Android自定义加载框效果
本文实例为大家分享了Android自定义加载框效果的具体代码,供大家参考,具体内容如下
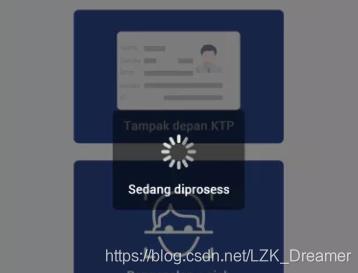
效果图

菊花图标(mipmap-xxhdpi)

加载框圆角背景drawable
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="12dp" />
<solid android:color="@color/transparent_black"/>
</shape>
布局文件
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto">
<data>
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/bg_message_dialog"
android:minWidth="132dp"
android:minHeight="100dp"
android:padding="15dp">
<ImageView
android:id="@+id/iv"
android:layout_width="35dp"
android:layout_height="35dp"
android:src="@mipmap/ic_loading"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toTopOf="@id/tv"/>
<TextView
android:id="@+id/tv"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:textSize="12sp"
android:textColor="@color/white"
android:layout_marginTop="15dp"
android:text="@string/loading"
android:lineSpacingExtra="8dp"
android:gravity="center_horizontal"
app:layout_constraintTop_toBottomOf="@id/iv"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
LoadingDialog.kt
package com.lzk.libcommon.widget
import android.animation.ObjectAnimator
import android.animation.ValueAnimator
import android.graphics.Color
import android.graphics.drawable.ColorDrawable
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.view.Window
import android.view.animation.LinearInterpolator
import androidx.databinding.DataBindingUtil
import androidx.fragment.app.DialogFragment
import androidx.fragment.app.FragmentManager
import com.blankj.utilcode.util.LogUtils
import com.lzk.libcommon.R
import com.lzk.libcommon.databinding.ViewLoadingDialogBinding
/**
* @Author: LiaoZhongKai
* @Date: 2021/7/14 9:04
* @Description: 加载框
*/
class LoadingDialog: DialogFragment() {
private var mTips: String? = null
private lateinit var mLoadingDialogBinding: ViewLoadingDialogBinding
private lateinit var mAnimation: ObjectAnimator
override fun onStart() {
super.onStart()
//去掉DialogFragment外部的背景色
dialog?.window?.apply {
attributes = attributes.apply {
//======================这里设置背景阴影透明度===============
//======================0是全透明===========================
dimAmount = 0.0f
}
}
}
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View {
mLoadingDialogBinding = DataBindingUtil.inflate(inflater, R.layout.view_loading_dialog,container,false)
dialog?.apply {
requestWindowFeature(Window.FEATURE_NO_TITLE)
setCanceledOnTouchOutside(false)
window?.apply {
//去掉DialogFragment内部的背景色
setBackgroundDrawable(ColorDrawable(Color.TRANSPARENT))
//去掉Padding
decorView.setPadding(0,0,0,0)
}
}
return mLoadingDialogBinding.root
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
rotate()
setTips(mTips)
}
private fun rotate(){
mAnimation = ObjectAnimator.ofFloat(mLoadingDialogBinding.iv,"rotation",360f).apply {
repeatCount = ObjectAnimator.INFINITE
repeatMode = ValueAnimator.RESTART
interpolator = LinearInterpolator()
duration = 1000
}
mAnimation.start()
}
override fun onDestroyView() {
super.onDestroyView()
mAnimation.cancel()
}
//显示
fun showDialog(fragmentManager: FragmentManager, msg: String? = null){
mTips = msg
if (isVisible){
dismiss()
}
show(fragmentManager,"")
}
//隐藏
fun dismissDialog(){
if (isAdded){
dismiss()
mTips = null
}
}
/**
* 设置加载提示文字
*/
private fun setTips(msg: String?): LoadingDialog{
mLoadingDialogBinding.tv.visibility = if (msg.isNullOrEmpty()) View.GONE else View.VISIBLE
if (!msg.isNullOrEmpty()){
mLoadingDialogBinding.tv.text = msg
}
return this
}
}
基类封装
abstract class BaseVMActivity<T: ViewDataBinding,VM: BaseViewModel> : AppCompatActivity(){
private var mLoadingDialog: LoadingDialog? = null
override fun onDestroy() {
super.onDestroy()
mLoadingDialog?.dismissDialog()
mLoadingDialog = null
}
/**
* 显示加载弹框
*/
fun showLoadingDialog(msg: String? = null){
mLoadingDialog = LoadingDialog()
mLoadingDialog!!.showDialog(supportFragmentManager,msg)
}
/**
* 隐藏加载弹框
*/
fun dismissLoadingDialog(){
mLoadingDialog?.dismissDialog()
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
【文章转自:香港站群服务器 复制请保留原URL】