Android BaseAdapter适配器详解用法
目录
- ListView和GridView
- 显示与缓存机制
- BaseAdapter
- 使用演示
- 布局
- ListView
- 所加条目
- 创建数据源
- JavaBean存放数据
- 初始化数据源
- 设置条目的单机和长按事件
- 创建BaseAdapter及设置缓存
- 设置适配器
- 完整主代码
- 演示
ListView和GridView
ListView,列表视图,是Android中最重要的组件之一,几乎每个Android应用中都会使用ListView。是一个以垂直方式在项目中显示View视图的列表。
GridView,网格试视图
一、列数
android:numColumns=“3”
二、水平的距离
android:verticalSpacing=“10dp”
二、垂直的距离
android:horizontalSpacing=“10dp”
显示与缓存机制
ListView、GridView等控件可以展示大量的数据信息。如果ListView有100条信息,但是屏幕的尺寸是有限的,一屏幕只能显示下图中的10条。当向上滑动ListView的时候,条目1被滑出了屏幕区域,那么系统就会将条目2回收到Recycler中,即View缓冲池中,而将要显示的条目11则会从缓存池中取出布局文件,并重新设置好条目11需要显示的数据,并放入需要显示的位置。这就是ListView的缓冲机制,需要时才显示,显示完就被会收到缓存。
BaseAdapter
BaseAdapter是一种Adapter,在Android中,Adapter为适配器,可以构建数据源与视图展示的桥梁,从而让数据源与视图展示相互关联,同时又解除耦合。
继承此类来实现BaseAdapter的四个方法:
public int getCount(): 适配器中数据集的数据个数; public Object getItem(int position): 获取数据集中与索引对应的数据项; public long getItemId(int position): 获取指定行对应的ID; public View getView(int position,View convertView,ViewGroup parent): 获取没一行Item的显示内容。
使用演示
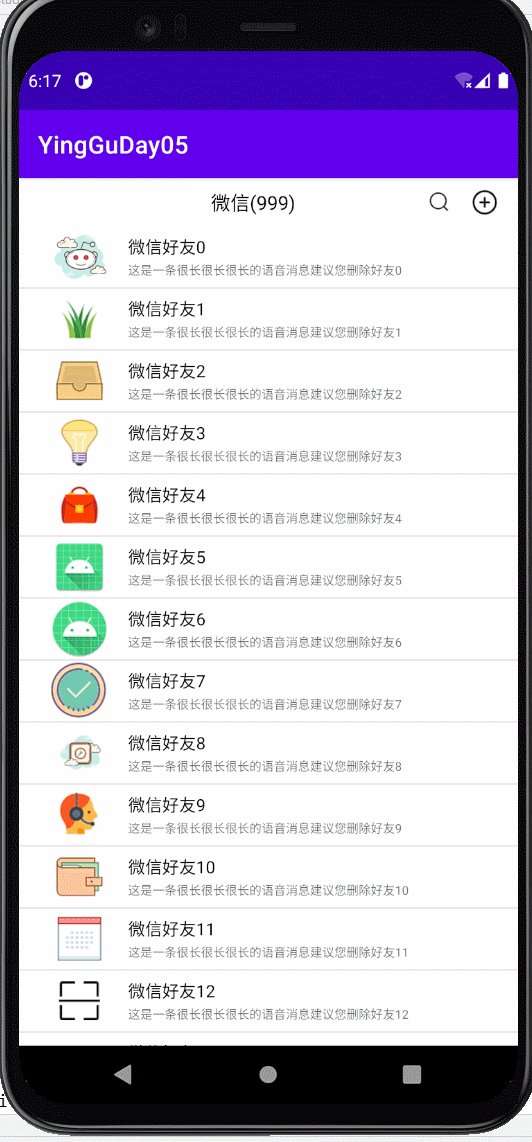
实现简单的微信主页面
布局
ListView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.qingsu.weixin.WeiXinStart"
android:orientation="vertical"
>
<Toolbar
android:layout_width="match_parent"
android:layout_height="40dp"
>
<ImageView
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_gravity="right"
android:layout_marginRight="15dp"
android:background="@mipmap/jia"
/>
<ImageView
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginRight="15dp"
android:layout_gravity="right"
android:background="@mipmap/chaxun"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="24dp"
android:layout_marginLeft="50dp"
android:gravity="center"
android:text="微信(999)"
android:textSize="16sp"
android:textColor="#000"
/>
</Toolbar>
<ListView
android:id="@+id/lsViewWeiXin"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</LinearLayout>
所加条目
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginLeft="10dp"
android:orientation="horizontal"
>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
>
<ImageView
