Android实现动态添加数据与堆叠折线图详解流程
目录
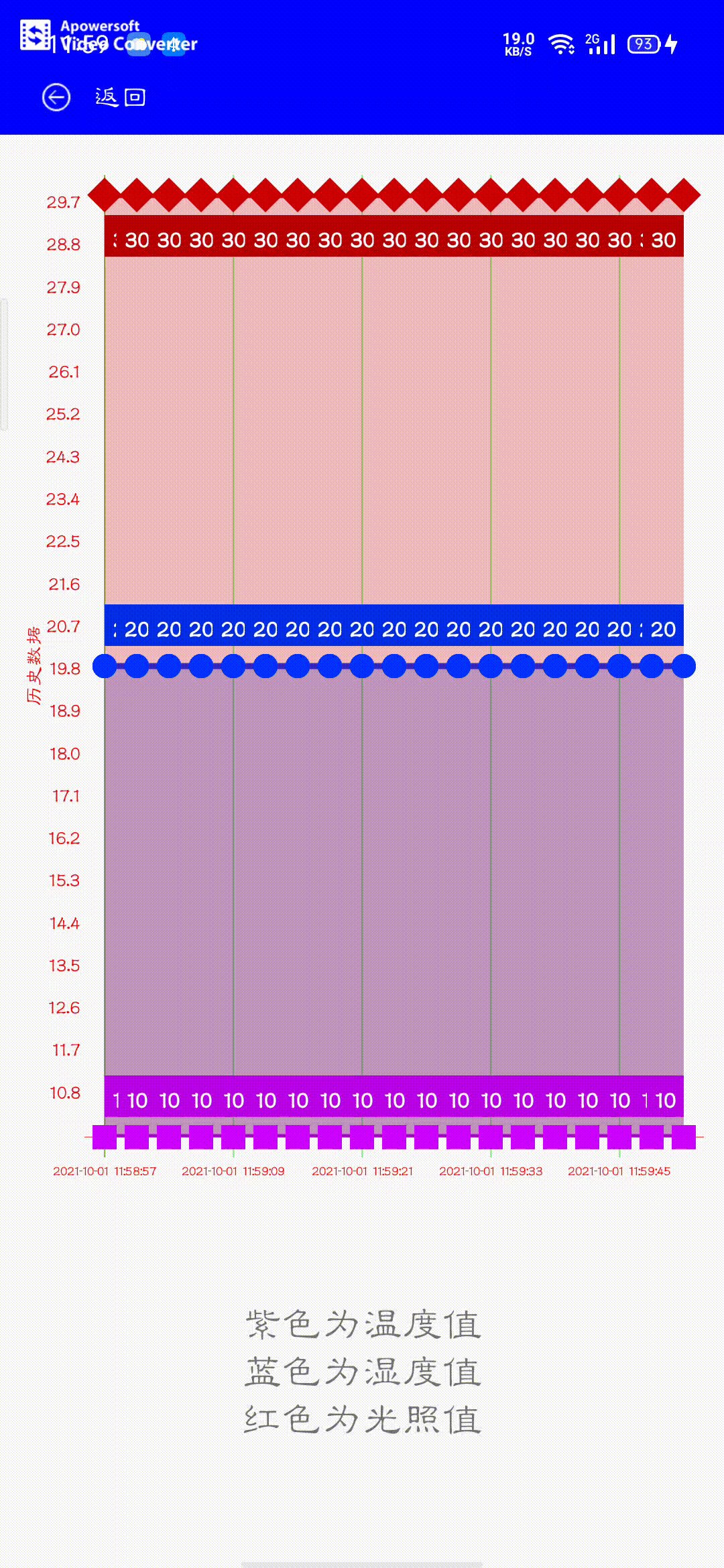
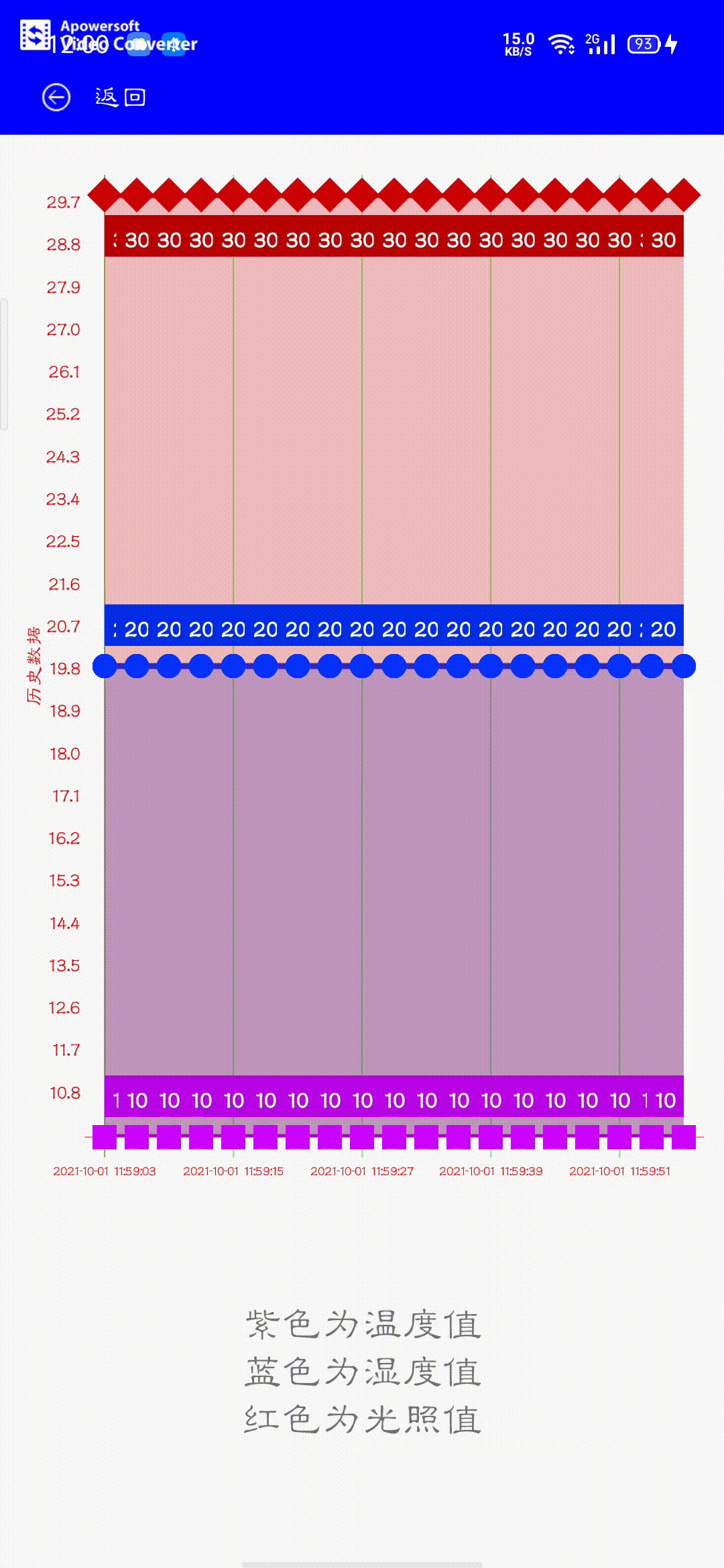
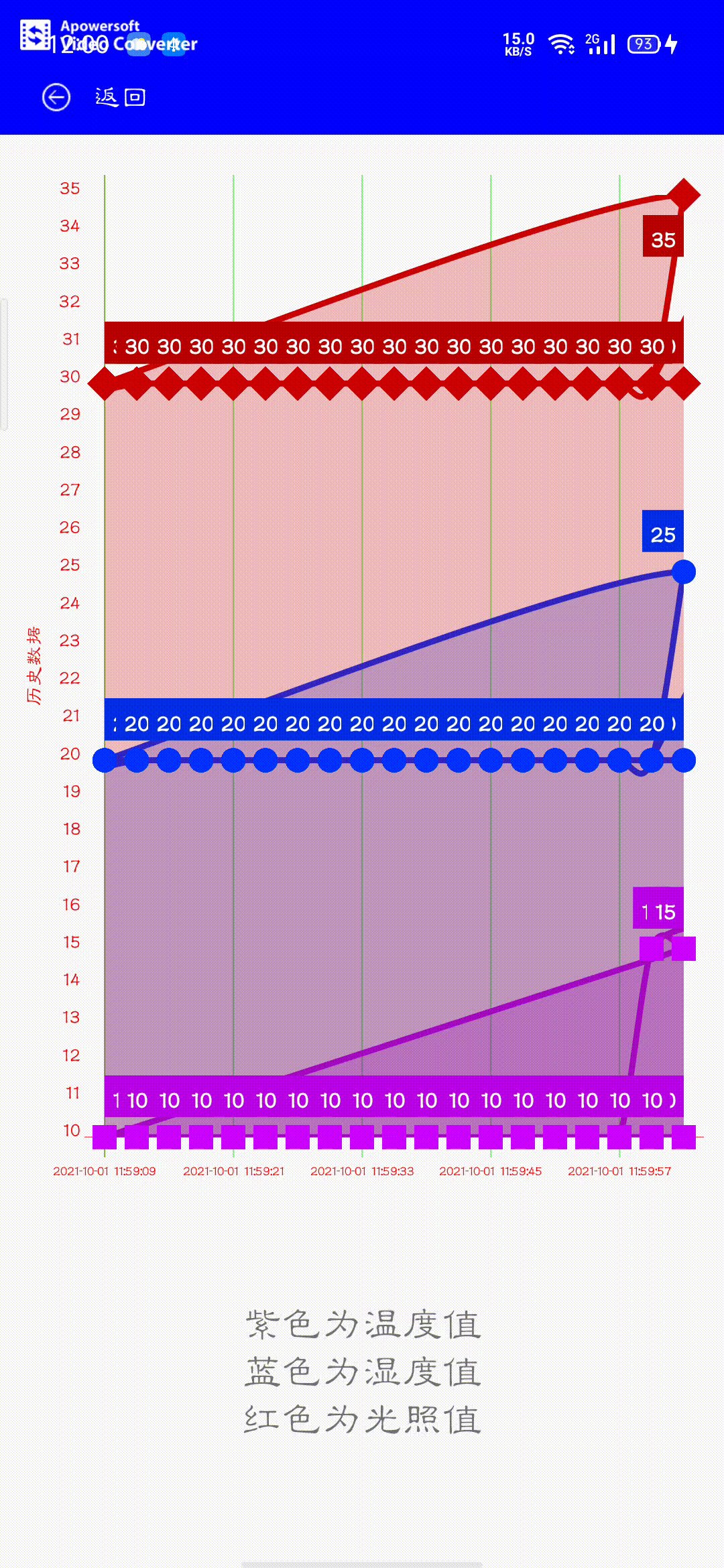
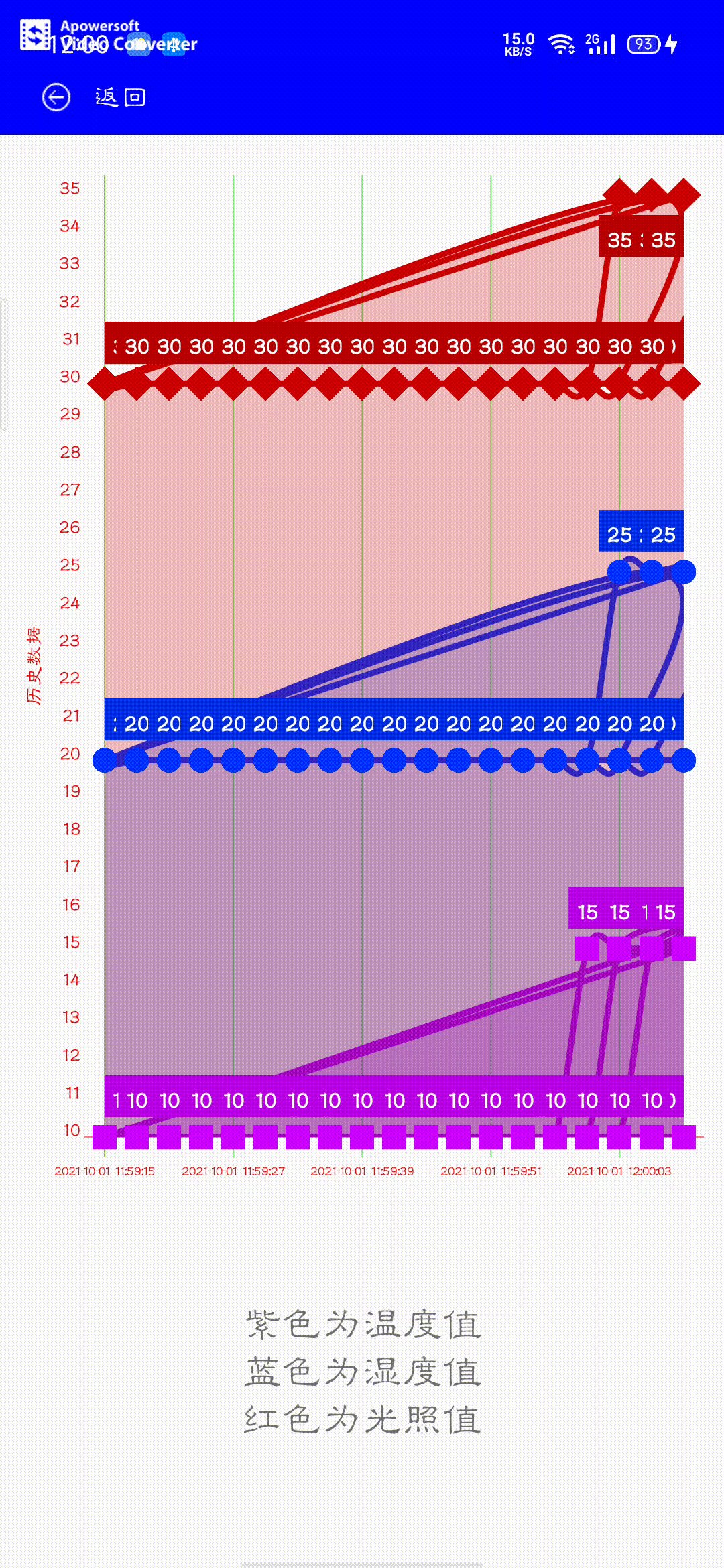
- 效果视频
- 引用
- 描述
- 导包
- 代码分析
- 初始化
- 动态添加数据
- 温度数据
- 湿度数据
- 光照数据
- 动态添加X轴时间值
- 初始化
- 自动刷新时间实现
- 尾言
效果视频

引用
描述
本示例采用的是非常、非常、非常好用的一款第三方SDK——helloCharts
传送门
导包
第一步 :导入maven
maven { url 'https://jitpack.io' }

第二步:导入依赖
implementation 'com.github.lecho:hellocharts-library:1.5.8@aar'
代码分析
本示例总共采用了三条折线,分别为温度、湿度、光照
初始化
初始化三条折线颜色
TmpLine = new Line( mTmpChart ).setColor( Color.parseColor( "#cc00ff" ) ); HumLine= new Line( mHumChart ).setColor( Color.parseColor( "#0033ff" ) ); LightLine = new Line( mLightChart ).setColor( Color.parseColor( "#cc0000" ) );
初始化三条折线样式
TmpLine.setShape( ValueShape.SQUARE);
TmpLine.setCubic(true);//曲线是否平滑,即是曲线还是折线
TmpLine.setFilled(true);//是否填充曲线的面积
TmpLine.setHasLabels(true);//曲线的数据坐标是否加上备注
TmpLine.setHasLines(true);//是否用线显示。如果为false 则没有曲线只有点显示
TmpLine.setHasPoints(true);//是否显示圆点 如果为false 则没有原点只有点显示(每个数据点都是个大的圆点)
HumLine.setShape( ValueShape.CIRCLE);//折线图上每个数据点的形状 这里是圆形 (有三种 :ValueShape.SQUARE ValueShape.CIRCLE ValueShape.DIAMOND)
HumLine.setCubic(true);//曲线是否平滑,即是曲线还是折线
HumLine.setFilled(true);//是否填充曲线的面积
HumLine.setHasLabels(true);//曲线的数据坐标是否加上备注
HumLine.setHasLines(true);//是否用线显示。如果为false 则没有曲线只有点显示
