C# 使用PictureBox实现图片按钮控件的示例步骤
目录
- 引言
- 编译环境及说明
- 图片素材分割
- 事件处理
- OnPaint事件
- 鼠标交互事件
- 代码汇总
引言
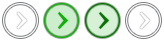
我们有时候会在程序的文件夹里看见一些图标,而这些图标恰好是作为按钮的背景图片来使用的。鼠标指针在处于不同状态时,有“进入按钮”、“按下左键”,“松开”,“离开按钮”,则按钮的背景图片也在发生改变。这些图片大致如下(来自爱奇艺万能播放器PC端):



全文仅以第一张图片素材为例,这张图片可以分为4段(下图所示),恰好表示鼠标指针在操作控件时各个不同的状态,从左到右依次表示为“初始状态”(默认显示的背景)、“指针进入按钮区域或鼠标左键松开”,“鼠标左键按下不动”,“鼠标指针离开按钮区域”

本身这个图片素材设计的就很巧妙,它的尺寸是164 * 41,因此每一段的尺寸刚好是41 * 41
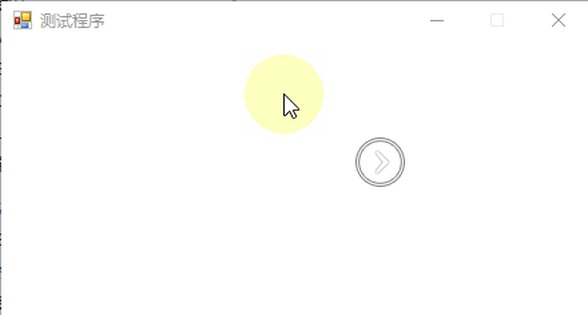
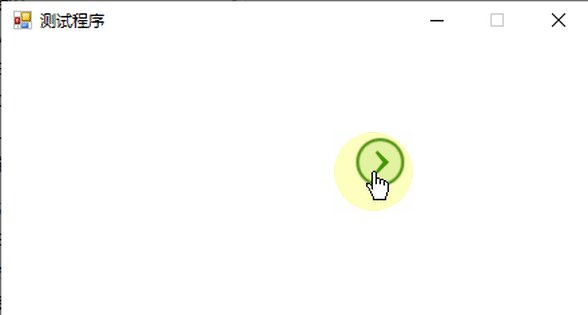
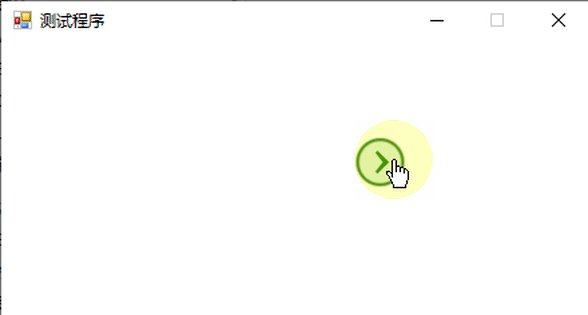
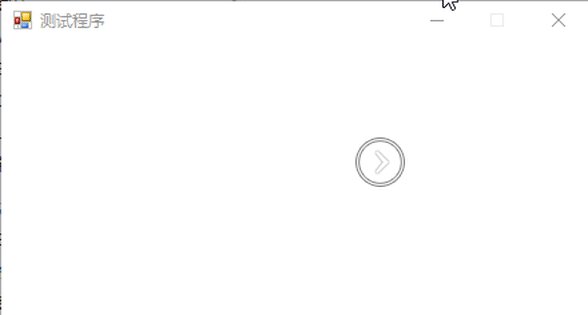
在贴代码之前请先看看效果:

编译环境及说明
- Microsoft Visual Studio 2010
- C# .Net Framework 4.0
- 除了实现这个图片按钮的功能,还添加了一些代码来减少甚至防止图片按钮在与鼠标指针交互时的闪烁
图片素材分割
显然上述的图片素材需要分割为4段作为鼠标指针的不同状态,实现分割的思路为
- 把图片转换为Image对象
- 克隆该Image对象(防止直接操作控件背景导致问题)
- 创建元素类型为Bitmap的容器List,用于存放分割后的4个图片对象
- 定义矩形区域Rectangle结构体,它用来表明应该取整个图片素材中的哪个部分,用for循环逐个计算出这4段图片的左上角坐标(即起始坐标)、宽度、高度,再将值对应的赋予Rectangle结构体中的属性
- 克隆上一步Rectangle结构体所对应区域下的图片块,并添加到第3步中提到的List容器中并返回该容器
由此可以定义一个函数 ImageSplit ,代码如下
///
/// 图片分割函数,此处仅仅按图片宽度来分割
///
/// 图片素材宽度
/// 要分割为几段,默认是1段
/// 分割后的图片集合
private List ImageSplit(int ImageWidth, int SegmentsNum = 1)
{
// 定义分割后的图片存放容器
List SplitedImage = new List();
// 克隆按钮背景图片
Bitmap SrcBmp = new Bitmap(this.Image);
// 指定图片像素格式为ARGB型
PixelFormat ReslouteFormat = PixelFormat.Format32bppArgb;
// 指定分割区域
Rectangle SplitAreaRec = new Rectangle();
// 如果图片尺寸为负值
if (ImageWidth <= 0 || SegmentsNum <= 0)
return SplitedImage;
else
{
// 依据要分割的段数来做循环
// 从 0(含) 到 SegmentsNum - 1(含)
for (int i = 0; i < SegmentsNum; i++)
{
/*
* 在这里要把图片分割为4段小图片,每一段图片大小均为41 * 41
* 以下列举出每个小图片的左上角坐标(即起始坐标)
* (0, 0)
* (41, 0)
* (82, 0)
* (123, 0)
* Y 坐标均为 0
*
* 计算每个小图片的宽度:ImageWidth / SegmentsNum (总宽度/要分割的段数)
* 因此 X = i * (ImageWidth / SegmentsNum)
*/
SplitAreaRec.X = 0 + i * (ImageWidth / SegmentsNum);
SplitAreaRec.Y = 0;
// 小图片为正方形,所以以下这两个值一样
SplitAreaRec.Width = ImageWidth / SegmentsNum;
SplitAreaRec.Height = ImageWidth / SegmentsNum;
// 以指定的像素格式,克隆分割的图像
Bitmap SplitedBmp = SrcBmp.Clone(SplitAreaRec, ReslouteFormat);
// 添加进集合
SplitedImage.Add(SplitedBmp);
}
GC.Collect();
return SplitedImage;
}
}
事件处理
该图片按钮控件有几个事件需要处理,包括:
- OnPaint(控件绘制事件)
- OnMouseEnter(鼠标指针进入控件区域触发事件)
- OnMouseDown (鼠标左键按下)
