Android PicSelector图片选择器小功能
本文实例为大家分享了Android实现图片选择器小功能的具体代码,供大家参考,具体内容如下
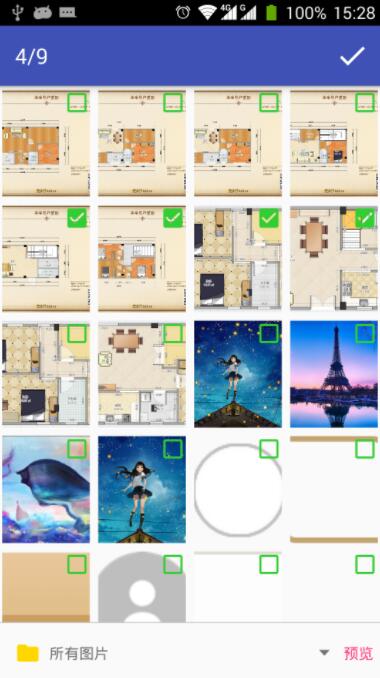
效果预览


实现
需要用到的库
compile 'com.squareup.picasso:picasso:2.3.2' compile 'com.android.support:appcompat-v7:26.1.0'
图片选择器大概思路:
- 使用Content Provider获取存储器中的图片文件路径,以及所在文件夹,并存储到相应List中
- 使用RecyclerView制作网格视图,并用Picasso加载图片,holder.itemView.setOnClickListener来监听图片是否被选中
- 使用Spinner制作文件夹选择器,然后setOnItemSelectedListener来监听当前选择的文件夹,并如改变文件夹,则重新获取该
文件夹的图片,adapter.notifyDataSetChanged()更换网格视图中图片。
- 选择图片完毕后,返回图片路径数组到前一个onActivityResult中,并显示。
图片简易预览器大概思路:
- 采用Gallery显示图片选择器中选中图片的缩略图
- ImageView中显示当前图片的大图,并且使用OnTouchListener,Matrix和Bitmap实现图片放缩
PicSelectorActivity图片选择器代码
public class PicSelectorActivity extends AppCompatActivity {
private RecyclerView rvPic;
public List<Map<String, Object>> imgList;//存储显示的图片信息
public static List<Map<String, Object>> imgSelectList;//存储选择的图片信息
private List<Map<String, String>> pathList;//存储文件夹信息
private Spinner spFolder;//文件夹Spinner
private RecyclerView.Adapter<PicViewHolder> adapter;
private int MAX_NUM = 9;//选择图片数
private int SPAN_COUNT = 4;//GridLayout 列数
private int SELECT_OK = 0x1001;//resultCode
private final static String SELECT_IMAGES = "select_images";
private final static String ALL_IMAGES = Environment.getExternalStorageDirectory().getAbsolutePath();
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_picselector);
//设置需选择的图片数
MAX_NUM = getIntent().getIntExtra("selectPicNum", 9);
SELECT_OK=getIntent().getIntExtra("selectOk", 0x1001);
initView();
}
private void initView() {
//初始化变量
imgList = new ArrayList<>();
imgSelectList = new ArrayList<>();
pathList = new ArrayList<>();
Map<String, String> map = new HashMap<>();
map.put("name", "所有图片");
map.put("path", ALL_IMAGES);
pathList.add(map);
rvPic = findViewById(R.id.rv_picselector);
GridLayoutManager manager = new GridLayoutManager(this, SPAN_COUNT);
rvPic.setLayoutManager(manager);
searchImage();
if (imgList.size() > 0) {
adapter = new RecyclerView.Adapter<PicViewHolder>() {
@Override
public PicViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.rvitem_picselector, parent, false);
PicViewHolder holder = new PicViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(final PicViewHolder holder, final int position) {
final String path = String.valueOf(imgList.get(position).get("path"));
Picasso.with(PicSelectorActivity.this)
.load("file://" + path)
.placeholder(R.drawable.ic_picselector_image_default)
.into(holder.imgPic);
holder.cbPic.setChecked(false);
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (!holder.cbPic.isChecked()) {
if (imgSelectList.size() <= 8 && imgSelectList.size() >= 0) {
holder.cbPic.setChecked(true);
Map<String, Object> info = imgList.get(position);
imgSelectList.add(info);
}
} else {
if (imgSelectList.size() <= 9 && imgSelectList.size() >= 1) {
holder.cbPic.setChecked(false);
Map<String, Object> info = imgList.get(position);
imgSelectList.remove(info);
}
}
setTitle(imgSelectList.size() + "/" + MAX_NUM);
}
});
}
@Override
public int getItemCount() {
return imgList.size();
}
};
rvPic.setAdapter(adapter);
//文件夹spinner
spFolder = findViewById(R.id.sp_picselector_folder);
SimpleAdapter folderAdapter = new SimpleAdapter(this, pathList, R.layout.spitem_picselector_folder, new String[]{"name"}, new int[]{R.id.tv_picselector_folder_spitem});
spFolder.setMinimumWidth(WindowManager.LayoutParams.MATCH_PARENT);
spFolder.setAdapter(folderAdapter);
spFolder.setSelection(0);
spFolder.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
searchImage(pathList.get(position).get("path"));
adapter.notifyDataSetChanged();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
}
}
private void searchImage(){
Cursor cursor = getContentResolver().query(MediaStore.Images.Media.EXTERNAL_CONTENT_URI, null, null, null, null);