HumLine.setHasPoints(true);//是否显示圆点 如果为false 则没有原点只有点显示(每个数据点都是个大的圆点)
LightLine.setShape( ValueShape.DIAMOND);//折线图上每个数据点的形状 这里是圆形 (有三种 :ValueShape.SQUARE ValueShape.CIRCLE ValueShape.DIAMOND)
LightLine.setCubic(true);//曲线是否平滑,即是曲线还是折线
LightLine.setFilled(true);//是否填充曲线的面积
LightLine.setHasLabels(true);//曲线的数据坐标是否加上备注
LightLine.setHasLines(true);//是否用线显示。如果为false 则没有曲线只有点显示
LightLine.setHasPoints(true);//是否显示圆点 如果为false 则没有原点只有点显示(每个数据点都是个大的圆点)
将三条折线添加到折线集合内
lines.add( TmpLine );
lines.add( HumLine );
lines.add( LightLine );
添加折线
data = new LineChartData();
data.setLines(lines);
初始化X轴、Y轴样式属性
Axis axisX = new Axis(); //X轴
axisX.setHasTiltedLabels(false); //X坐标轴字体是斜的显示还是直的,true是斜的显示
axisX.setTextColor(Color.RED); //设置字体颜色
//axisX.setName("时间"); //表格名称
axisX.setTextSize(7);//设置字体大小
axisX.setMaxLabelChars(10); //最多几个X轴坐标,意思就是你的缩放让X轴上数据的个数7<=x<=mAxisXValues.length
axisX.setValues(mAxisXValues); //填充X轴的坐标名称
data.setAxisXBottom(axisX); //x 轴在底部
//data.setAxisXTop(axisX); //x 轴在顶部
axisX.setHasLines(true); //x 轴分割线
// Y轴是根据数据的大小自动设置Y轴上限(在下面我会给出固定Y轴数据个数的解决方案)
Axis axisY = new Axis(); //Y轴
axisY.setName("历史数据");//y轴标注
axisY.setTextSize(10);//设置字体大小
axisY.setTextColor( Color.RED );
axisX.setLineColor( Color.GREEN );
data.setAxisYLeft(axisY); //Y轴设置在左边
设置折线图支持滑动、缩放、平移等功能
lineChart.setInteractive(true);
lineChart.setZoomType( ZoomType.HORIZONTAL);
lineChart.setMaxZoom((float) 2);//最大方法比例