android:id="@+id/imgAvatar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/touxiang0" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="4"
android:orientation="vertical"
android:gravity="center_vertical"
>
<TextView
android:id="@+id/tvUserName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="这是网名"
android:textColor="#000"
android:textSize="14sp"
/>
<TextView
android:id="@+id/tvMsg"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
android:text="最初的消息"
android:textSize="10sp"
/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>
创建数据源
JavaBean存放数据
public class ItemBean {
private String userName;
private String Msg;
private int imgId;
public String getUserName() {
return userName;
}
public void setUserName(String userName) {
this.userName = userName;
}
public String getMsg() {
return Msg;
}
public void setMsg(String msg) {
Msg = msg;
}
public int getImgId() {
return imgId;
}
public void setImgId(int imgId) {
this.imgId = imgId;
}
public ItemBean(String userName, String msg, int imgId) {
this.userName = userName;
Msg = msg;
this.imgId = imgId;
}
}
初始化数据源
ArrayList<ItemBean> list = new ArrayList<ItemBean>();
ListView listView = findViewById(R.id.lsViewWeiXin);
int[] imageNmae = {R.mipmap.touxiang0, R.mipmap.touxiang1, R.mipmap.touxiang2, R.mipmap.touxiang3,
R.mipmap.touxiang4, R.mipmap.touxiang5, R.mipmap.touxiang6, R.mipmap.touxiang7,
R.mipmap.touxiang8, R.mipmap.touxiang9, R.mipmap.touxiang10, R.mipmap.touxiang11,
R.mipmap.touxiang12, R.mipmap.touxiang13, R.mipmap.touxiang14, R.mipmap.touxiang15,
R.mipmap.touxiang16, R.mipmap.touxiang17, R.mipmap.touxiang18, R.mipmap.touxiang19,
};
for (int i = 0; i < 19; i++) {
String userName = "微信好友" + i;
String userMsg = "这是一条很长很长很长的语音消息建议您删除好友" + i;
list.add(new ItemBean(userName, userMsg, imageNmae[i]));
}
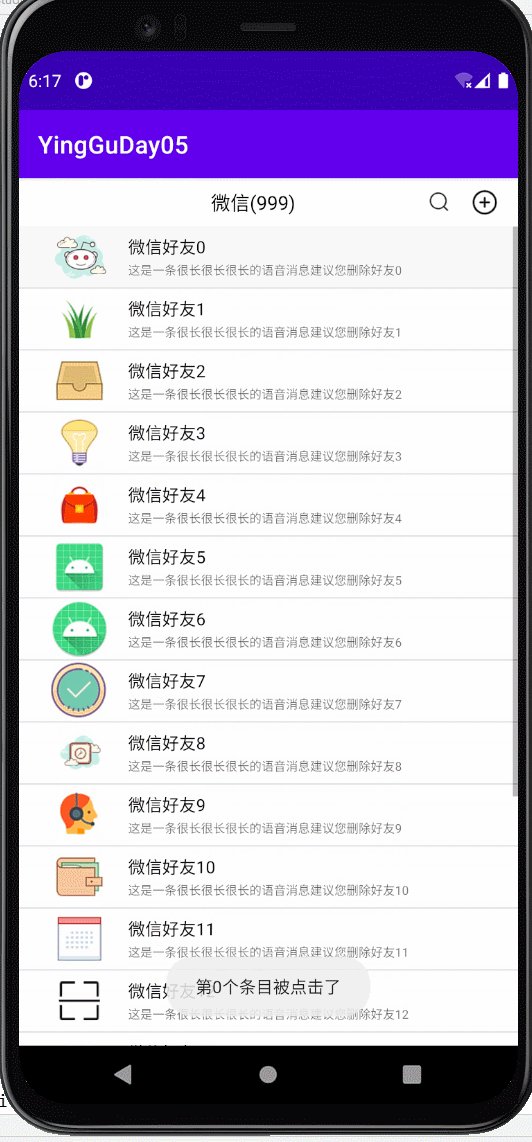
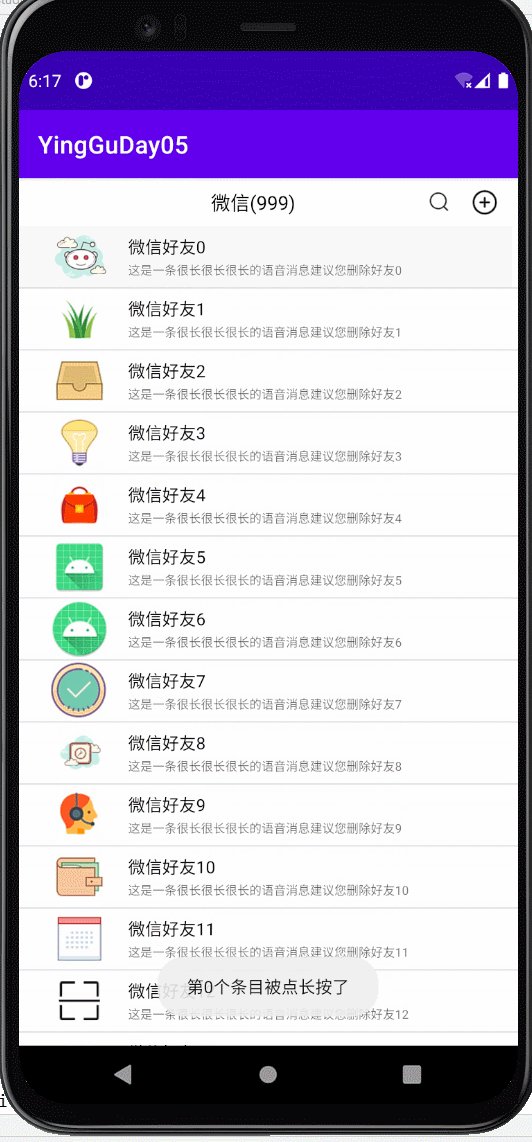
设置条目的单机和长按事件
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(WeiXinStart.this, "第" + position + "个条目被点击了", Toast.LENGTH_SHORT).show();
}
});
listView.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(WeiXinStart.this, "第" + position + "个条目被点长按了", Toast.LENGTH_SHORT).show();
return false;
}
});
