Android高级动画篇之SVG矢量动画范例
目录
- 效果视频
- 目录结构
- SVG常用指令
- 初始化状态
- 效果图
- 制作静态SVG图型
- 动画变换
- 动画黏合
- 引用
- 解决低版本异常问题
效果视频

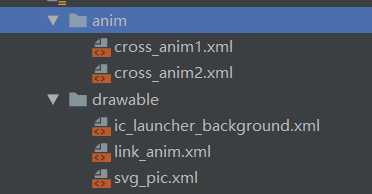
目录结构

SVG常用指令
L :为从当前点绘制到直线给定的点,后面跟着的为x,y坐标
M :为将画笔移动到某一点,但只是移动画笔,并没有绘制过程,所有没有产生绘制动作
A :为绘制一段弧线,允许弧线不闭合
初始化状态
效果图

制作静态SVG图型
首先在drawablw目录中建立一个svg_pic.xml文件夹
分别给两条直线名为Path1和Path2
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="200dp"
android:height="200dp"
android:viewportHeight="100"
android:viewportWidth="100">
<group>
<path
android:name="path1"
android:pathData="
M 20,80
L 50,80 80,80"
android:strokeColor="#cc0099"
android:strokeLineCap="round"
android:strokeWidth="5"/>
<path
android:name="path2"
android:pathData="
M 20,20
L 50,20 80,20"
android:strokeColor="#cc0099"
android:strokeLineCap="round"
android:strokeWidth="5"/>
</group>
</vector>
动画变换
在res目录下建立一个anim文件,在anim文件建立两个动画变化文件,分别为cross_anim1.xml和cross_anim2.xml
其中的valueFrom与valueTo属性分别对应了变换的起始坐标
cross_anim1.xml
<?xml version="1.0" encoding="utf-8"?>
<set
xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="sequentially">
<objectAnimator
android:duration="500"
android:propertyName="pathData"
android:valueFrom="M 20,80 L 50,80 80,80"
android:valueTo="M 20,80 L 50,50 80,80"
android:valueType="pathType"
android:interpolator="@android:anim/bounce_interpolator">
</objectAnimator>
</set>
cross_anim2.xml
<set
xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="sequentially">
<objectAnimator
android:duration="500"
android:interpolator="@android:anim/bounce_interpolator"
android:propertyName="pathData"
android:valueFrom="
M 20,20
L 50,20 80,20"
android:valueTo="
M 20,20
L 50,50 80,20"
android:valueType="pathType"/>
</set>
动画黏合
最好通过animated-vector进行粘合,在drawable目录下创建link_anim.xml文件
drawable绑定svg静态图型的初始状态
target将两条直线的样式与变换进行绑定
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/svg_pic">
<target android:name="path1" android:animation="@anim/cross_anim1"/>
<target android:name="path2" android:animation="@anim/cross_anim2"/>
</animated-vector>
引用
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:layout_gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:srcCompat="@drawable/link_anim"
android:onClick="anim"/>
</LinearLayout>
public void anim(View view) {
ImageView imageView = (ImageView)view;
Drawable drawable = imageView.getDrawable();
if (drawable instanceof Animatable){
((Animatable)drawable).start();
}
}
解决低版本异常问题
在build.gradle文件的defaultConfig中添加如下语句
vectorDrawables.useSupportLibrary = true
到此这篇关于Android高级动画篇之SVG矢量动画范例的文章就介绍到这了,更多相关Android 矢量动画内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
【文章由高防cdn提供,感恩】