lineChart.setContainerScrollEnabled(true, ContainerScrollType.HORIZONTAL);
lineChart.setLineChartData(data);
lineChart.setVisibility( View.VISIBLE);
Viewport v = new Viewport(lineChart.getMaximumViewport());
v.left = 0;
v.right = 7;
lineChart.setCurrentViewport(v);
动态添加数据
采用Timer动态添加数据
private void getValue(){
timer = new Timer( );
timer.schedule( new TimerTask() {
@Override
public void run() {
runOnUiThread( ()->{
getTmp();
getHum();
getLight();
} );
}
} ,100,2000);
}
温度数据
从云获取数据
float tmp = Float.parseFloat( pointDTO.get( i ).Value );
刷新数据,(很重要)
lineChart.setLineChartData(data);
private void getTmp(){
business.getSensorData( Param.DEVICEID, Param.TMPTAG, "1", "1", null, null, "ASC", "20", "1", new NCallBack<BaseResponseEntity<SensorDataPageDTO>>(context) {
@Override
protected void onResponse(BaseResponseEntity<SensorDataPageDTO> response) {
}
@Override
public void onResponse(Call<BaseResponseEntity<SensorDataPageDTO>> call, Response<BaseResponseEntity<SensorDataPageDTO>> response) {
super.onResponse( call, response );
BaseResponseEntity<SensorDataPageDTO> dto = response.body();
if (dto != null && dto.getStatus() == 0){
List<SensorDataPageDTO.VR> pointDTO = dto.getResultObj().DataPoints.get( 0 ).PointDTO;
if (pointDTO != null){
for (int i = 0; i <pointDTO.size() ; i++) {
float tmp = Float.parseFloat( pointDTO.get( i ).Value );