imgList.clear();
imgSelectList.clear();
setTitle("0/" + MAX_NUM);
if (cursor != null) {
while (cursor.moveToNext()) {
String filePath = cursor.getString(cursor.getColumnIndex(MediaStore.Images.Media.DATA));//图片地址
//图片所在文件夹
File parent = new File(new File(filePath).getParent());
Map<String, String> info = new HashMap<>();
info.put("name", parent.getName());
info.put("path", parent.getAbsolutePath());
if (!pathList.contains(info)) {
pathList.add(info);
}
Map<String, Object> picInfo = new HashMap<>();
picInfo.put("parent",parent.getAbsolutePath());
picInfo.put("path", filePath);
imgList.add(picInfo);
}//while (cursor.moveToNext())
}// if (cursor != null)
cursor.close();
}
private void searchImage(String path) {
Cursor cursor = getContentResolver().query(MediaStore.Images.Media.EXTERNAL_CONTENT_URI, null, null, null, null);
imgList.clear();
imgSelectList.clear();
setTitle("0/" + MAX_NUM);
if (cursor != null) {
while (cursor.moveToNext()) {
String filePath = cursor.getString(cursor.getColumnIndex(MediaStore.Images.Media.DATA));//图片地址
//图片所在文件夹
File parent = new File(new File(filePath).getParent());
//添加图片信息
if(parent.getAbsolutePath().contains(path)){
Map<String, Object> picInfo = new HashMap<>();
picInfo.put("parent",parent.getAbsolutePath());
picInfo.put("path", filePath);
imgList.add(picInfo);
}
}//while (cursor.moveToNext())
}// if (cursor != null)
cursor.close();
}
//预览图片
public void picShow(View view){
if(imgSelectList.size()>0) {
Intent intent = new Intent(this, PicSelectorShowActivity.class);
startActivity(intent);
}else {
Toast.makeText(this,"请选择预览图片",Toast.LENGTH_SHORT).show();
}
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_picselector, menu);
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int i1 = item.getItemId();
if (i1 == android.R.id.home) {
this.finish();
} else if (i1 == R.id.action_picselector_ok) {
Intent data = new Intent();
String[] selectImages = new String[imgSelectList.size()];
for (int i = 0; i < imgSelectList.size(); i++) {
selectImages[i] = String.valueOf(imgSelectList.get(i).get("path"));
}
data.putExtra(SELECT_IMAGES, selectImages);
setResult(SELECT_OK, data);
this.finish();
}
return super.onOptionsItemSelected(item);
}
//RecyclerView.ViewHolder
static class PicViewHolder extends RecyclerView.ViewHolder {
ImageView imgPic;
CheckBox cbPic;
public PicViewHolder(View itemView) {
super(itemView);
imgPic = itemView.findViewById(R.id.img_picselector_rvitem);
cbPic = itemView.findViewById(R.id.cb_picselector_rvitem);
}
}
}
PicSelectorShowActivity简易图片预览器
public class PicSelectorShowActivity extends AppCompatActivity {
private Gallery gv;
private ImageView imageView;
private String path;
private List<Map<String, Object>> imgSelectList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_picselector_show);
getSupportActionBar().setHomeButtonEnabled(true);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
imgSelectList = PicSelectorActivity.imgSelectList;
path = String.valueOf(imgSelectList.get(0).get("path"));
setTitle(1 + "/" + imgSelectList.size());
imageView = findViewById(R.id.pv_picselector);
imageView.setImageBitmap(BitmapFactory.decodeFile(path));
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setOnTouchListener(new TouchListener());
gv = findViewById(R.id.gv_picselector);
gv.setAdapter(new BaseAdapter() {
@Override
public int getCount() {
return imgSelectList.size();
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
PicViewHolder holder;
if (convertView == null) {
convertView = LayoutInflater.from(PicSelectorShowActivity.this).inflate(R.layout.gitem_picselector, parent, false);
holder = new PicViewHolder(convertView);
convertView.setTag(holder);
} else {
