android UI绘制加减号按钮
本文实例为大家分享了android UI绘制加减号按钮的具体代码,供大家参考,具体内容如下
在项目中我们常常会用到这么一个view。

这时候我们会选择使用两个图片来相互切换。其实,只要会基本的2D绘图这样简单的图片自己绘制出来不在话下。
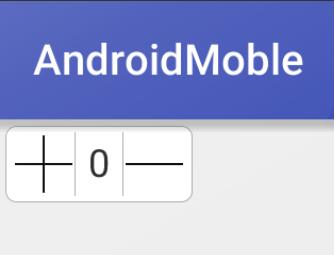
先给出我做出来的效果图:

接下来,我将给出加号减号绘制的代码以供大家参考:
以下是关键代码
/**
* +号
*/
public class AddView extends View {
protected Paint paint;
protected int HstartX, HstartY, HendX, HendY;//水平的线
protected int SstartX, SstartY, SsendX, SsendY;//垂直的线
protected int paintWidth = 2;//初始化加号的粗细为10
protected int paintColor = Color.BLACK;//画笔颜色黑色
protected int padding = 3;//默认3的padding
public int getPadding() {
return padding;
}
//让外界调用,修改padding的大小
public void setPadding(int padding) {
SsendY = HendX = width - padding;
SstartY = HstartX = padding;
}
//让外界调用,修改加号颜色
public void setPaintColor(int paintColor) {
paint.setColor(paintColor);
}
//让外界调用,修改加号粗细
public void setPaintWidth(int paintWidth) {
paint.setStrokeWidth(paintWidth);
}
public AddView(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
private void initView() {
paint = new Paint();
paint.setColor(paintColor);
paint.setStrokeWidth(paintWidth);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int width;
if (widthMode == MeasureSpec.EXACTLY) {
// MeasureSpec.EXACTLY表示该view设置的确切的数值
width = widthSize;
} else {
width = 60;//默认值
}
SstartX = SsendX = HstartY = HendY = width / 2;
SsendY = HendX = width - getPadding();
SstartY = HstartX = getPadding();
//这样做是因为加号宽高是相等的,手动设置宽高
setMeasuredDimension(width, width);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//水平的横线
canvas.drawLine(HstartX, HstartY, HendX, HendY, paint);
//垂直的横线
canvas.drawLine(SstartX, SstartY, SsendX, SsendY, paint);
}
}
/**
* -号
*/
public class RemoveView extends AddView {
public RemoveView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
//水平的横线,减号不需要垂直的横线了
canvas.drawLine(HstartX, HstartY, HendX, HendY, paint);
}
}
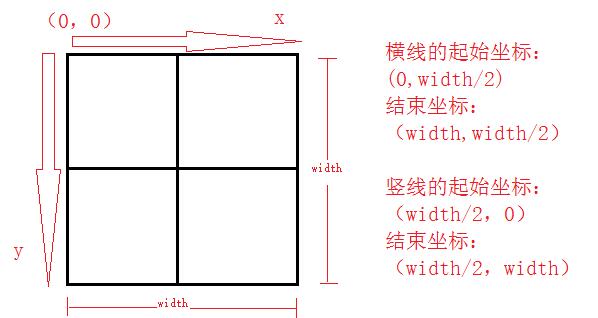
其中主要的是计算横线和竖线的位置。获得view的宽度后,将view设置成正方形,然后就如如所示:

这样,最主要的加减号做完了,其他的都是小意思了。
我把主要的xml文件贴出来:
主视图:layout_add_remove.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="3dp"
android:padding="2dp"
android:background="@drawable/bg_add_remove_view"
android:orientation="horizontal">
<com.android.ui.TextView.AddView
android:id="@+id/add_view"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="center_vertical"
android:background="@drawable/bg_add_view" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_margin="3dp"
android:background="@null"
android:inputType="number"
android:text="0" />
<com.android.ui.TextView.RemoveView
android:id="@+id/remove_view"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="center_vertical"
android:background="@drawable/bg_remove_view" />
</LinearLayout>
主视图背景:bg_add_remove_view.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 设置圆角矩形 -->
<corners android:radius="5dp" />
<!-- 文本框里面的颜色 -->
<solid android:color="@android:color/white" />
<!-- 边框的颜色 -->
<stroke
android:width="0.5dp"
android:color="@android:color/darker_gray" />
</shape>
加号背景:bg_add_view.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/bg_add_true" android:state_pressed="true" /> <item android:drawable="@drawable/bg_add_false" android:state_pressed="false" /> </selector>
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 边框的颜色 -->
<item>
<shape>
<solid android:color="@android:color/darker_gray" />
</shape>
</item>
<item
android:bottom="0dp"
android:left="0dp"
android:right="0.5dp"
android:top="0dp">
<!--设置只有底部有边框-->
<shape>
<!-- 主体背景颜色值 -->
<solid android:color="@android:color/darker_gray" />
</shape>
</item>
</layer-list>
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 边框的颜色 -->
<item>
<shape>
<solid android:color="@android:color/darker_gray" />
</shape>
</item>
<item
android:bottom="0dp"
android:left="0dp"
android:right="0.5dp"
android:top="0dp">
<!--设置只有底部有边框-->
<shape>
<!-- 主体背景颜色值 -->
<solid android:color="@android:color/white" />
</shape>
</item>
</layer-list>
减号的背景色配置和加号一样,只不过竖线的位置不同而已:
<item
android:bottom="0dp"
android:left="0.5dp"
android:right="0dp"
android:top="0dp">
我们可以在完全不用图片的情况下完成这个ui。
当然,还有很多可以优化的地方。比如设置padding,修改加减号颜色,就该布局大小,这些都是可以通过代码来实现的。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
【文章出处:香港多ip服务器 复制请保留原URL】