//Toast.makeText( context,tmp+"",Toast.LENGTH_SHORT ).show();
mTmpChart.add( new PointValue( i,tmp ) );
lineChart.setLineChartData(data);
}
}else {
Toast.makeText( context,"数据为空",Toast.LENGTH_SHORT ).show();
}
}
}
} );
}
湿度数据
business.getSensorData( Param.DEVICEID, Param.HUMTAG, "1", "1", null, null, "ASC", "20", "1", new NCallBack<BaseResponseEntity<SensorDataPageDTO>>(context) {
@Override
protected void onResponse(BaseResponseEntity<SensorDataPageDTO> response) {
}
@Override
public void onResponse(Call<BaseResponseEntity<SensorDataPageDTO>> call, Response<BaseResponseEntity<SensorDataPageDTO>> response) {
super.onResponse( call, response );
BaseResponseEntity<SensorDataPageDTO> dto = response.body();
if (dto != null && dto.getStatus() == 0){
List<SensorDataPageDTO.VR> pointDTO = dto.getResultObj().DataPoints.get( 0 ).PointDTO;
if (pointDTO != null){
for (int i = 0; i <pointDTO.size() ; i++) {
float hum = Float.parseFloat( pointDTO.get( i ).Value );
//Toast.makeText( context,tmp+"",Toast.LENGTH_SHORT ).show();
mHumChart.add( new PointValue( i,hum ) );
lineChart.setLineChartData(data);
}
}else {
Toast.makeText( context,"数据为空",Toast.LENGTH_SHORT ).show();
}
}
}
} );
}
光照数据
private void getLight(){
business.getSensorData( Param.DEVICEID, Param.LIGHTTAG, "1", "1", null, null, "ASC", "20", "1", new NCallBack<BaseResponseEntity<SensorDataPageDTO>>(context) {