holder = (PicViewHolder) convertView.getTag();
}
holder.imgPic.setImageBitmap(BitmapFactory.decodeFile(String.valueOf(imgSelectList.get(position).get("path"))));
return convertView;
}
});
gv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
imageView.setImageBitmap(BitmapFactory.decodeFile(String.valueOf(imgSelectList.get(position).get("path"))));
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
setTitle((position+1) + "/" + imgSelectList.size());
}
});
}
class PicViewHolder {
ImageView imgPic;
public PicViewHolder(View itemView) {
imgPic = itemView.findViewById(R.id.img_picselector_gitem);
}
}
private final class TouchListener implements View.OnTouchListener {
/**
* 记录是拖拉照片模式还是放大缩小照片模式
*/
private int mode = 0;// 初始状态
/**
* 拖拉照片模式
*/
private static final int MODE_DRAG = 1;
/**
* 放大缩小照片模式
*/
private static final int MODE_ZOOM = 2;
/**
* 用于记录开始时候的坐标位置
*/
private PointF startPoint = new PointF();
/**
* 用于记录拖拉图片移动的坐标位置
*/
private Matrix matrix = new Matrix();
/**
* 用于记录图片要进行拖拉时候的坐标位置
*/
private Matrix currentMatrix = new Matrix();
/**
* 两个手指的开始距离
*/
private float startDis;
/**
* 两个手指的中间点
*/
private PointF midPoint;
@Override
public boolean onTouch(View v, MotionEvent event) {
/** 通过与运算保留最后八位 MotionEvent.ACTION_MASK = 255 */
imageView.setScaleType(ImageView.ScaleType.MATRIX);
switch (event.getAction() & MotionEvent.ACTION_MASK) {
// 手指压下屏幕
case MotionEvent.ACTION_DOWN:
mode = MODE_DRAG;
// 记录ImageView当前的移动位置
currentMatrix.set(imageView.getImageMatrix());
startPoint.set(event.getX(), event.getY());
break;
// 手指在屏幕上移动,改事件会被不断触发
case MotionEvent.ACTION_MOVE:
// 拖拉图片
if (mode == MODE_DRAG) {
float dx = event.getX() - startPoint.x; // 得到x轴的移动距离
float dy = event.getY() - startPoint.y; // 得到x轴的移动距离
// 在没有移动之前的位置上进行移动
matrix.set(currentMatrix);
matrix.postTranslate(dx, dy);
}
// 放大缩小图片
else if (mode == MODE_ZOOM) {
float endDis = distance(event);// 结束距离
if (endDis > 10f) { // 两个手指并拢在一起的时候像素大于10
float scale = endDis / startDis;// 得到缩放倍数
matrix.set(currentMatrix);
matrix.postScale(scale, scale, midPoint.x, midPoint.y);
}
}
break;
// 手指离开屏幕
case MotionEvent.ACTION_UP:
// 当触点离开屏幕,但是屏幕上还有触点(手指)
case MotionEvent.ACTION_POINTER_UP:
mode = 0;
break;
// 当屏幕上已经有触点(手指),再有一个触点压下屏幕
case MotionEvent.ACTION_POINTER_DOWN:
mode = MODE_ZOOM;
/** 计算两个手指间的距离 */
startDis = distance(event);
/** 计算两个手指间的中间点 */
if (startDis > 10f) { // 两个手指并拢在一起的时候像素大于10
midPoint = mid(event);
//记录当前ImageView的缩放倍数
currentMatrix.set(imageView.getImageMatrix());
}
break;
}
imageView.setImageMatrix(matrix);
return true;
}
/**
* 计算两个手指间的距离
*/
private float distance(MotionEvent event) {
float dx = event.getX(1) - event.getX(0);
float dy = event.getY(1) - event.getY(0);
/** 使用勾股定理返回两点之间的距离 */
return (float) Math.sqrt(dx * dx + dy * dy);
}
/**
* 计算两个手指间的中间点
*/
private PointF mid(MotionEvent event) {
float midX = (event.getX(1) + event.getX(0)) / 2;
float midY = (event.getY(1) + event.getY(0)) / 2;
return new PointF(midX, midY);
}
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (item.getItemId() == android.R.id.home) {
this.finish();
}
return super.onOptionsItemSelected(item);
}
}
Module使用
导入后
private final static int SELECT_OK = 0x1001;//ResultCode RequestCode
private final static String SELECT_IMAGES = "select_images";//在Bundle data中的Extra名字
private String[] selectImages;//接收选中图片路径数组
//打开图片选择器
Intent intent = new Intent(MainActivity.this, com.xld.picselector.PicSelectorActivity.class);
startActivityForResult(intent,SELECT_OK);
//获取选中图片路径数组
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == SELECT_OK && resultCode == SELECT_OK) {
selectImages = data.getStringArrayExtra(SELECT_IMAGES);
....
}
}
githut地址
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
【本文由:http://www.1234xp.com/ip.html 提供,感谢支持】