创建BaseAdapter及设置缓存
一般采用内部类的形式进行适配器的自定义
缓存方式
创建ViewHolder类,创建布局映射关系;
判断convertView,为空则创建,并设置tag,不为空则通过tag取出ViewHolder;
给ViewHolder的控件设置数据
class MyAdapter extends BaseAdapter {
@Override
//ListView需要显示的数据数量
public int getCount() {
return list.size();
}
@Override
//指定的索引对应的数据项
public Object getItem(int position) {
return list.get(position);
}
@Override
//指定的索引对应的数据项ID
public long getItemId(int position) {
return position;
}
@Override
//返回每一项的显示内容
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder = new ViewHolder();
//如果view未被实例化过,缓存池中没有对应的缓存
if(convertView == null){
//进行地址初始化
convertView = LayoutInflater.from(WeiXinStart.this).inflate(R.layout.itemweixin_list,null);
viewHolder.tvName = convertView.findViewById(R.id.tvUserName);
viewHolder.tvMsg = convertView.findViewById(R.id.tvMsg);
viewHolder.imgAvatar = convertView.findViewById(R.id.imgAvatar);
convertView.setTag(viewHolder);//通过setTag将convertView与viewHolder关联
} else {
//如果缓存池中有对应的view缓存,则直接通过getTag取出viewHolder
viewHolder = (ViewHolder)convertView.getTag();
}
// 取出bean对象
ItemBean itemBean = list.get(position);
// 设置控件的数据
viewHolder.tvName.setText(itemBean.getUserName());
viewHolder.tvMsg.setText(itemBean.getMsg());
viewHolder.imgAvatar.setImageResource(itemBean.getImgId());
return convertView;
}
//用于缓存
class ViewHolder{
//修改的组件
TextView tvName,tvMsg;
ImageView imgAvatar;
}
}
设置适配器
//创建适配器对象
MyAdapter myAdapter = new MyAdapter();
//设置适配器
listView.setAdapter(myAdapter);
完整主代码
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import com.qingsu.bean.ItemBean;
import com.qingsu.yingguday05.R;
import java.util.ArrayList;
public class WeiXinStart extends AppCompatActivity {
ListView listView;
ArrayList<ItemBean> list = new ArrayList<ItemBean>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_wei_xin_start);
myBaseAdapter();
}
public void myBaseAdapter() {
//初始化数据
listView = findViewById(R.id.lsViewWeiXin);
int[] imageNmae = {R.mipmap.touxiang0, R.mipmap.touxiang1, R.mipmap.touxiang2, R.mipmap.touxiang3,
R.mipmap.touxiang4, R.mipmap.touxiang5, R.mipmap.touxiang6, R.mipmap.touxiang7,
R.mipmap.touxiang8, R.mipmap.touxiang9, R.mipmap.touxiang10, R.mipmap.touxiang11,