- OnMouseUp (鼠标左键松开)
- OnMouseLeave(鼠标指针离开控件区域)
OnPaint事件
首先在自定义控件类中定义私有对象,缓冲 Image 对象(最开始为空白图形)和对应的缓冲 Graphics 对象(在空白图形上绘制图案),这是为了减少闪烁
Image buffImg; Graphics buffImgG;
具体代码如下:
protected override void OnPaint(PaintEventArgs pe)
{
base.OnPaint(pe);
// 创建空图形
buffImg = new Bitmap(Width,Height);
// 根据空图形创建画布Graphics对象
buffImgG = Graphics.FromImage(buffImg);
// 用画布对象,以背景色刷新空图形
buffImgG.Clear(this.BackColor);
//双三次插值
pe.Graphics.InterpolationMode = InterpolationMode.HighQualityBicubic;
//抗锯齿
pe.Graphics.SmoothingMode = SmoothingMode.AntiAlias;
//图形轨迹
GraphicsPath gp = new GraphicsPath();
//限定圆形绘制长方形区域
//限定为正方形
Rectangle limitedRec = new Rectangle();
Point startDrawingPoint = new Point(0, 0);
limitedRec.Location = startDrawingPoint;
limitedRec.Size = new Size(Width - 1, Height - 1);
if (IsWeightWidthEqual)
{
int fixedWidth = Width - 1;
Height = Width;
Width = Height;
limitedRec.Size = new Size(fixedWidth, fixedWidth);
}
//以下代码视为了把图片框的显示边界改成圆形
//添加轨迹为椭圆
gp.AddEllipse(limitedRec);
//重新设置边界
Region rg = new Region(gp);
this.Region = rg;
//销毁资源
rg.Dispose();
gp.Dispose();
}
鼠标交互事件
上述5个事件除 OnPaint 之外,其余均为鼠标交互事件
因为本文对控件闪烁的问题做了处理,所以在重写(Override)此类事件函数时需要添加一个 BufferedGraphics 对象并为之分配空间,最后再使用它来渲染(Render)绘制好的图形至当前控件的 Graphics 画布(/设备)对象(相当于添加一个中间缓冲层将图形绘制完成后再直接覆盖到控件背景上以避免闪烁)
以下是OnMouseEnter事件的代码:
//1.鼠标进入
protected override void OnMouseEnter(EventArgs e)
{
base.OnMouseEnter(e);
using (Graphics g = Graphics.FromHwnd(this.Handle))
{
// 双三次插值
g.InterpolationMode = InterpolationMode.HighQualityBicubic;
// 抗锯齿
g.SmoothingMode = SmoothingMode.AntiAlias;
// 再次以背景色刷新空白图形
buffImgG.Clear(this.BackColor);
// 在空白图形上绘制分割后的第2个小图片
buffImgG.DrawImageUnscaledAndClipped(SplitedImage[1], ClientRectangle);
// 依据上述空白图形buffImgG创建缓冲Graphics,指定区域为该控件工作区
BufferedGraphics buff = BufferedGraphicsManager.Current.Allocate(buffImgG, ClientRectangle);
// BufferedGraphics绘制整个图形,指定绘制区域为该控件工作区
// 此处推荐使用DrawImageUnscaledAndClipped
buff.Graphics.DrawImageUnscaledAndClipped(buffImg, ClientRectangle);
// 图形缓冲区写入到当前控件Graphics对象
buff.Render(g);
}
}
其它的鼠标交互事件类似,只是绘制的背景图片不一样而已,即这句代码 buffImgG.DrawImageUnscaledAndClipped(SplitedImage[1], ClientRectangle); 中的 SplitedImage 索引各有不同,就不一一重复了。
代码汇总
那么完整的程序应该如何运行呢?
