Android实现Window弹窗效果
本文实例为大家分享了Android实现Window弹窗效果的具体代码,供大家参考,具体内容如下
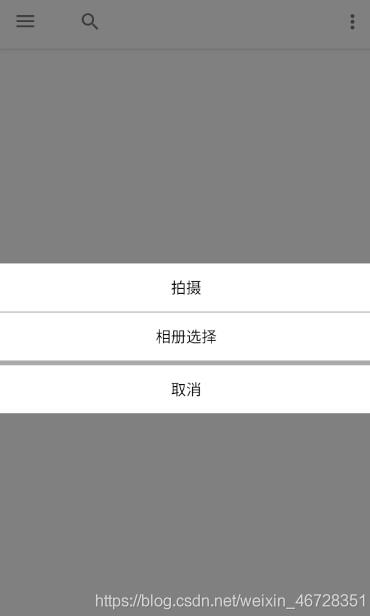
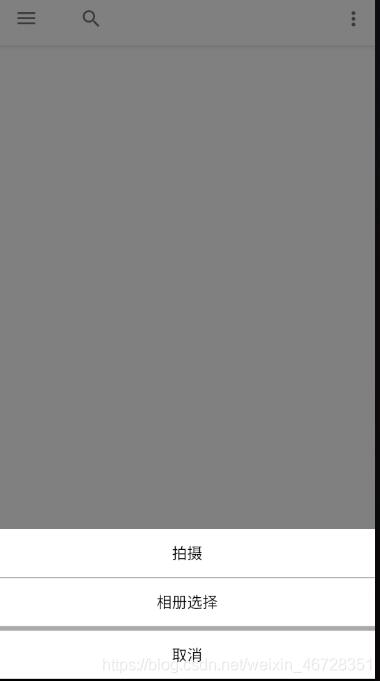
效果图


第一步 准备弹窗的布局,新建XML文件 photo_window
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFFFFFFF"
android:orientation="vertical">
<TextView
android:id="@+id/photo"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:text="拍摄"
android:textColor="@color/black"
android:textSize="16sp" />
<TextView
android:id="@+id/choose_picture"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:text="相册选择"
android:textColor="@color/black"
android:textSize="16sp" />
<TextView
android:id="@+id/cancel"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:text="取消"
android:textColor="@color/black"
android:textSize="16sp" />
</LinearLayout>
第二步 直接引用或者新建类,这里是新建类
public class ShowBottomDialog {
private View view;
private Dialog dialog;
private OnItemClick onItemClick;
public ShowBottomDialog(Context context) {
//1、使用Dialog、设置style
dialog = new Dialog(context, R.style.DialogTheme);
//2、设置布局
view = View.inflate(context, R.layout.photo_window, null);
dialog.setContentView(view);
Window window = dialog.getWindow();
//设置弹出位置
window.setGravity(Gravity.END);
//设置对话框大小
window.setLayout(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
/**
* 内部点击事件 写了一个 其他自写
dialog.findViewById(R.id.photo).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// Toast.makeText(context,"photo",Toast.LENGTH_SHORT).show();
// dialog.dismiss();
if(onItemClick!=null){
onItemClick.onItemClick(view);
}
}
});
**/
}
//展示
public void show(){
dialog.show();
}
//关闭
public void dismiss(){
dialog.dismiss();
}
public interface OnItemClick{
void onItemClick(View view);
}
public void setOnItemClickListener(OnItemClick onItemClickListener){
this.onItemClick=onItemClickListener;
}
}
第三步引用
ShowBottomDialog showBottomDialog=new ShowBottomDialog(this);
showBottomDialog.show();
/** showBottomDialog.setOnItemClickListener(new ShowBottomDialog.OnItemClick() {
@Override
public void onItemClick(View view) {
switch (view.getId()){
//do something
}
}
});**/
扩展
其他属性设置可以自己搜一下
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
【自由互联:韩国服务器 转载请保留连接】