@Override
protected void onResponse(BaseResponseEntity<SensorDataPageDTO> response) {
}
@Override
public void onResponse(Call<BaseResponseEntity<SensorDataPageDTO>> call, Response<BaseResponseEntity<SensorDataPageDTO>> response) {
super.onResponse( call, response );
BaseResponseEntity<SensorDataPageDTO> dto = response.body();
if (dto != null && dto.getStatus() == 0){
List<SensorDataPageDTO.VR> pointDTO = dto.getResultObj().DataPoints.get( 0 ).PointDTO;
if (pointDTO != null){
for (int i = 0; i <pointDTO.size() ; i++) {
float light = Float.parseFloat( pointDTO.get( i ).Value );
//Toast.makeText( context,tmp+"",Toast.LENGTH_SHORT ).show();
mLightChart.add( new PointValue( i,light ) );
lineChart.setLineChartData(data);
}
}else {
Toast.makeText( context,"数据为空",Toast.LENGTH_SHORT ).show();
}
}
}
} );
}
动态添加X轴时间值
初始化
X轴自动刷新时间依旧采用Timer实现
这俩属性较为重要
axisX.setTextSize(7);//设置字体大小
axisX.setMaxLabelChars(10); //最多几个X轴坐标,意思就是你的缩放让X轴上数据的
X轴属性初始化
Axis axisX = new Axis(); //X轴
axisX.setHasTiltedLabels(false); //X坐标轴字体是斜的显示还是直的,true是斜的显示
axisX.setTextColor(Color.RED); //设置字体颜色
//axisX.setName("时间"); //表格名称
axisX.setTextSize(7);//设置字体大小
axisX.setMaxLabelChars(10); //最多几个X轴坐标,意思就是你的缩放让X轴上数据的个数7<=x<=mAxisXValues.length
axisX.setValues(mAxisXValues); //填充X轴的坐标名称
data.setAxisXBottom(axisX); //x 轴在底部
//data.setAxisXTop(axisX); //x 轴在顶部
