.png", UriKind.Absolute));
imgRelativePath.Source = new BitmapImage(new Uri("Images/takenotes.png",UriKind.Relative));
}
在这个基础上WPF支持pack URI。pack URI语法可以寻址包含在编译过的程序中的资源,(从名字上理解package URI?)使用pack URI可以让我们更加规范的使用资源文件,也更加方便。
如下这2段代码是等效的因为没有跨程序集。
<Image Source="Images/takenotes.png" Width="220" VerticalAlignment="Top" HorizontalAlignment="Left"/> <Image Source="pack://application:,,,/Images/takenotes.png" Width="220" VerticalAlignment="Top" HorizontalAlignment="Left"/>
我新建了一个程序集,放置在ImageLibrary程序集下同样目录的资源。

Xaml写法:
<Image Source="Images/takenotes.png" Width="120" VerticalAlignment="Top" HorizontalAlignment="Left"/> <Image Source="pack://application:,,,/Images/takenotes.png" Width="120" VerticalAlignment="Top" HorizontalAlignment="Left"/> <Image Source="pack://application:,,,/ImageLibrary;component/Images/takenotes.png" Width="120" VerticalAlignment="Top" HorizontalAlignment="Left"/>
CS写法:
private void Window_Loaded(object sender, RoutedEventArgs e)
{
//绝对路径
imgAbsolutePath.Source = new BitmapImage(new Uri(@"d:\Image\takenotes.png", UriKind.Absolute));
//相对路径
imgRelativePath.Source = new BitmapImage(new Uri("Images/takenotes.png",UriKind.Relative));
//当前程序集pack URI 语法
imgRelativePath.Source = new BitmapImage(new Uri("pack://application:,,,/Images/takenotes.png"));
//跨程序集使用资源 pack URI 语法
imgCrossAssemblyPath.Source = new BitmapImage(new Uri("pack://application:,,,/ImageLibrary;component/Images/takenotes.png"));
}
这样就可以把资源单独存放在一个DLL里。然后剩下的就看自己怎么使用拉。
我们主工程下一般会保持当前App.xaml的当前资源结构。我们把资源都放在 Application.Current.Resources.MergedDictionaries内。通过MergedDictionaries更好的动态替换同类型的资源(比如多语言的一种实现方式)。
var targetResource = Application.Current.Resources.MergedDictionaries.FirstOrDefault(x => x.Source != null && x.Source.OriginalString.Contains(uri));
if (targetResource != null)
{
Application.Current.Resources.MergedDictionaries.Remove(targetResource);
}
//添加与系统语言对应的语言包
Application.Current.Resources.MergedDictionaries.Add(new ResourceDictionary
{
Source = new Uri($"pack://application:,,,/ApplicationResources;component/Lang/{rcName}.xaml", UriKind.RelativeOrAbsolute)
});
这样的话,就能辅助我们更好的使用资源拉,是不是发现写代码如果保持正确的解耦,写代码会就越来越简单?
以上就是c# wpf如何更好的使用Application程序集资源的详细内容,更多关于wpf使用Application程序集资源的资料请关注海外IDC网其它相关文章!
【文章出处:外国服务器】 【转自:http://www.1234xp.com/kt.html 转载请说明出处】