在VS2010中新建一个解决方案,其中添加2个项目,一个是WinForm窗体应用程序,这个是用来测试控件的;另一个是Windows窗体控件库。窗体控件库默认继承的是 UserControl 这个类,但是在本文笔者将其改为继承 PictureBox 类,即自己做的这个控件还是属于PictureBox这个类型而不是 UserControl
所以完整的代码如下:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Data;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Diagnostics;
using System.IO;
using System.Security.Cryptography;
using System.Drawing.Imaging;
namespace PicBtn
{
public partial class RoundPictureBox : PictureBox
{
[Category("派生属性"), Description("有的图标是正圆形,因此此处设置控件的长宽是否相等")]
public bool IsWeightWidthEqual { get; set; }
// 该属性尚未使用
[Category("派生属性"), Description("表明是否由多个图片来表示图片框的按钮特效")]
public bool IsMultiImage { get; set; }
// 分割后图片容器
List SplitedImage = null;
Image buffImg;
Graphics buffImgG;
public RoundPictureBox()
{
InitializeComponent();
//双缓冲区绘制
DoubleBuffered = true;
SizeMode = PictureBoxSizeMode.Normal;
// 图片素材路径,视具体情况而定(可以更改)
this.ImageLocation = @"D:\文档\VS项目\PicButton\view_next.png";
//按钮图片分割
this.Image = Image.FromFile(ImageLocation);
// 图片宽度(Width)164,将其分为4段并放到容器中
SplitedImage = ImageSplit(164, 4);
}
protected override void OnPaint(PaintEventArgs pe)
{
base.OnPaint(pe);
// 创建空图形
buffImg = new Bitmap(Width,Height);
// 根据空图形创建画布Graphics对象
buffImgG = Graphics.FromImage(buffImg);
// 用画布对象,以背景色刷新空图形
buffImgG.Clear(this.BackColor);
//双三次插值
pe.Graphics.InterpolationMode = InterpolationMode.HighQualityBicubic;
//抗锯齿
pe.Graphics.SmoothingMode = SmoothingMode.AntiAlias;
//图形轨迹
GraphicsPath gp = new GraphicsPath();
//限定圆形绘制长方形区域
//限定为正方形
Rectangle limitedRec = new Rectangle();
Point startDrawingPoint = new Point(0, 0);
limitedRec.Location = startDrawingPoint;
limitedRec.Size = new Size(Width - 1, Height - 1);
if (IsWeightWidthEqual)
{
int fixedWidth = Width - 1;
Height = Width;
Width = Height;
limitedRec.Size = new Size(fixedWidth, fixedWidth);
}
//以下代码是为了把图片框的显示边界改成圆形
//添加轨迹为椭圆
gp.AddEllipse(limitedRec);
//重新设置边界
Region rg = new Region(gp);
this.Region = rg;
//销毁资源
rg.Dispose();
gp.Dispose();
}
//绘制鼠标进入点击并离开的图像
/*
* 完整的点击过程如下(只考虑鼠标左键的情况)
* 1. 鼠标指针进入PictureBox(以下简称“该控件”),触发事件 MouseEnter
* 2. 鼠标按下不动的一瞬间,触发事件 MouseDown
* 3. 鼠标松开一瞬间,触发事件 MouseUp
* 4. 鼠标指针离开该控件,触发事件 MouseLeave
*/
//1.鼠标进入
protected override void OnMouseEnter(EventArgs e)
{
base.OnMouseEnter(e);
using (Graphics g = Graphics.FromHwnd(this.Handle))
{