axisX.setHasLines(true); //x 轴分割线
自动刷新时间实现
private void getAxis() {
timerY = new Timer( );
timerY.schedule( new TimerTask() {
@Override
public void run() {
test();
}
},100,2000 );
}
private void test(){
business.getSensorData( Param.DEVICEID, Param.TMPTAG, "1", "1", null,null, "ASC", "20", "1", new NCallBack<BaseResponseEntity<SensorDataPageDTO>>(context) {
@Override
protected void onResponse(BaseResponseEntity<SensorDataPageDTO> response) {
}
@Override
public void onResponse(Call<BaseResponseEntity<SensorDataPageDTO>> call, Response<BaseResponseEntity<SensorDataPageDTO>> response) {
super.onResponse( call, response );
BaseResponseEntity<SensorDataPageDTO> dto = response.body();
if (dto != null && dto.getStatus() == 0){
List<SensorDataPageDTO.VR> pointDTO = dto.getResultObj().DataPoints.get( 0 ).PointDTO;
SensorDataPageDTO.VR[] array = new SensorDataPageDTO.VR[pointDTO.size()];
pointDTO.toArray(array);
mAxisXValues.clear();
mTime = new String[array.length];
for (int i = 0; i < array.length ; i++) {
//mAxisXValues.clear();
mTime[i] = pointDTO.get( i ).RecordTime;
mAxisXValues.add(new AxisValue(i).setLabel(mTime[i]));
}
runOnUiThread( ()->{
lineChart.setLineChartData(data);
} );
}
}
} );
}
尾言
如有不足之处,望君海涵
需要源码,call我
到此这篇关于Android实现动态添加数据与堆叠折线图详解流程的文章就介绍到这了,更多相关Android 动态添加数据 内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
【本文由:香港大带宽服务器提供】