Android实现背景颜色滑动渐变效果的全过程
目录
- 前言
- 一、介绍一下GradientDrawable
- 二、实现
- 三、源码:
- 总结
前言
今天和朋友聊到这个功能,刚开始的想法是自定义view,如何进行滑动监听,经过一列操作完成效果后,发现了一个贼简单的实现效果,如下(老规矩后面有可运行代码)。
效果图:

一、介绍一下GradientDrawable
GradientDrawable 支持渐变色的Drawable,与shapeDrawable是类似的,多了支持渐变色。
代码中的GradientDrawable比xml中的shape下gradient属性更加具体,shape下gradient属性只支持三色阶渐变,而GradientDrawable可以有更多的色阶渐变(GradientDrawable在Android中便是shape标签的代码实现)。
二、实现
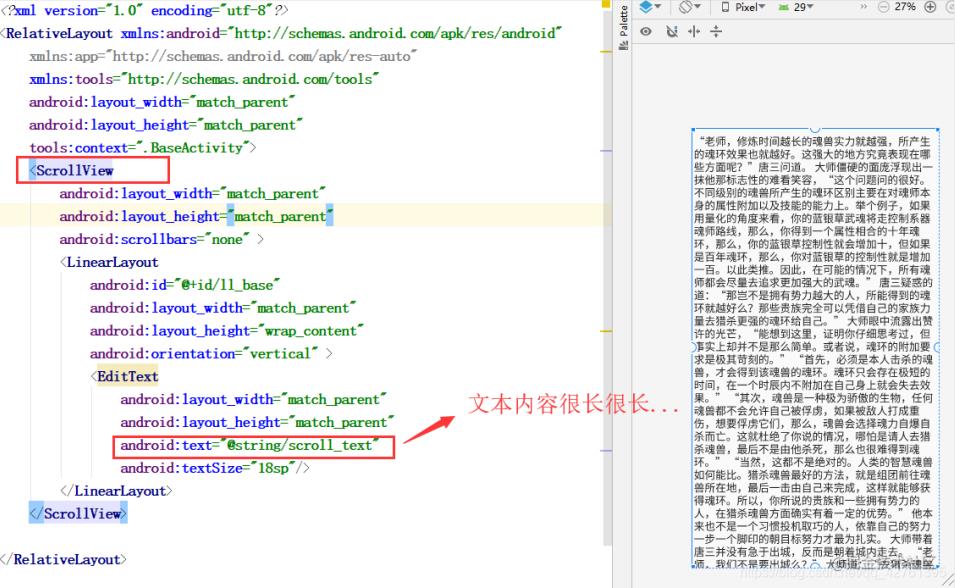
1、在布局中放入一个ScrollView,然后确保里面的内容能够达到滑动的效果。

2、获取屏幕的高度
//获取屏幕高度
private float getScreenHeight(){
DisplayMetrics metric = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metric);
int width = metric.widthPixels; // 屏幕宽度(像素)
int height = metric.heightPixels; // 屏幕高度(像素)
return height;
}
3、获取控件高度(此案例为ScrollView中包裹的第一个子控件)。
4、设置颜色(为了方便颜色自接写出来)
GradientDrawable aDrawable = new GradientDrawable(GradientDrawable.Orientation.TOP_BOTTOM,
new int[]{Color.parseColor("#ffffff"), Color.parseColor("#009966"),Color.parseColor("#00ff00")});
ll_base.setBackground(aDrawable);
5、获取控件与屏幕高度(宽度)的比例,根据比例设置颜色个数
//得到控件的高度与屏幕高度的比例
private float getScreenHeightScale(int height){
return height/getScreenHeight();
}
三、源码:
public class BaseActivity extends Activity {
private LinearLayout ll_base;
private int heights;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_base);
initView();
}
private void initView() {
ll_base = (LinearLayout) findViewById(R.id.ll_base);
}
@RequiresApi(api = Build.VERSION_CODES.JELLY_BEAN)
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
heights = ll_base.getMeasuredHeight();
float coloramount=getScreenHeightScale(heights);
if (coloramount>=0&&coloramount<1.5f){
GradientDrawable aDrawable = new GradientDrawable(GradientDrawable.Orientation.TOP_BOTTOM,
new int[]{Color.parseColor("#ffffff"), Color.parseColor("#009966")});
ll_base.setBackground(aDrawable);
}
if (coloramount>=1.5f&&coloramount<3.0f){
GradientDrawable aDrawable = new GradientDrawable(GradientDrawable.Orientation.TOP_BOTTOM,
new int[]{Color.parseColor("#ffffff"), Color.parseColor("#009966"), Color.parseColor("#00ff00")});
ll_base.setBackground(aDrawable);
}
if (coloramount>=3.0f&&coloramount<4.5f){
GradientDrawable aDrawable = new GradientDrawable(GradientDrawable.Orientation.TOP_BOTTOM,
new int[]{Color.parseColor("#ffffff"), Color.parseColor("#009966"), Color.parseColor("#00ff00"),Color.parseColor("#000000")});
ll_base.setBackground(aDrawable);
}
// .................
}
//得到控件的高度与屏幕高度的比例
private float getScreenHeightScale(int height){
return height/getScreenHeight();
}
//获取屏幕高度
private float getScreenHeight(){
DisplayMetrics metric = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(metric);
int width = metric.widthPixels; // 屏幕宽度(像素)
int height = metric.heightPixels; // 屏幕高度(像素)
return height;
}
}
总结
到此这篇关于Android实现背景颜色滑动渐变效果的文章就介绍到这了,更多相关Android背景颜色滑动渐变内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
【本文由:http://www.1234xp.com/cdn.html 提供,感谢支持】