// 双三次插值
g.InterpolationMode = InterpolationMode.HighQualityBicubic;
// 抗锯齿
g.SmoothingMode = SmoothingMode.AntiAlias;
// 再次以背景色刷新空白图形
buffImgG.Clear(this.BackColor);
// 在空白图形上绘制分割后的第2个小图片
buffImgG.DrawImageUnscaledAndClipped(SplitedImage[1], ClientRectangle);
// 依据上述空白图形buffImgG创建缓冲Graphics,指定区域为该控件工作区
BufferedGraphics buff = BufferedGraphicsManager.Current.Allocate(buffImgG, ClientRectangle);
// BufferedGraphics绘制整个图形,指定绘制区域为该控件工作区
// 此处推荐使用DrawImageUnscaledAndClipped
buff.Graphics.DrawImageUnscaledAndClipped(buffImg, ClientRectangle);
// 图形缓冲区写入到当前控件Graphics对象
buff.Render(g);
}
}
//2.鼠标按下
protected override void OnMouseDown(MouseEventArgs e)
{
base.OnMouseDown(e);
using (Graphics g = Graphics.FromHwnd(this.Handle))
{
g.InterpolationMode = InterpolationMode.HighQualityBicubic;
g.SmoothingMode = SmoothingMode.HighQuality;
buffImgG.InterpolationMode = InterpolationMode.HighQualityBicubic;
buffImgG.SmoothingMode = SmoothingMode.HighQuality;
buffImgG.Clear(BackColor);
buffImgG.DrawImageUnscaledAndClipped(SplitedImage[2],ClientRectangle);
BufferedGraphics buff = BufferedGraphicsManager.Current.Allocate(buffImgG, ClientRectangle);
buff.Graphics.DrawImageUnscaledAndClipped(buffImg, ClientRectangle);
buff.Render(g);
}
}
//3. 鼠标按键松开
protected override void OnMouseUp(MouseEventArgs e)
{
base.OnMouseUp(e);
using (Graphics g = Graphics.FromHwnd(this.Handle))
{
g.InterpolationMode = InterpolationMode.HighQualityBicubic;
g.SmoothingMode = SmoothingMode.HighQuality;
buffImgG.Clear(BackColor);
buffImgG.DrawImageUnscaledAndClipped(SplitedImage[1], ClientRectangle);
BufferedGraphics buff = BufferedGraphicsManager.Current.Allocate(buffImgG, ClientRectangle);
buff.Graphics.DrawImageUnscaledAndClipped(buffImg, ClientRectangle);
buff.Render(g);
}
}
//4.鼠标离开
protected override void OnMouseLeave(EventArgs e)
{
base.OnMouseLeave(e);
using (Graphics g = Graphics.FromHwnd(this.Handle))
{
g.InterpolationMode = InterpolationMode.HighQualityBicubic;
g.SmoothingMode = SmoothingMode.HighQuality;
buffImgG.Clear(BackColor);
buffImgG.DrawImageUnscaledAndClipped(SplitedImage[3], ClientRectangle);
BufferedGraphics buff = BufferedGraphicsManager.Current.Allocate(buffImgG, ClientRectangle);
buff.Graphics.DrawImageUnscaledAndClipped(buffImg, ClientRectangle);