R.mipmap.touxiang12, R.mipmap.touxiang13, R.mipmap.touxiang14, R.mipmap.touxiang15,
R.mipmap.touxiang16, R.mipmap.touxiang17, R.mipmap.touxiang18, R.mipmap.touxiang19,
};
for (int i = 0; i < 19; i++) {
String userName = "微信好友" + i;
String userMsg = "这是一条很长很长很长的语音消息建议您删除好友" + i;
list.add(new ItemBean(userName, userMsg, imageNmae[i]));
}
//创建适配器对象
MyAdapter myAdapter = new MyAdapter();
listView.setAdapter(myAdapter);
//单机事件
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(WeiXinStart.this, "第" + position + "个条目被点击了", Toast.LENGTH_SHORT).show();
}
});
//长按事件
listView.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(WeiXinStart.this, "第" + position + "个条目被点长按了", Toast.LENGTH_SHORT).show();
return false;
}
});
}
class MyAdapter extends BaseAdapter {
@Override
//ListView需要显示的数据数量
public int getCount() {
return list.size();
}
@Override
//指定的索引对应的数据项
public Object getItem(int position) {
return list.get(position);
}
@Override
//指定的索引对应的数据项ID
public long getItemId(int position) {
return position;
}
@Override
//返回每一项的显示内容
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder = new ViewHolder();
//如果view未被实例化过,缓存池中没有对应的缓存
if(convertView == null){
//进行地址初始化
convertView = LayoutInflater.from(WeiXinStart.this).inflate(R.layout.itemweixin_list,null);
viewHolder.tvName = convertView.findViewById(R.id.tvUserName);
viewHolder.tvMsg = convertView.findViewById(R.id.tvMsg);
viewHolder.imgAvatar = convertView.findViewById(R.id.imgAvatar);
convertView.setTag(viewHolder);//通过setTag将convertView与viewHolder关联
} else {
//如果缓存池中有对应的view缓存,则直接通过getTag取出viewHolder
viewHolder = (ViewHolder)convertView.getTag();
}
// 取出bean对象
ItemBean itemBean = list.get(position);
// 设置控件的数据
viewHolder.tvName.setText(itemBean.getUserName());
viewHolder.tvMsg.setText(itemBean.getMsg());
viewHolder.imgAvatar.setImageResource(itemBean.getImgId());
return convertView;
}
//用于缓存
class ViewHolder{
//修改的组件
TextView tvName,tvMsg;
ImageView imgAvatar;
}
}
}
演示

到此这篇关于Android BaseAdapter适配器详解用法的文章就介绍到这了,更多相关Android BaseAdapter内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
【文章出处:防御服务器 】