buff.Render(g);
}
}
///
/// 图片分割函数,此处仅仅按图片宽度来分割
///
/// 图片素材宽度
/// 要分割为几段,默认是1段
/// 分割后的图片集合
private List ImageSplit(int ImageWidth, int SegmentsNum = 1)
{
// 定义分割后的图片存放容器
List SplitedImage = new List();
// 克隆按钮背景图片
Bitmap SrcBmp = new Bitmap(this.Image);
// 指定图片像素格式为ARGB型
PixelFormat ReslouteFormat = PixelFormat.Format32bppArgb;
// 指定分割区域
Rectangle SplitAreaRec = new Rectangle();
// 如果图片尺寸为负值
if (ImageWidth <= 0 || SegmentsNum <= 0)
return SplitedImage;
else
{
// 依据要分割的段数来做循环
// 从 0(含) 到 SegmentsNum - 1(含)
for (int i = 0; i < SegmentsNum; i++)
{
/*
* 在这里要把图片分割为4段小图片,每一段图片大小均为41 * 41
* 以下列举出每个小图片的左上角坐标(即起始坐标)
* (0, 0)
* (41, 0)
* (82, 0)
* (123, 0)
* Y 坐标均为 0
*
* 计算每个小图片的宽度:ImageWidth / SegmentsNum (总宽度/要分割的段数)
* 因此 X = i * (ImageWidth / SegmentsNum)
*/
SplitAreaRec.X = 0 + i * (ImageWidth / SegmentsNum);
SplitAreaRec.Y = 0;
// 小图片为正方形,所以以下这两个值一样
SplitAreaRec.Width = ImageWidth / SegmentsNum;
SplitAreaRec.Height = ImageWidth / SegmentsNum;
// 以指定的像素格式,克隆分割的图像
Bitmap SplitedBmp = SrcBmp.Clone(SplitAreaRec, ReslouteFormat);
// 添加进集合
SplitedImage.Add(SplitedBmp);
}
GC.Collect();
return SplitedImage;
}
}
}
}
还有设计器的代码:
using System.Windows.Forms;
namespace PicBtn
{
partial class RoundPictureB【原URL http://www.yidunidc.com/tw.html复制请保留原URL】ox
{
///
/// 必需的设计器变量。
///
private System.ComponentModel.IContainer components = null;
///
/// 清理所有正在使用的资源。
///
/// 如果应释放托管资源,为 true;否则为 false。
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region 组件设计器生成的代码
///
/// 设计器支持所需的方法 - 不要
/// 使用代码编辑器修改此方法的内容。
///
private void InitializeComponent()
{
components = new System.ComponentModel.Container();
// this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
SetStyle(ControlStyles.UserPaint, true);
SetStyle(ControlStyles.AllPaintingInWmPaint, true); // 禁止擦除背景.
SetStyle(ControlStyles.DoubleBuffer, true); // 双缓冲
SetStyle(ControlStyles.OptimizedDoubleBuffer, true);//解决闪烁
UpdateStyles();
}
#endregion
}
}
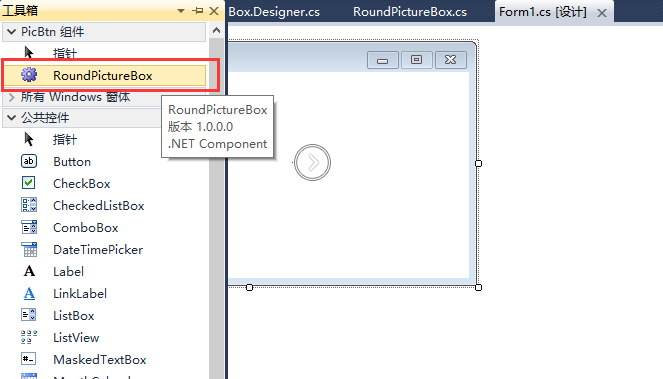
在生成解决方案之后,需要在窗体应用程序项目中引用控件库的项目,会在窗体设计器的工具箱中看见自己写的这个图片按钮控件,如下图

最后把这个控件拖到自己窗体上即可,再调试、运行并观察结果,效果动态图在引言部分
作者:TaeYoona
出处:https://www.cnblogs.com/SNSD-99/
以上就是C# 使用PictureBox实现图片按钮控件的示例步骤的详细内容,更多关于C# 使用PictureBox实现图片按钮控件的资料请关注海外IDC网其它相关文章!
【文章出处:美国多ip服务器】